-
ES6对Object、Array、String、Number、Math等原生对象添加了许多新的API。 Object对象 Object.prototype.proto:对象具有属性proto,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的...
2018-01-24浏览量 188 次 -
使用ES6新特性开发微信小程序(6)元编程 元编程是指的是开发人员对 语言本身进行编程。一般是编程语言暴露了一些API,供开发人员来操作语言本身的某些特性。 从ES6开始,新增了...
2018-01-24浏览量 274 次 -
在ES6之前,社区制定了一些模块加载方案,最主要的有CommonJS和AMD两种。前者用于服务器,后者用于浏览器。ES6在语言规格的层面上,实现了模块功能,而且实现得相当简单,完全可以取...
2018-01-24浏览量 240 次 -
ES6新增了很多对于国际化的支持,比如时间格式,货币格式,数字格式等。 Internationalization Localization(国际化与本地化)是指修改软件使之能适应目标市场的语言、地区差异以及技术需...
2018-01-24浏览量 294 次 -
不需要申明严格模式 不需要将use strict放在脚本文件的第一行,微信小程序开发工具开启ES6转换功能的情况下,默认启用javasctipt严格模式(Strict Mode)。 用块级作用域代替IIFES IIFE(立即...
2018-01-24浏览量 193 次 -
可子类化的内建对象(Subclassable Built-ins) 在ES6中,像Array,Date和Dom元素这样的内建对象都可以被子类化。 class MyArray extends Array { constructor(...args) { super(...args); } } var arr = new ......
2018-01-24浏览量 279 次 -
一:定位(position) 2017的微信公开课pro如期进行了,小程序将于2017年1月9日对个人开放,公司项目的demo版做了个大概,过程中花的时间最多的还是页面布局,所以后面将花一段时间将...
2018-01-24浏览量 480 次 -
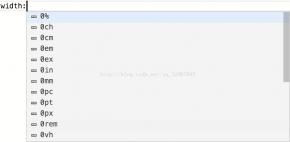
一.尺寸属性:允许控制元素的宽和高,还可以设置行间距。 1.height:设置元素的高度。 2.line-height:设置行高。 3.min-height: 最小行高。 4.max-height:最大行高。 5.width:设置元素的宽度。...
2018-01-24浏览量 501 次 -
一。背景:background。设置对象的背景特性。一个元素可以设置多重背景图像,每组之间用逗号隔开,如果存在重叠关系,前面的背景图像会覆盖在后面背景图上。 1.background-color:指定...
2018-01-24浏览量 504 次 -
一.字体:font。设置对象的文本特性。 1.font-style:文字样式。 取值:normal正常的字体, italic 斜体字, oblique倾斜的字体。 2.font-weight:设置文本字体的粗细。取值范围为100-900. 取值:...
2018-01-24浏览量 285 次 -
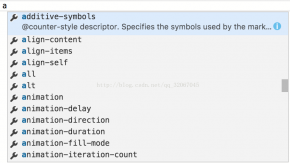
整理下小程序里所有的css属性吧,这样也能好查询,按照字母表列举: a 共有15个属性:其中9个为动画animation的属性。详情如下: 1.additive-symbols:附加符号。Counter Style的东西,仅Firefo...
2018-01-24浏览量 200 次 -
d,e,开头的css属性在小程序里比较少,就放在一起了,先看图: 那先说c开头的属性: 1.caption-side:这个是表格的标题所处的位置属性。取值:bottom ,top。 小程序里没有table的标签支持...
2018-01-24浏览量 230 次 -
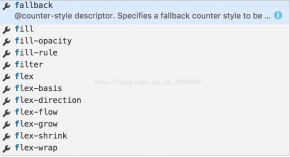
f开头的属性主要就是盒子布局和字体的,先来看图,然后在一项项来看。 1.fallback:是@counter-style 里的属性值。小程序里不知道怎么写,一写@counter-style 就报未定义的属性。不过在css中...
2018-01-24浏览量 320 次