微信小程序开发内测一个月.数据传递的方式很少.经常遇到页面销毁后回传参数的问题,小程序中并没有类似Android的startActivityForResult的方法,也没有类似广播这样的通讯方式,更没有类似eventbus的轮子可用.
现在已知传递参数的方法只找到三种,先总结下.由于正处于内测阶段,文档也不是很稳定,经常修改,目前尚没有人造轮子.
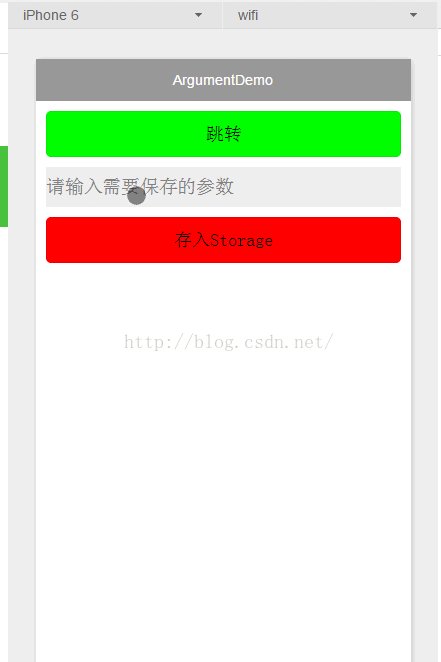
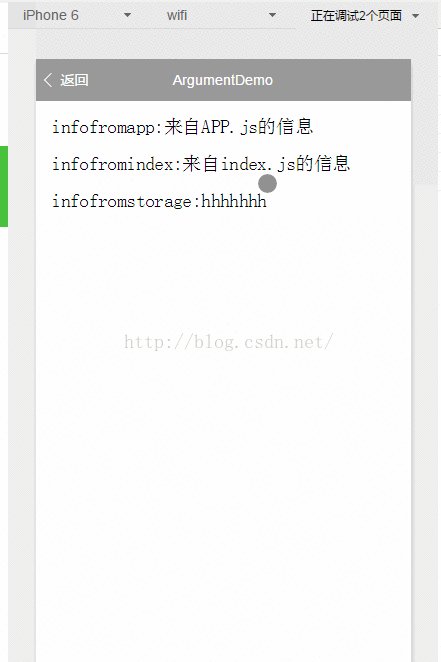
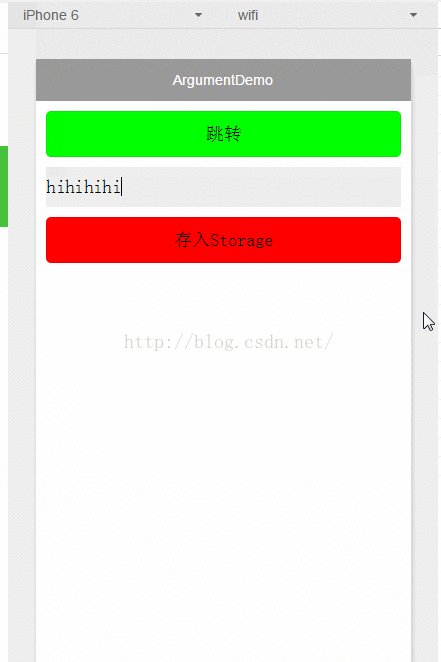
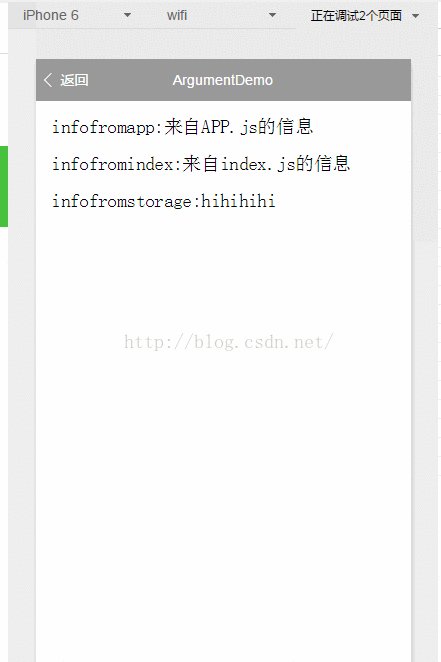
先上GIF:

1.APP.js
我把常用且不会更改的参数放在APP.js的data里面了.在各个page中都可以拿到var app = getApp();
app上就可以拿到存在data中的参数.
2. wx.navigateTo({})中URL携带参数
demo中已经写出:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
|
3.wx.setStorage(OBJECT) 数据缓存
微信开发文档中的数据缓存方法:
①存储数据
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
|
②获取数据
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
|
key是本地缓存中的指定的 key,data是需要存储的内容.
详情见微信小程序开发文档:文档
贴上代码:
1.index.js












