|
Android最近不好混了,打算学学微信小程序,在这方面我绝对是很菜的菜鸟,只是大概看了遍JS 的基础语法,最基础那种,就开始想着写小程序了,因为我一直都觉得实践才是最好的学习方法。 说点题外话,Android的知识我就是这样学过来的,现在也能做做应用,一般的功能啊什么的没问题,公司里面写代码速度,对接口的速度啊应该也不差,但是咧,java基础就真的不好了,一般面试的时候问到各种知识都答不上来,所以啊会做有时候并没有什么用,会说有时候真的很好用···但是现在有空再回去翻一遍java的话估计会好很多,等我有耐心的时候吧。 扯远了,回来继续,打算先做点东西出来,回头再继续补JS和CSS,H5的话其实在小程序里用的不是特别多,因为控件都换成自带的了。 0基础:先看点JS语法咯,大概看一遍也好,再过一遍微信的官方文档,我觉得开发工具那里仔细看看吧,对着开发工具看,记得把demo也下了,运行来到处戳戳就好。 下面讲讲基本配置
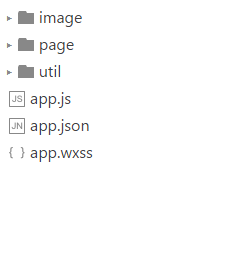
这个就是小程序目录了, app.json比较重要,页面配置啊,什么的都在里面,一会有用到 app.wxss全局CSS的配置
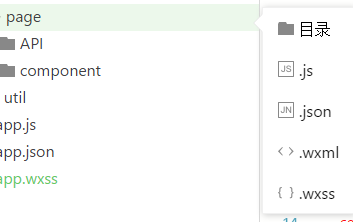
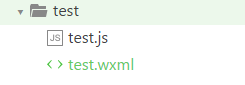
先新建个目录,比如叫 test 文字里面是空的,啥都木有
先打开 wxml 文件 <text>text{{me}}</text> 就加个文本吧,text是文字后面双括号的是变量,可以在js里面配置 接着js里面打个page按确定就自动生成基本函数了
me:"文字"这个是我加上去的,绑定wxml里面的那个变量,很容易理解。 哦很重要的一点,改了数据后记得按 ctrl+s去保存才有用,表示用AS过来的新手很不习惯,每次更改都要手动保存,难道不能自动保存么。
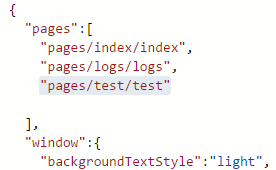
最后要加上很重要的一点就是在上文说过的那个app.json里面配置一下 别忘了前面要加上 逗号
在自动生成的index.js里面加个跳转,点击头像跳到自己刚配置的页面 好了,运行一下 最最最基本的效果了,后面的话去看看官方文档就慢慢会了,我也在努力学习中~ |
eiun :Android 开发的微信小程序初体验
发布:2018-01-27 10:17浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07