-
本文作者:jeffchen,是微信支付部门的员工,微信小程序官方文档中并没有微信支付的部分,所以他特意写了一份,感谢作者!本文已获授权; 小程序中微信支付的能力,是随着小程序...
2018-01-27浏览量 307 次 -
一:微信小程序初接触 微信主要做了这么几件事: 不怎么流通的数据流 指定ui 破破烂烂的ide 尤其自带的ide简直不能忍受 想要用其他ide(编辑器)写微信小程序,我们需要做下面的事...
2018-01-27浏览量 294 次 -
为什么 XXX API 无法使用? A:因为小程序屏蔽了一部分原生的 API 接口,以下为被屏蔽列表: window document frames self location navigator localStorage history Caches screen alert confirm prompt XMLHt......
2018-01-27浏览量 174 次 -
新手跳坑系列: 新手跳坑指南《一》:真机上预览,背景图无效 新手跳坑指南《二》:app.json之pages路径重复错误 新手跳坑指南《三》:宽高设置百分比无效果 新手跳坑指南《四》:智...
2018-01-27浏览量 233 次 -
1.window配置 -----设置微信小程序状态栏,导航栏,标题和窗口背景色 2.tabBar配置 3.页面基本生命周期 4.scroll配置 5.swiper配置 6.icon配置 7.text配置 通常text是不在wxml中设置,要不就通过wxml中绑...
2018-01-27浏览量 296 次 -
一:跳转的数据传递 类似 Android 的Intent传值, 微信 小程序也一样可以传值: 例如:wxml中写了一个函数跳转: view class=itemWeight catchtap=jumpToOverMissionListview class=textStatus已完成任务/view...
2018-01-27浏览量 171 次 -
前言 从小程序内测开始,有很多优秀的创意、想法已经在内测阶段开发完成。目前小程序开始公测,开放了小程序的申请和注册,但是还无法正式发布。那么我们在未正式发布之前,能...
2018-01-27浏览量 271 次 -
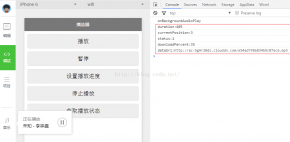
简单的试了试播放器,还是有不少坑的.开始在模拟器上跑,一直没有声音,总是刚开始播放就暂停.做个笔记. 准备资源: 音乐图片地址:http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg 音乐mp3地址...
2018-01-27浏览量 168 次 -
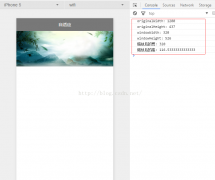
早上在论坛上看到有人写了关于图片等比例缩放的文章,只是判断了图片宽是否大于屏幕宽.我之前在做Android的时候也会遇到图片等比例缩放的问题.应该是用图片宽高比和屏幕宽高比做判...
2018-01-27浏览量 127 次 -
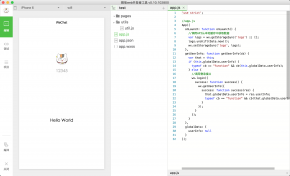
一:HelloWorld 准备工作 从Hello,World!开始 了解下目录结构 小程序= app程序主体 + 页面pages app程序主体文件结构: app.js(必填) 小程序的逻辑。通过app()函数注册一个小程序,并指定生...
2018-01-27浏览量 260 次 -
在js文件里直接重写onPullDownRefresh和onReachBottom方法即可; xml scroll-view scroll-y = true ......... /scroll-view js onPullDownRefresh: function() { // Do something when pu......
2018-01-27浏览量 300 次 -
微信 的小程序已经推出了,相继的教程也有。官方网页推出API和接口说明,目前来讲暂时足够。 可以进入该链接查看。微信官网 今天尝试一下下载该web的开发工具,从目前来讲,使用...
2018-01-27浏览量 262 次 -
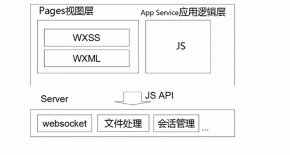
首先看一下本文要实现的页面效果: 开发工具下载 微信官方有开发者工具,集成了开发调试、代码编辑及程序发布等功能。下载地址 微信小程序架构 这个就是程序的基本架构。最关键...
2018-01-27浏览量 225 次 -
scroll-view 的属性 属性名 类型 默认值 说明 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许纵向滚动 upper-threshold Number 50 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 lowe...
2018-01-27浏览量 186 次 -
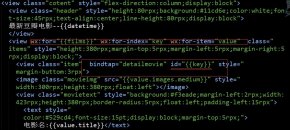
设置id的方法标识跳转 在要跳转的item处,设置一个id并给当前的id赋值上对应的key值,比如一部电影的id(后面带着id去下一个页面查询,详细信息)如: 后我们在js的bindtap的响应事件中...
2018-01-27浏览量 309 次 -
直接开始,简单理解就是微信作为原生层,我们的应用作为网页,是一种 hybird 的开发方式,唯一不同的是,在这个平台上必须遵守微信的一些设计规范、运营规范等东西。 官方资料...
2018-01-27浏览量 196 次 -
由于微信小程序要求必须使用HTTPS请求,很多小伙伴想知道如何部署HTTPS网站。 首次部署HTTPS网站的同学对选择什么样的SSL证书多多少少都有点迷茫。 这里考虑的因素确实不少:是否支...
2018-01-27浏览量 238 次 -
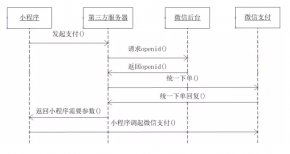
小程序推出邀请测试已经有一个多月,终于申请到一个内部账号,尝试了一把小程序上的微信支付。小程序虽然叫小,但是个人感觉他的门槛并不低。 这里仅仅聊聊小程序上的微信支付...
2018-01-27浏览量 212 次 -
晚上没事, 打开看了一点点文档. 第一感觉, 简单. 第二感觉, 结构清晰. 小程序中, 一个页面分为4部分组成. .js: 页面逻辑处理和数据处理; .json: 配置页面; .wxml: 页面UI部分; wxss: 页面样式...
2018-01-27浏览量 232 次 -
一:认知 1. 技术架构 2.前端的视图 wxss 样式定义类似css的样式表,定义页面元素的样式 wxml 标签语言对html的扩展,定义我这里面会有那些组件,会有那些元素里面。更多的是做渲染...
2018-01-27浏览量 259 次 -
注册范围 企业 政府 媒体 其他组织 换句话讲就是不让个人开发者注册。 :) 填写企业信息 不能使用和之前的公众号账户相同的邮箱,也就是说小程序是和微信公众号一个层级的。 填写公...
2018-01-27浏览量 184 次 -
本来是想写基于腾讯云搭建微信小程序服务器的,可惜腾讯云让我有点不好的体验,所以就先放弃使用腾讯云了。所以转而在阿里云上注册了域名和购买了云服务器ECS。 ECS的配置是弹性...
2018-01-27浏览量 193 次 -
今天做到地图定位的模块.模拟器肯定是获取不到位置的.下面为真机测试结果. 上图: 经纬度不说了.定位用的,我这里直接输入的数字定位.但是有许多问题 下图中scale是缩放比例,这个属性...
2018-01-27浏览量 397 次 -
将本地图片上传至leancloud后台. 获取本地图片或者拍照,我在上一篇博文中写过.这里就不说了.地址 直接上代码: 1.index.js [javascript] view plain copy//index.js //获取应用实例 var app = getApp() cons...
2018-01-27浏览量 239 次 -
本文仅供参考,本文写于上个开发者版本时期 一:HelloWorld 准备工作 开发工具安装好后,新建一个项目,记得取消勾选创建quick start项目 从Hello,World!开始 了解下目录结构 小程序=...
2018-01-27浏览量 218 次 -
申请免费的SSL证书 此段时间通过沃通申请了免费的SSL证书, 这两天发现Chrome提示证书不安全,Chrome已经对沃通证书不认证了. 打开网站会出现红色的标志, 很烦的!! 我们通过https://www.sslf...
2018-01-27浏览量 276 次 -
在小程序的文档里我们看到这么一个重要接口说明。 wx.request 发起的是https请求。 一个微信小程序,同时只能有5个网络请求连接。 而小程序需要同服务器交互的时候,必定要用到这个...
2018-01-27浏览量 340 次 -
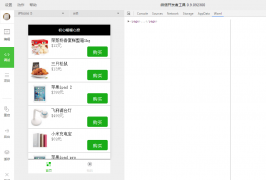
昨天小程序第一天公测,就下载个小程序自带IDE玩了玩,看了看API,撸出了个登录界面给大家分享下。 下面是主界面和代码。 index.wxml view class=containerview class=usermottotext class=user-motto{...
2018-01-27浏览量 214 次 -
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅。因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序。也希望有志...
2018-01-27浏览量 164 次 -
最近微信小程序开始开放测试了,小程序提供了很多api,极大的方便了开发者,其中网络请求api是wx.request(object),这是小程序与开发者的服务器实现数据交互的一个很重要的api。 官方参...
2018-01-27浏览量 142 次