一、全局配置1.官方的文档中就有对小程序配置的专门讲解,我们可以先到官网看下相关的讲解方便我们更好的了解“配置”这部分的知识点。 2.因为两个星期没学小程序了,刚打开,发现开发工具更新了,可以直接在“编辑”界面中看到页面的变化了,这样就方便了很多,而且部分组件的bug也进行了修复,总之,小程序在逐步的完善中,很期待它正式发布之后,所带来的变化。回归正题,app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。之前文章的简介中,也对app.json文件进行过简单的介绍,然后刚看了下官方的文档,介绍的好详细: 3.虽然官方有详细的解析,而且也难,本来想偷懒看完官方文档就过了的,最后还是决定都操作一遍吧,毕竟实践才是验证真理的唯一方式。 4.window属性 跟着文档玩玩 5.tabBar 如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。 自己也写一个: 看下具体的效果: 6.networkTimeout 可以设置各种网络请求的超时时间。 7.最后需要注意的一点是,跟android的编程原理甚至是其他的编程原理一样,对单个页面设置的样式是可以覆盖全局样式的
|
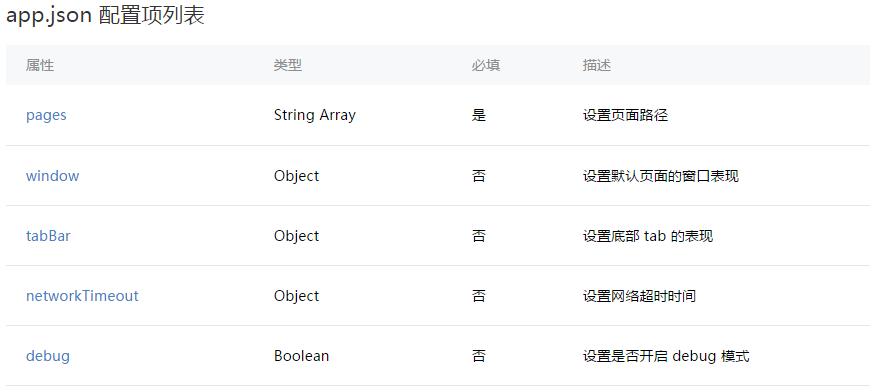
微信小程序学习《三》:配置详解
发布:2018-01-27 10:08浏览: 次来源:网络 作者:cola
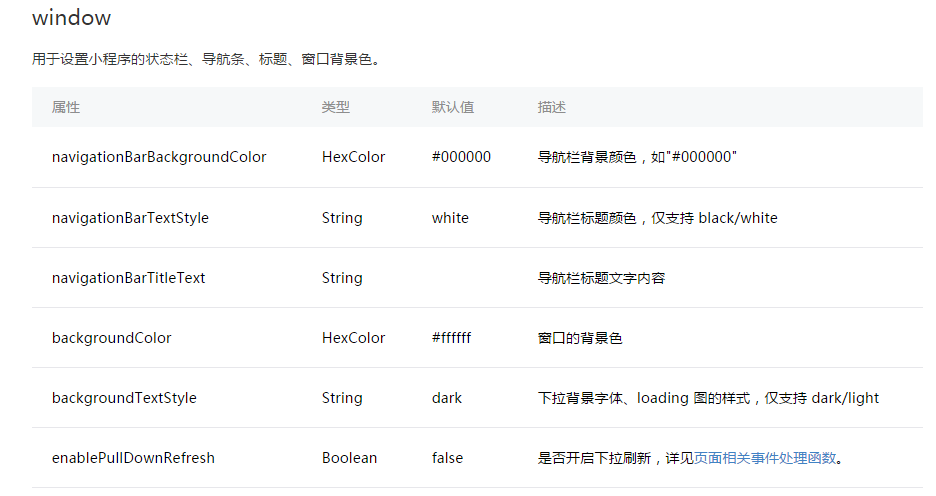
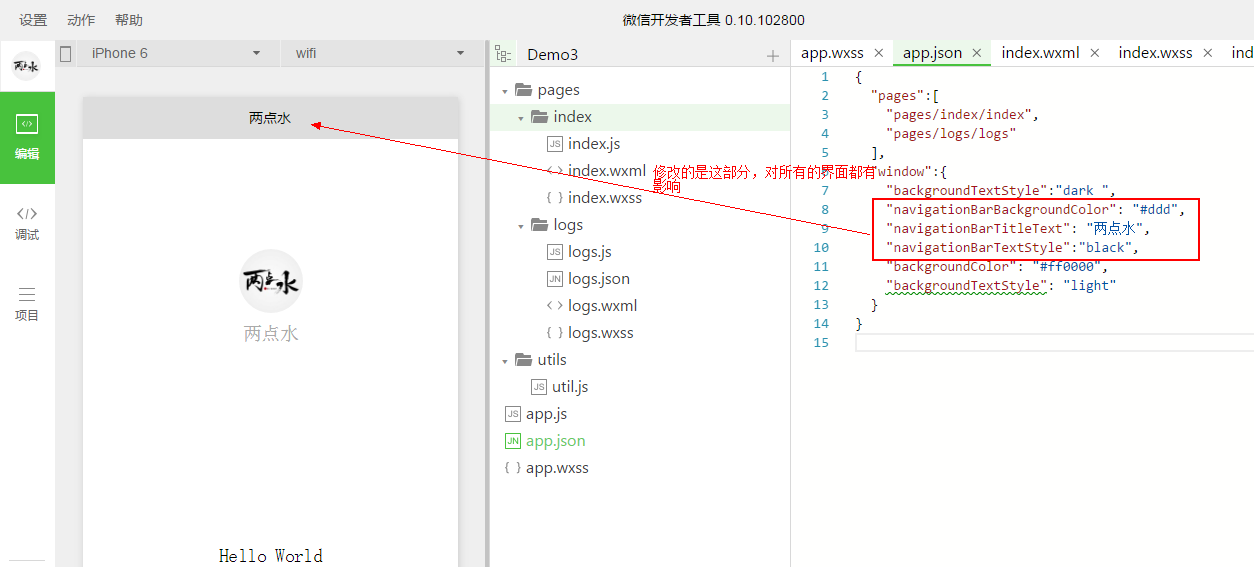
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
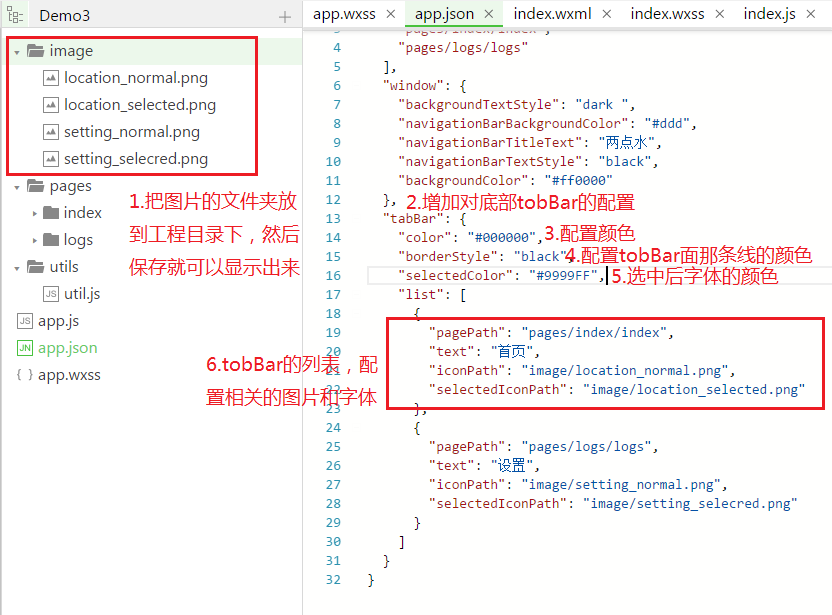
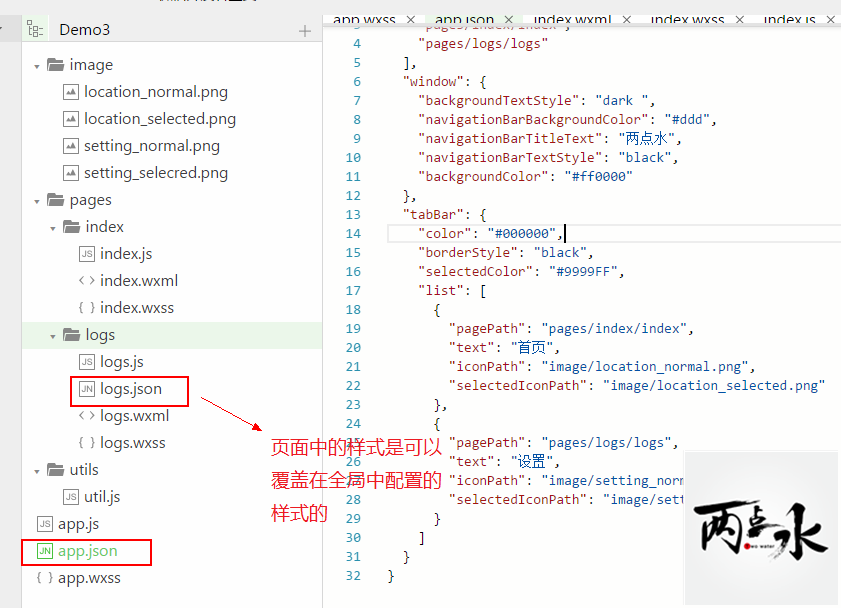
相关文章
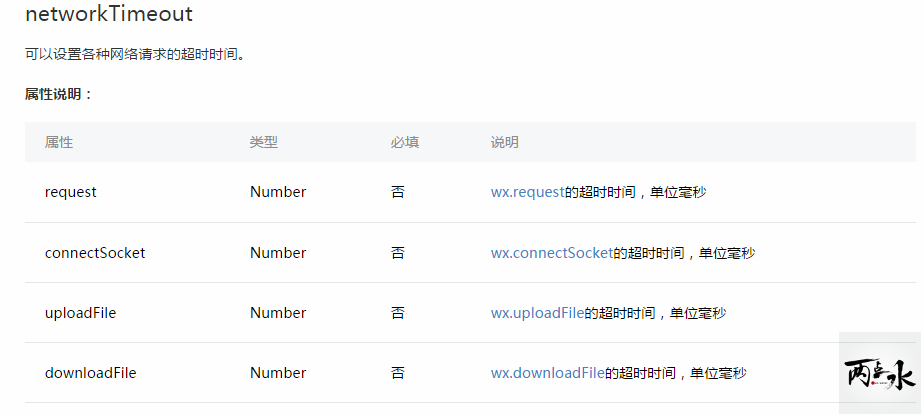
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07