|
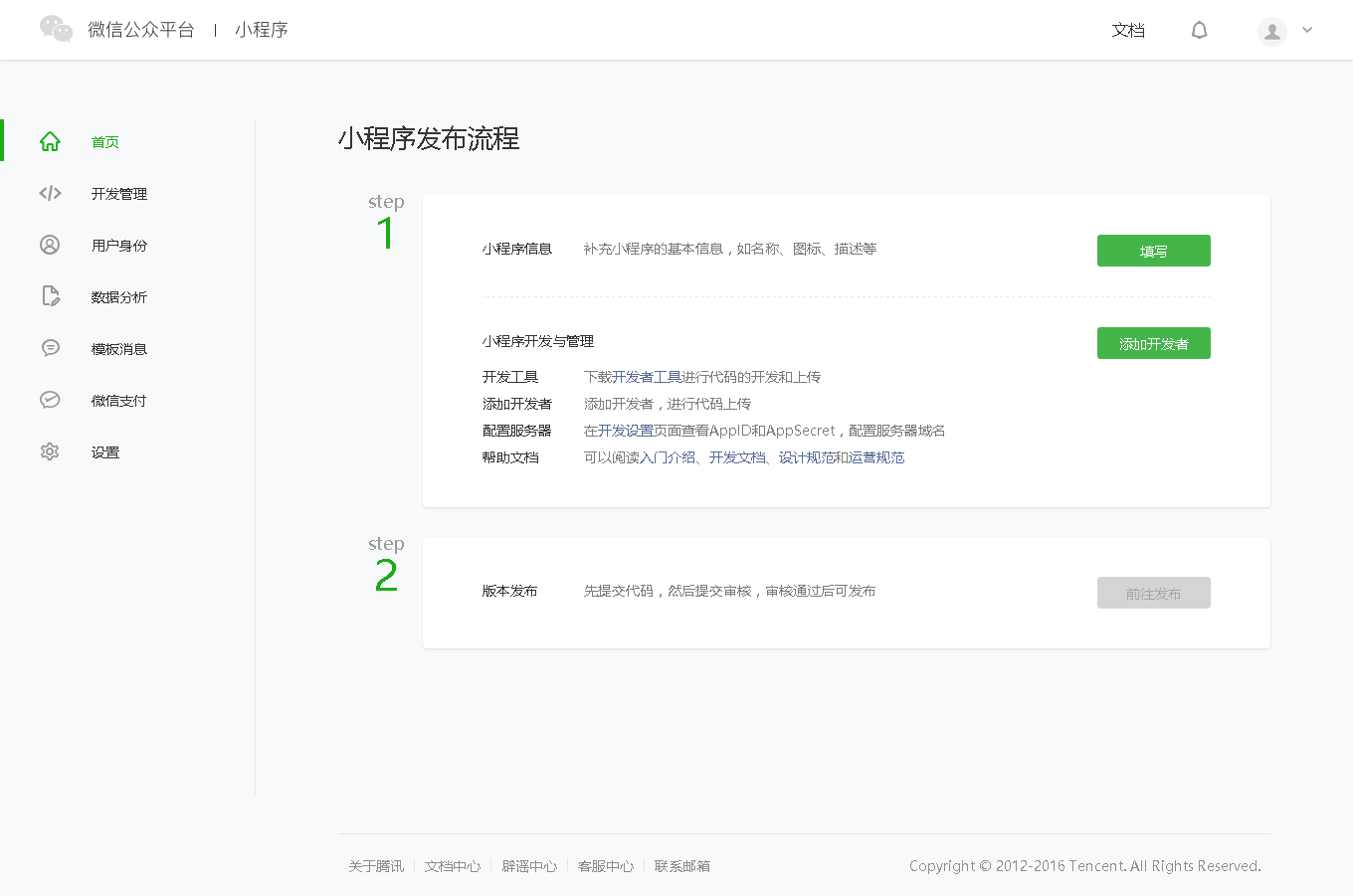
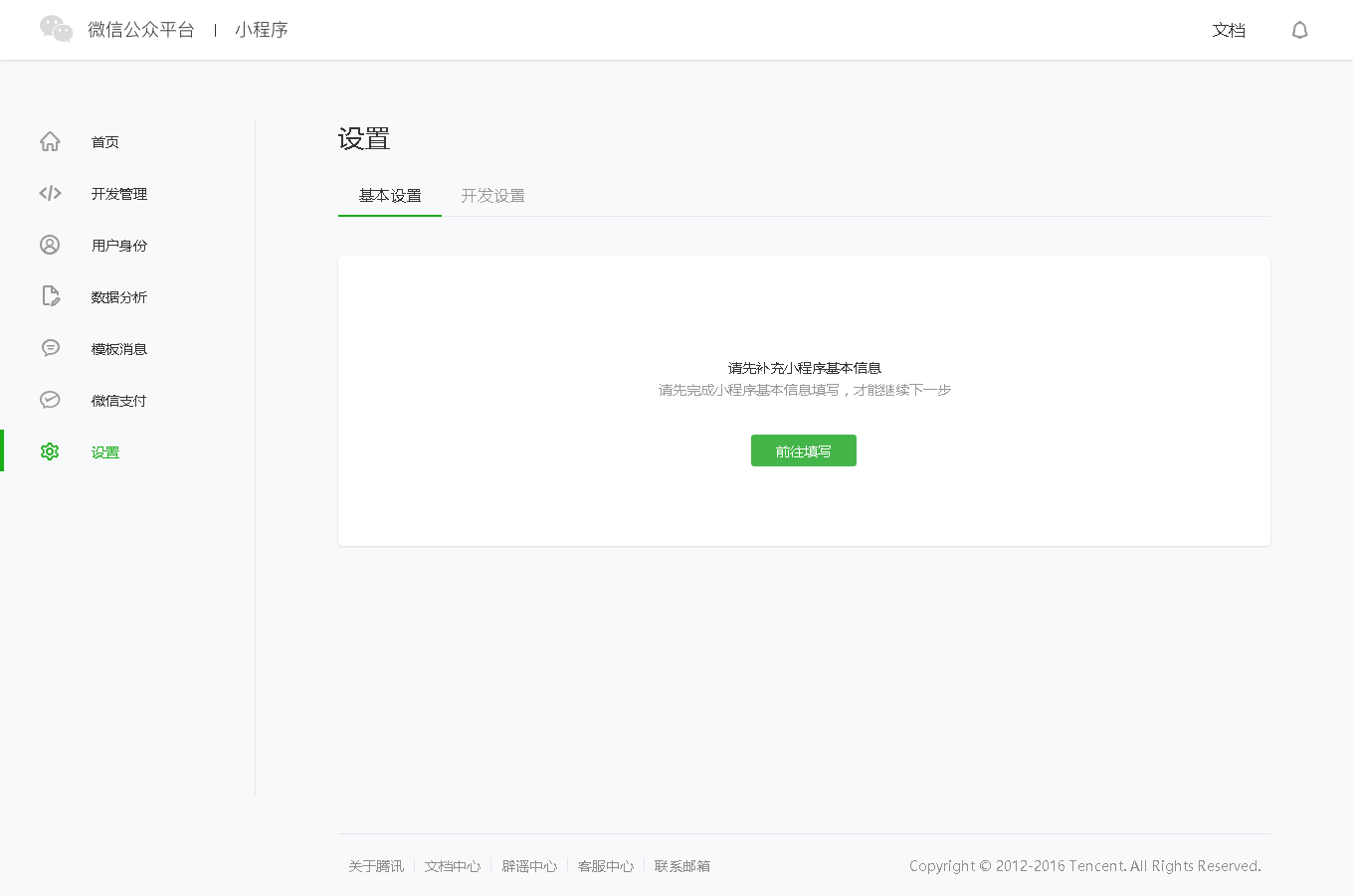
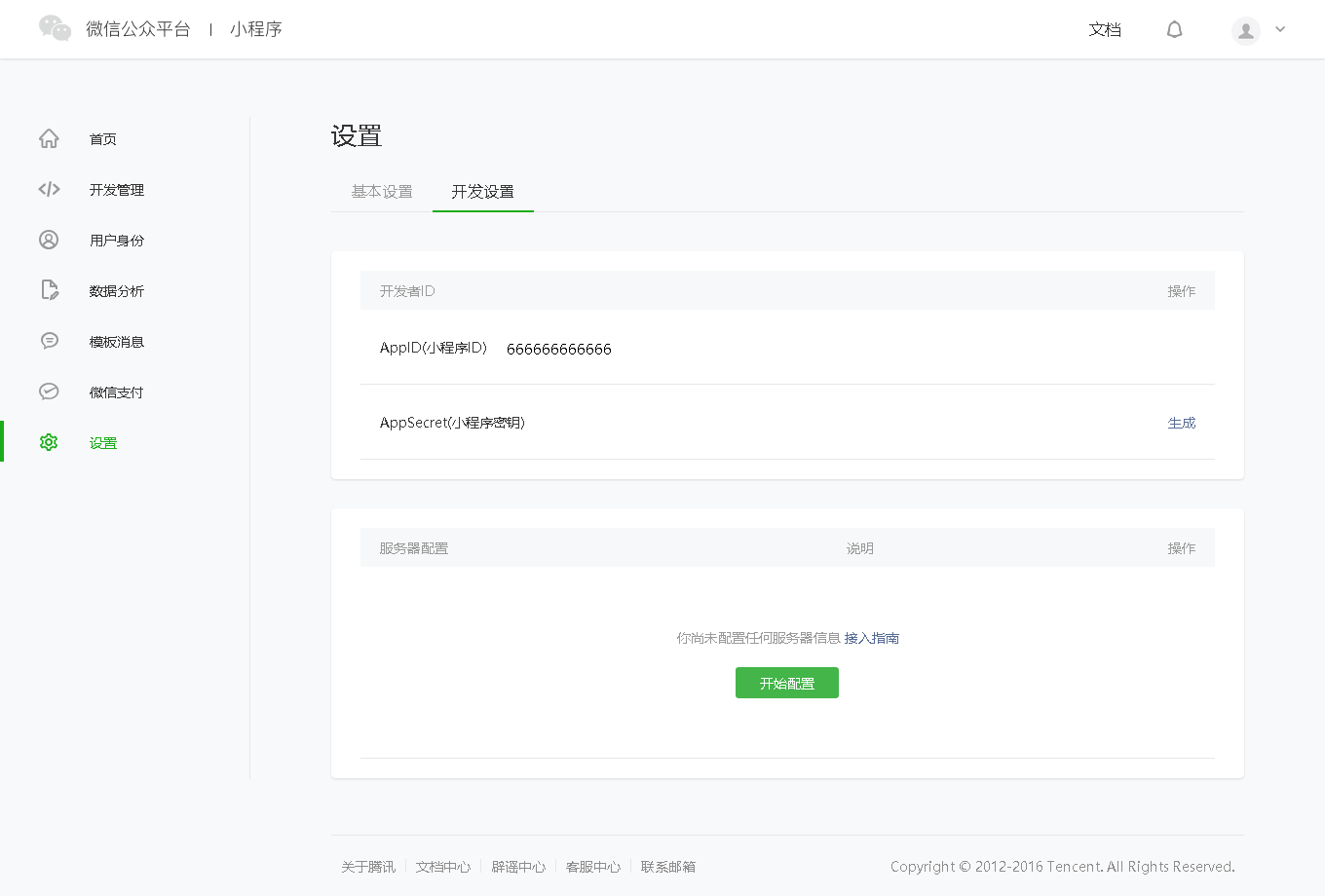
微信小程序公测了,喜大普奔。终于可以在自己的手机上看到自己的作品了。然而有很多小伙伴还不知道怎样在自己的手机上预览之前下载的那些demo,这里天河就为大家带来手机预览微信小程序的流程。首先大家需要注册一个微信小程序开发号。这里需要声明的是,这个开发号不能以前的——订阅号、服务号、企业号等,也不能用以前用过的邮箱,这就比较坑了,公司光注册微信的这些乱七八糟的东西就申请了6、7个邮箱了,而且全部认证了,7*300=?我算算…… 目前小程序开发号不支持个人申请,必须是企业、政府、组织等。 注册成功后,等待微信验证,就可以进到小程序主页了。它是这个样子的。  点击左边列表的设置按钮,进入到设置页面。  这里需要填写小程序的基本信息——小程序名称等各种信息,但是天河还没有想好做一个什么样的小程序,所以暂时没填。 这个也没有影响,因为我们只做预览调试,并不需要现在就确定小程序到底做什么。 点击上面的开发设置标签。 
看到了么?你已经拥有之前百般折磨你的appId了。是不是很6?
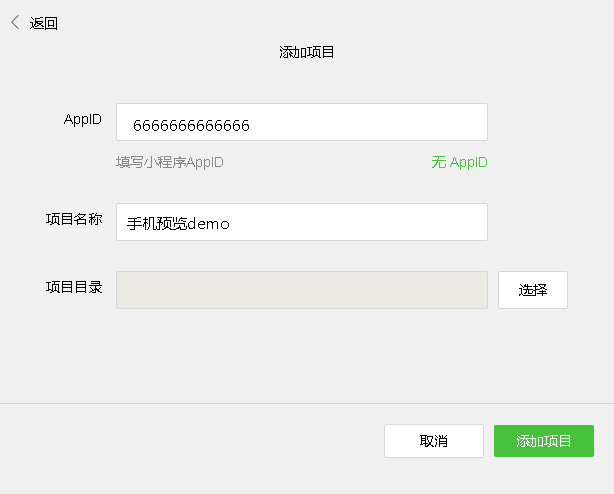
打开你的微信小程序开发工具,点击添加项目

填入你的appID,然后按照之前的方法导入你下好的demo(https://www.wxapp-union.com/forum ... =158&extra=page%3D1)
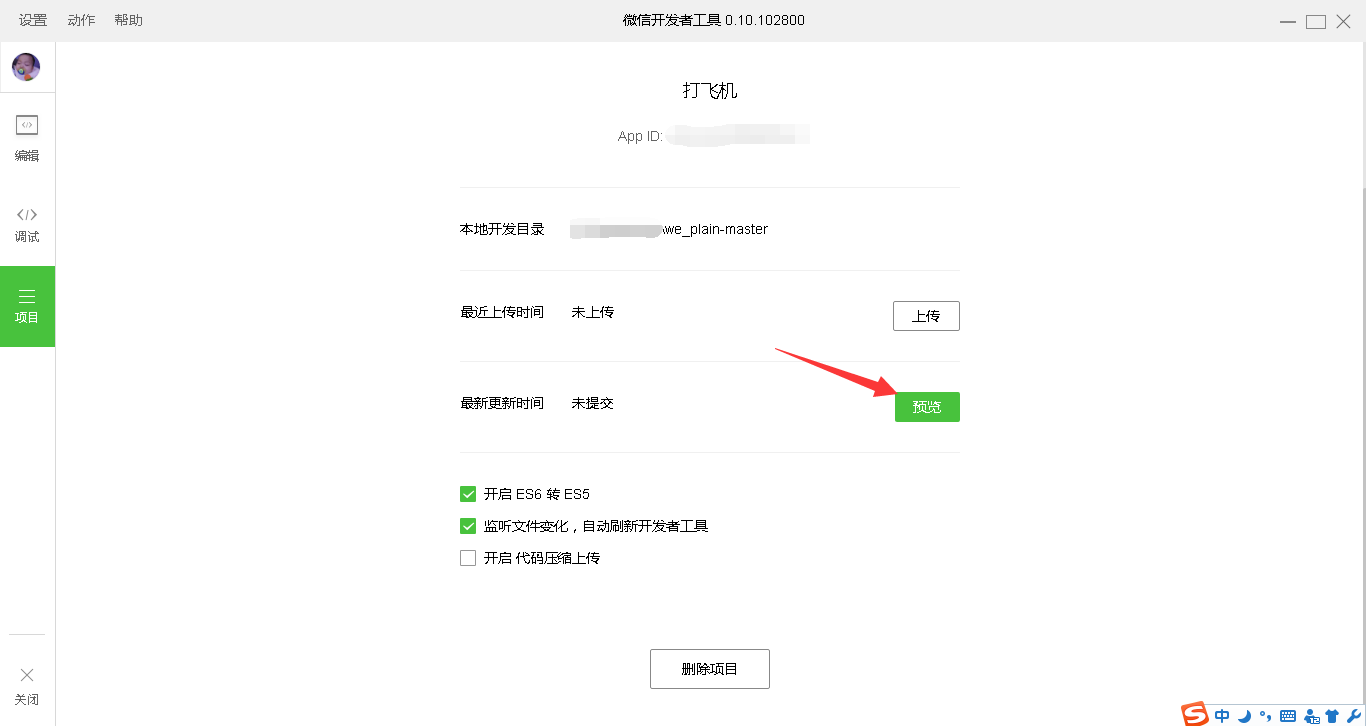
然后添加该项目,点击左边菜单的“项目”按钮。

然后可以看到如上的画面,记得是点左边的“项目”菜单哦。然后点击预览按钮,如上图所示,会有一个上传中的过程,上传成功后,会弹出一个二维码的框。

用开发人员(就是你登陆这个开发工具时,扫描登陆二维码用的那个微信)的微信扫描该二维码,就可以在手机上预览你的demo啦,怎么样?第一次在手机上体验小程序,是不是感觉很独特啊?
|
手机预览微信小程序demo流程
发布:2018-01-27 09:56浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07












