一:初识微信小程序
获取AppID
上述内容来自微信的官方教程。不过不用担心,AppID只在我们需要将程序上传到真机时才会有影响,大部分情况下,它并不会影响我们学习开发微信小程序。 获取开发工具微信专门为开发微信小程序发布了一款开发工具,大家可以从微信开发工具下载。微信发布了windows64,windows32,mac3个版本,下载对应版本后安装即可。博主安装的window64版本,后续的教程都将会依据此版本。 安装完成后首次打开界面如下:
首次打开需要使用微信扫码登录,登录后便可以创建项目了。
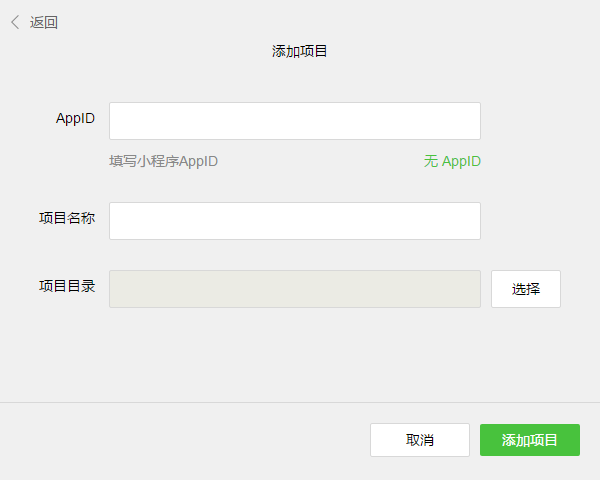
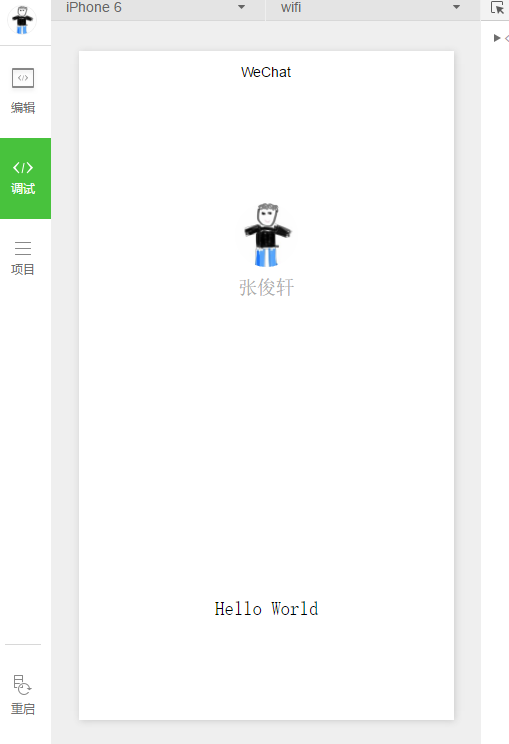
APPID这里选择"无AppID",填写项目名称,选择项目目录,点击添加项目。 之后便是开发界面。可以看到开发工具设计的非常简洁,但是功能却很强大,包含了代码编辑,调试,发布(需要AppID)等功能 。一切顺利的话,点击调试按钮,在工具左上区域会看到一个Hello World欢迎界面: 如果不能正常显示此页面,选择设置->不使用任何代理,勾选后直连网络,确定后点击左侧重启按钮,应该就能正常显示了 。
二:结构概览
在上一章教程的最后,我们生成了一个类似"Hello World"的小程序,这个过程中没有编写任何一行代码。 app.xx每个微信小程序都会包含app.js, app.json, app.wxss 三个文件,其中app.js文件包含了程序的逻辑实现代码,app.json是一个全局配置文件,app.wxss是一个全局样式文件。后面会详细介绍每个文件的内容和作用。 pages 目录pages目录包含了程序当前的页面文件,以默认生成的程序为例,该目录下包含了index,logs两个目录,说明程序包括index和logs两个页面。 以index为例,该目录下包含index.js,index.wxss,index.wxml3个文件,其中js是代码文件,wxss是样式文件,wxml是页面结构描述文件。 熟悉web开发的同学应该会感觉很熟悉。微信小程序的开发模式确实和web开发很相似。目前逻辑部分仅支持javascript语言,并使用wxml(类似html)和wxss(类似css)来描述页面的结构和样式。此处的javascript和web中是完全一样的,但因为不是运行在浏览器环境中,因此无法使用 windows,document等对象,自然也无法使用jquery等第三方库。而wxml,wxss的语法和html,css也是十分相近的。 页面也同样可以包含一个index.json文件用于配置,不过这不是必须的。 通常一个完整的微信小程序包含上面两部分,当然我们也可以定义自己的目录用于存放公共代码和程序需要的其它文件。 app.json打开app.json文件,可以看到如下代码
其中pages部分包含了程序的页面,这样框架就能知道从哪里找到页面文件。而window部分包含了程序窗口的一些配置。详细的配置项可以参考配置 小程序 app.wxssapp.wxss文件包含了全局的样式信息,在默认生成的程序中,只有一个类选择器.container,该类型在index.wxml和 logs.wxml中有使用到。 app.js该文件包含了程序的主体流程代码实现,关于该部分的分析请见下一章教程。 三:app.js 解析
上一篇教程中写道,开发工具会生成一个默认的程序框架,其中程序的主流程代码包含在app.js中。默认实现中,该部分功能比较简单,不过对于学研究小程序开发还是比较有价值的。
由于代码行数不多,下面一次性贴出来后进行讲解
代码中定义了一个App对象,该对象包含onLaunch, getUserInfo两个方法和globalData成员变量 其中onLaunch方法会在程序启动时由框架来进行调用。在该方法中,程序通过微信提供的本地存储接口获取了一个logs变量,第一次获取时会返回空,这时将变量初始化为空数组。之后在数组头部添加一个格式化的时间字符串,之后将数组变量存储在本地。 微信小程序框架提供了一系列api来帮助我们进行本地数据存储,上面的代码中使用到了wx.getStorageSync和wx.setStorageSync两个api,更多相关api可以参考这里 getUserInfo方法很容易理解,会执行获取用户信息的功能。不过该方法不同于onLaunch,它不是框架预设的函数,因此不会自动触发调用。该方法是在index.js的onload方法中调用的(关于index.js部分会在后续教程中讲解)。该方法需要调用者传递一个名为cb的参数,首先判断是否获取过用户信息,如果获取过并且cb是函数的话,就会调用cb函数并将globalData成员变量传递进去,否则将调用wx.login接口来获取用户信息。 对js不熟悉或者很少接触脚本语言的同学可能会对上述代码的语法产生困惑,这几行代码涉及到了函数回调,匿名函数,闭包等概念,我后续会针对这部分单独写一篇教程。 代码最后定义了 globalData成员变量,该成员包含userInfo变量,用来保存用户信息。 |
疯狂早茶:初识微信小程序:结构概览,app.js 解析
发布:2018-01-27 10:21浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07