微信小程序出来有段时间了,最近抽空写了个静态案例练练手。由于没有公测名额,无法测试,没有接口,所以先这样吧。
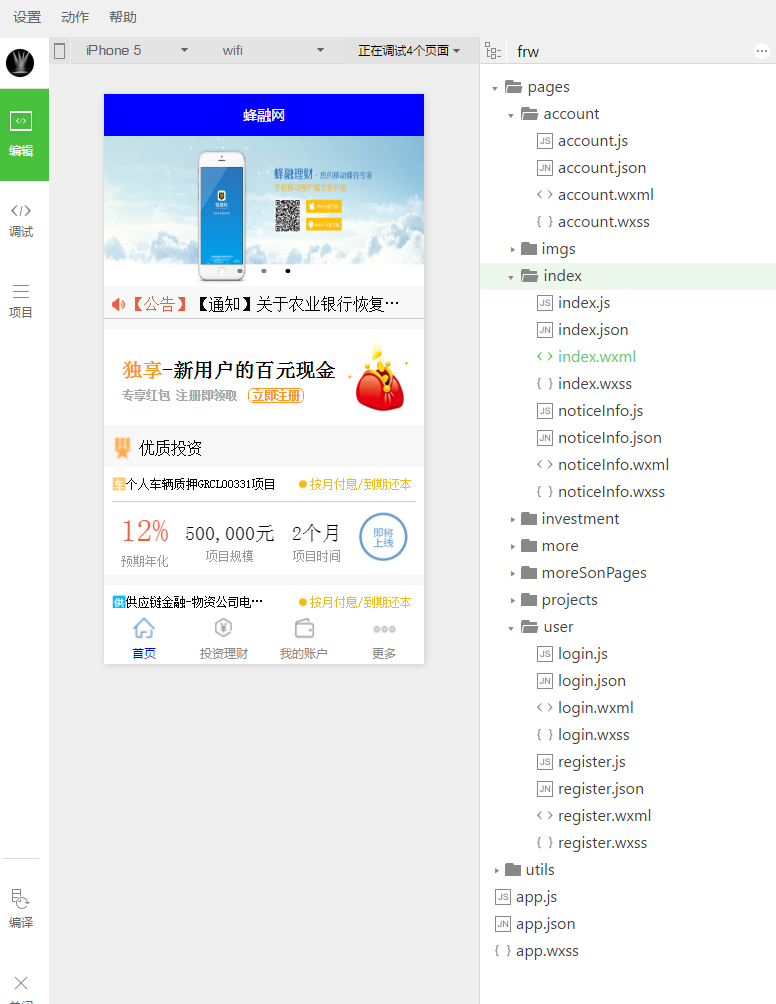
首先上图,整个app的演示是这样的:
图一
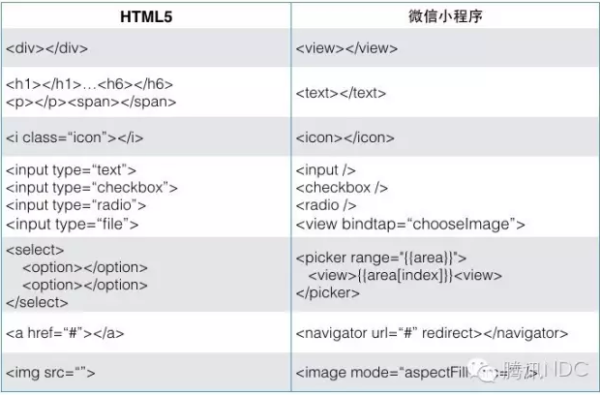
一、微信小程序和html5标签的区别:
二、wxss 选择器
| HTML5 | 微信小程序 |
| div(标签选择器) | view、text、icon、input、image、navigator(标签选择器) |
| class(类选择器) | class |
| id(id选择器)(效率最高) | id(效率最高) |
| element,element(层级选择器) | element,element(层级选择器) |
| :after(伪类选择器) | :after :before |
| :frist-child等 | :frist-child等(不建议(工具过滤易导致页面错乱)) |
| .class .class | .class .class(不建议(工具过滤易导致页面错乱)) |
| 群组选择器 | 群组选择器 |
| 后代选择器 | 后代选择器 |
三、接着是程序的结构:
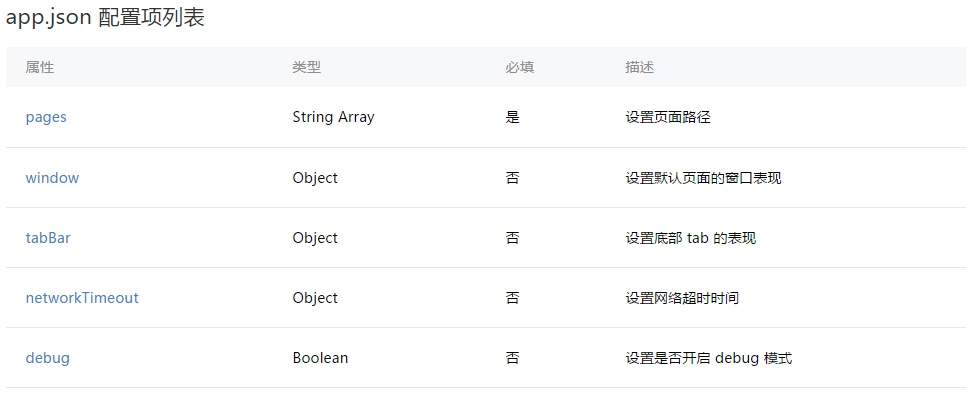
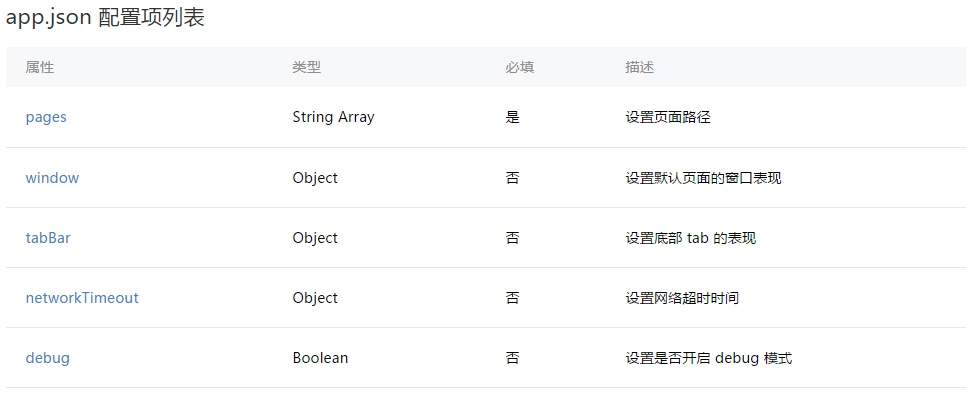
下面是app.json的配置 根据小程序的api可以配置pages、window、tabBar(最多配置5个路由)前两个比较简单:(加一点:小程序更新page模块,增加页面不再需要单个页面配置四个文件,只需要在app.json中在page下增加该页面,小程序会自动生成四个文件)

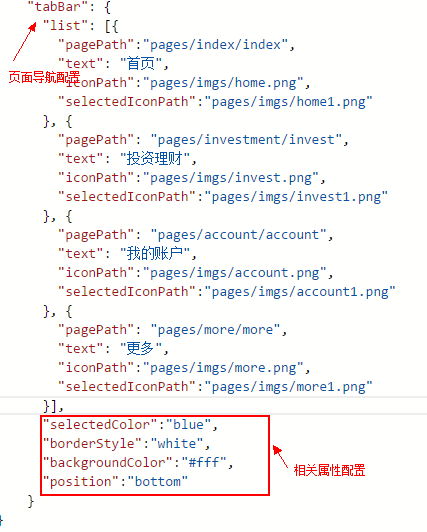
下面是tabBar
我们用list属性来配置tab列表,最少2个,最多5个。根据个人需求不同进行不同的配置即可。
首页我们首先有个轮播图,实现代码为:
之后的优质投资模块,在js中配置的静态数据,通过wx:for="{{}}"语句渲染到了页面上,有接口的话我们获取后渲染。
这个模块实在局部滚动的,那我们调用下面这段代码。
注意(关于开发中的自适应):
一、我们用html5写自适应的话需要用到百分比或是函数计算比例,但小程序可以让我们避免了这个麻烦,我们可以用rpx,在ipoone6的开发环境下,1rpx=0.5px;我们采用这个单位就可以在完成后,省掉兼容的一部分问题了。(当然我这里面没有考虑到)
二、这里有个开发中可能遇到的坑,由于背景图是全覆盖的,所以这里可以在wxss文件中添加语句:.indexBox{height:100%;} page{height:100%} 都需要设置,要不然没法自适应,注意大小写。
三、模板的引用和js公用部分文件的引用(没有实现)
四、底部table切换,需要先写完前面的页面,后面的页没法显示。
投资理财页面使用了tablei切换,列表渲染,
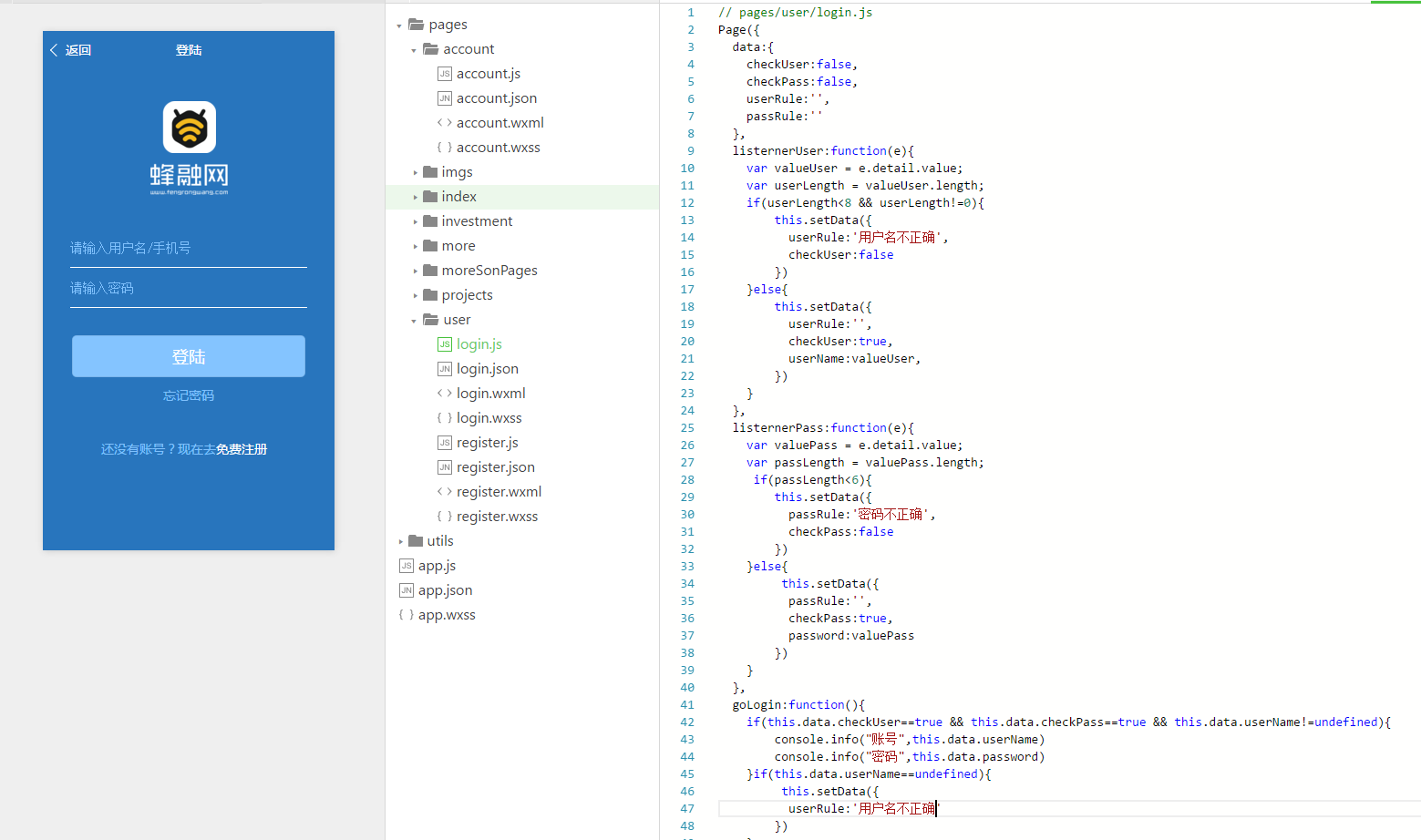
登陆页面 以及表单验证
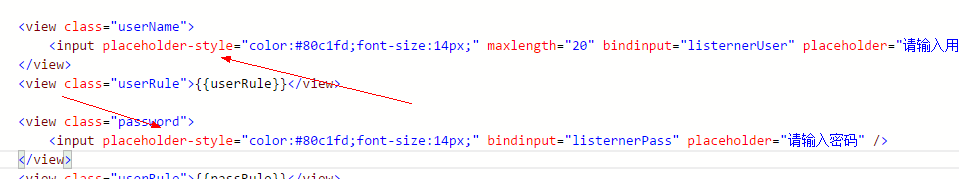
表单中placeholder的样式和html5是不一样的。想给小程序input的placeholder添加样式如下:
总的下来技术难度三个星,对于有工作经验的前端来说,可以很快上手,不过细节方面还是有很多需要注意的方面。相互学习,共同进步。