
安装
[AppleScript] 纯文本查看 复制代码
$ npm install wxbarcode
使用方法
[AppleScript] 纯文本查看 复制代码
import wxbarcode from 'wxbarcode'
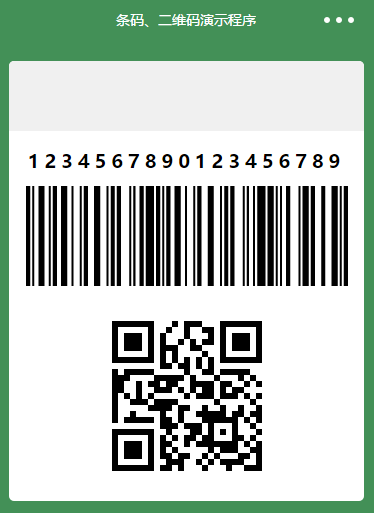
wxbarcode.barcode('barcode', '1234567890123456789', 680, 200);
wxbarcode.qrcode('qrcode', '1234567890123456789', 420, 420);
条形码
函数名:barcode
函数原型:barcode(id, code, width, height)
参数:
- id: wxml文件中的 Canvas ID
- code: 用于生成条形码的字符串
- width: 生成的条形码宽度,单位 rpx
- height: 生成的条形码高度,单位 rpx
函数名:qrcode
函数原型:qrcode(id, code, width, height)
参数:
- id: wxml文件中的 Canvas ID
- code: 用于生成二维码的字符串
- width: 生成的二维码宽度,单位 rpx
- height: 生成的二维码高度,单位 rpx
https://github.com/alsey/wxbarcode
 |
wxbarcode-master.zip |












