-
什么是微信小程序 关于什么是微信小程序在网络上已经有很多文章介绍,这里就不再阐述了。简单来说微信小程序应该是嵌套在微信里面的应用,这个应用体现用完即走的理念,用户无...
2018-01-27浏览量 229 次 -
今天遇到微信小程序的用户头像设置功能,做笔记. 再上代码: 小demo,代码很简单. 1.index.wxml !--index.wxml--button style=margin:30rpx; bindtap=chooseimage获取图片/buttonimage src={{tempFilePaths }} mod......
2018-01-27浏览量 165 次 -
微信公众号:产品立方 1、小程序名称可以由中文、数字、英文。长度在3-20个字符之间,一个中文字等于2个字符。 2、小程序名称不得与公众平台已有的订阅号、服务号重复。如提示重...
2018-01-27浏览量 259 次 -
微信专门为小程序开发了一个ide叫做微信开发者工具。最新一版的微信开发者工具,把微信公众号的调试开发工作也集成了进去,可见微信对小程序多么的充满信心。对于初学者来说,...
2018-01-27浏览量 141 次 -
扫描二维码登录进入微信开发者工具 (如下图)新建一个项目,勾选在当前目录中创建 quick start 项目 (如下图)就会出现一个HelloWorld的APP实例。 编辑菜单就是对于项目文件的编辑和...
2018-01-27浏览量 220 次 -
小程序Demo 豆瓣电影 tabBar 文件:app.json 代码: tabBar: { color: #666, selectedColor: #268dcd, boardStyle : white, backgroundColor: #fafafa, list: [{ pagePath: pages/douban......
2018-01-27浏览量 285 次 -
语言与文件 微信小程序开发与其他平台开发的最大差异在于: 微信使用的开发语言和文件很「特殊」。 小程序所使用的程序文件类型大致分为以下几种: WXML(WeiXin Mark Language,微信标...
2018-01-27浏览量 285 次 -
在小程序中,image 组件的 mode 有 12 种,其中只有三种是缩放模式。而在这三种之中,只有 aspectFit 模式可以等比例缩放图片,并显示完整的图片。此模式是保证图片长边完整地显示出来...
2018-01-27浏览量 280 次 -
第一篇写了一个小程序的登录界面,昨天想要写一个仿淘宝的搜索商品页面,不管什么样的小程序,对于搜索都是会有一些需要的,所以搜索页面还是可以复用的。 因为只是写个搜索页...
2018-01-27浏览量 199 次 -
一:初识微信小程序 获取AppID 如果你是开发者,可以登录https://mp.weixin.qq.com,就可以在网站的设置-开发者设置中,查看到微信小程序的 AppID 了,注意不可直接使用服务号 或订阅号的...
2018-01-27浏览量 191 次 -
如果我们想写一个下面这种列表页: 列表页 我们先看index.wxml部分: index.wxml 整页都是view标签看起来好蓝瘦。。。 下面的列表部分,我们用到了wx:for这个指令来循环这个列表,这里的...
2018-01-27浏览量 207 次 -
Android最近不好混了,打算学学微信小程序,在这方面我绝对是很菜的菜鸟,只是大概看了遍JS 的基础语法,最基础那种,就开始想着写小程序了,因为我一直都觉得实践才是最好的学习...
2018-01-27浏览量 202 次 -
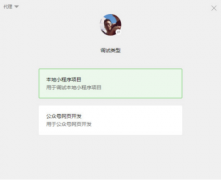
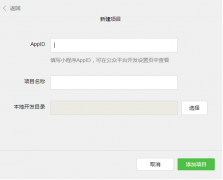
1 创建项目 开发者工具安装完成后,打开并使用微信扫码登录。选择创建项目,填入上文获取到的 AppID ,(无appid直接选择)设置一个本地项目的名称(非小程序名称),比如我的第一...
2018-01-27浏览量 254 次 -
一:POST请求 声明一下,本小白只是在敲代码的过程中遇到问题后网上找到的解决方法,所以请注意我只是代码的搬运工。。。 对于小程序的get请求就不多说了,因为文档都有例子ctr...
2018-01-27浏览量 241 次 -
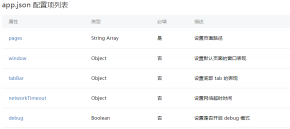
一、全局配置 1.官方的文档中就有对小程序配置的专门讲解,我们可以先到官网看下相关的讲解方便我们更好的了解配置这部分的知识点。 2.因为两个星期没学小程序了,刚打开,发现...
2018-01-27浏览量 166 次 -
一、app生命周期 App({ onLaunch: function () { //App Launch ,生命周期函数--监听小程序初始化 // 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) }, onShow: function () { // onShow,生命周期函...
2018-01-27浏览量 247 次 -
一:视图与渲染 1.组件使用 组件的使用非常简单,从开发者文档中可直接复制到 wxml 文件中 例: wxml文件: button type=primary 登陆按钮 /button 2.数据绑定,使用双花括号 {{}} ,在页面实例...
2018-01-27浏览量 268 次 -
本人真的是前端的入门级菜鸟,但公司的技术大大们对我都好好,给我很多锻炼机会,因此我决定好好学习总结,随时记录自己的心得,争取在几年内达到一个让自己满意的水平。小程...
2018-01-27浏览量 155 次 -
微信小程序公测了,喜大普奔。终于可以在自己的手机上看到自己的作品了。然而有很多小伙伴还不知道怎样在自己的手机上预览之前下载的那些demo,这里天河就为大家带来手机预览微...
2018-01-27浏览量 203 次 -
上篇文章概要介绍了微信公众号开发的原理,偏重于讲解理论。 本篇文章通过Javaweb应用实现微信公众号的URL、Token认证。并部署到免费的新浪SAE服务器上,轻松教你实现公众号成为开发...
2018-01-27浏览量 313 次 -
一:小程序的框架-mina MINA MINA(MINA IS NOT APP) 是在微信中开发小程序的框架。 MINA的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。 MINA提供了自己...
2018-01-27浏览量 164 次 -
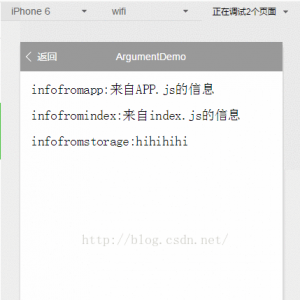
微信小程序开发内测一个月.数据传递的方式很少.经常遇到页面销毁后回传参数的问题,小程序中并没有类似Android的startActivityForResult的方法,也没有类似广播这样的通讯方式,更没有类似...
2018-01-27浏览量 226 次 -
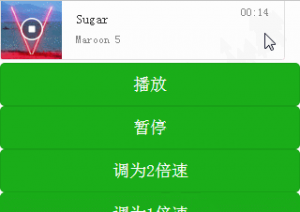
一:video视频播放 我现在看到的官方文档是不带danmu(弹幕)属性的,之前是有的,不过现在这个属性还可以生效。控制视频的状态可以根据video标签的唯一id得到一个对象实例。video组件...
2018-01-27浏览量 204 次 -
一:获取手机网络状态 关键代码 .wxml布局文件代码 1 view手机网络状态:{{netWorkType}}/view 来自CODE的代码片 snippet_file_0.txt .js逻辑文件代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Page({ data: { netWork......
2018-01-27浏览量 123 次 -
在微信小程序中,要显示一张图片,有两种图片加载方式: 加载本地图片 加载网络图片 加载本地图片 [html]view plaincopy imageclass=widget__arrowsrc=/image/arrowright.pngmode=aspectFill /image src=/image/...
2018-01-26浏览量 251 次 -
示例 [html]view plaincopy view class=section view class=section__titleflex-direction: row/view view class=flex-wrp style=flex-direction:row; view class=flex-item ......
2018-01-26浏览量 266 次 -
微信小程序的事件挺有意思。看了说明文档后发现它的功能很全,事件可以向父节点传递,而且打印这个事件的信息很透明,调试起来应该非常方便。 接下来把文档copy过来,原文地址...
2018-01-26浏览量 265 次 -
一、微信小程序运行环境 1、完全封闭的环境不等于浏览器环境 2、WXML/WXSS/JS格式 3、WXML 不等于 HTML 4、WXSS 不等于 CSS3 5、JS:支持ES6,ES5,不支持DOM(window,document,event,etc...) 6、不支持WE...
2018-01-26浏览量 283 次 -
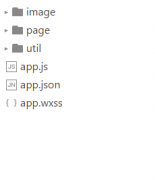
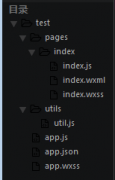
1,文件分布结构: │ app.wxss │ app.js │ app.json │ ├─pages │ ├─index │ │ index.js │ │ index.wxml │ │ input.wxml │ │ index.wxss │ │ │ ├─main │ │ main.wxss │ │ main.js │ ......
2018-01-26浏览量 256 次