在微信小程序中,要显示一张图片,有两种图片加载方式:
- 加载本地图片
- 加载网络图片
加载本地图片
<image class="widget__arrow" src="/image/arrowright.png" mode="aspectFill"> </image> |
src="/image/arrowright.png" 这句就是加载本地图片资源的。想想iOS中的加载本地图片,imageName:,类似。
加载网络图片
微信在加载网络这方面封装的还是很好的,包括语音和视频的加载。直接给'src'这个属性附上地址,它会自动加载。
<image class="image_frame" src="{{imageUrl}}" mode="aspectFill">
</image>
|
这个imageUrl是在js文件中数据
data:{
imageUrl:"https://img1.3lian.com/2015/w7/85/d/101.jpg"
},
|
<image class="image_frame" src="https://img1.3lian.com/2015/w7/85/d/101.jpg" mode="aspectFill"> </image> |
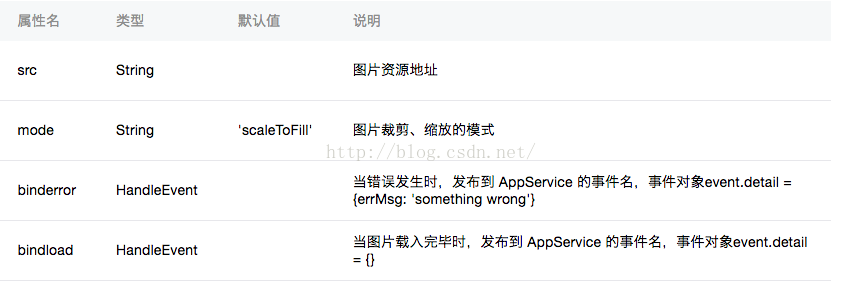
下来就看看image的一些属性
需要注意的是:image组件默认宽度300px、高度225px
src就是上面代码中用到的。
mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
具体说明建议看官方文档,很详细。点击打开链接
很简单就这些。
遗留问题
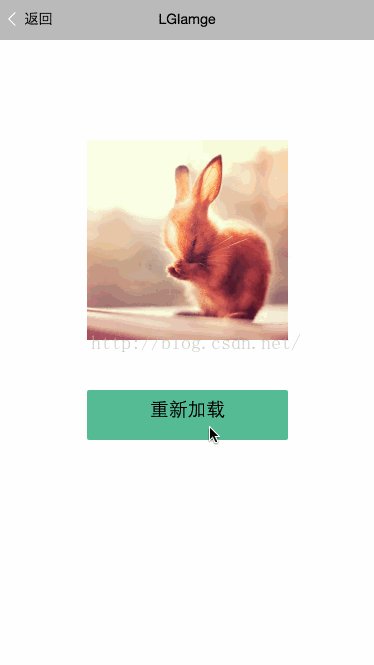
在实践中,想实现这样一个功能:点击一个按钮,让这个图片重新加载。
不知道怎样可以在js文件中直接操作image。后续学习或许会知道。哪位仁兄知道方法请在留言中不吝赐教。
补充
遗留问题已经找到答案。
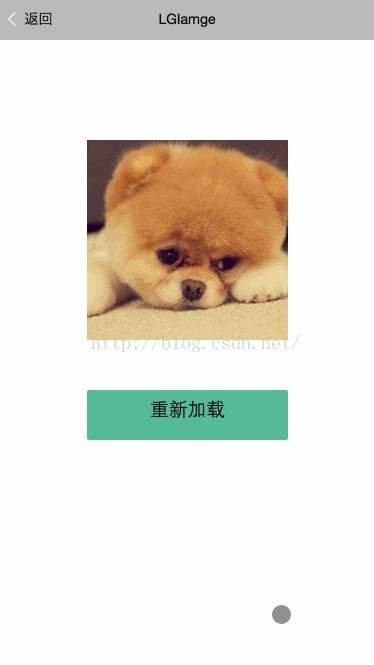
在按键的响应方法中直接用setData给imageUrl设定新的地址即可
downLoadImage:function(event){
console.log(event)
var that = this;
this.setData({
imageUrl:"https://h.hiphotos.baidu.com/zhidao/pic/item/6d81800a19d8bc3ed69473cb848ba61ea8d34516.jpg"
})
}
|
效果如下:
附录:
1.tabBar不能正确显示
建议先看看官方文档中多tabBar的说明:点击打开链接
需要注意的是:
- 写在pages数组中的页面,第一项代表小程序的初始页面,这个页面也必须是tabBar的第一项。后面的就无所谓了。
- tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
2.报错"Parse app.json error: SyntaxError: Unexpected token / in JSON at position 332"
这个是应为在.json文件中用了注释。该文件是不能有任何注释的。
3.想给任意一个页面(Page)添加tabBar?
这是不能的。目前微信只能在首页加载。这个和iOS中的tableBar还是不一样滴!