-
提示信息:error:iconPath= 1.list中的第一个tab的地址必须定义在pages 中 pages:[ pages/Intent/Intent, pages/Services/Services, pages/Profile/Profile ], 2.list 中的 pagePath 必须是正确地址,如果出......
2018-01-25浏览量 196 次 -
小程序开放已经进入倒计时阶段,开发者们也都进入了真机测试的阶段,而且坑也是越来越多。在这我们收集了一些比较有代表性的问题,和解决办法,希望能够帮助大家解决问题。如...
2018-01-25浏览量 171 次 -
这个问题,其实我们论坛的问答里,出现过一次,有个人被坑的外焦里嫩,但是就是找不到原因,最终终于找到了; 问题描述: 安卓下执行request接口,服务端返回的json ,无法解析,...
2018-01-25浏览量 311 次 -
经过实践测试:最多增加15个域名;未通过认证者最多增加5个域名; 如果你还没有管理员权限,参考这个教程申请管理员:个人无appid如何进行申请开发者权限,详细图文教程 提示一:...
2018-01-25浏览量 374 次 -
问题一:自有账号体系 提交审核怎么提供测试账号 我的账号体系是姓名加身份证号码登陆,可是提交审核的时候我怎么给测试人员这个账号? 参考解答:@gogo 解答 这个在提交审核时的...
2018-01-25浏览量 289 次 -
申请社区类目的小程序开发者注意: 社区类的小程序需要有关键词过滤的。 提醒: 1:开发前,请先参考已经开放的类目,没有开放的类目容易被PASS; 2:部分类目需要资质,没有资质...
2018-01-25浏览量 249 次 -
换取openid-统一下单-发起支付,三步走,其中二次签名比较坑人。 该demo源码下载: 理论上集成微信支付的全部工作可以在小程序端完成,因为小程序js有访问网络的能力,但是为了安全...
2018-01-25浏览量 249 次 -
微信支付于 2013 年正式发布,一路走来,内测团队能明显感觉到,微信支付的接口稳定程度有质的提升,围绕支付相关的场景也配备了对应的接口。 微信小程序的发布,随机附送了一个...
2018-01-25浏览量 253 次 -
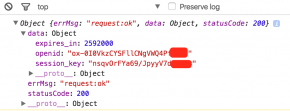
先看一下小程序开发步骤 步骤 wx.login调用接口获取登录凭证(code) code 换取用户的唯一标识(openid) https://api.weixin.qq.com/sns/jscode2session?appid=APPIDsecret=SECRETjs_code=JSCODEgrant_type=aut......
2018-01-25浏览量 237 次 -
一:view问题 1、view的并排 根据官网的说明,增加样式:style=flex-direction:row;,但是并没有生效,于是去demo种扒了下样式,增加:.flex-wrp{display:flex;},完成并排 2、view的隐藏与显示 没有找...
2018-01-25浏览量 280 次 -
说明 基于微信小程序canvas开发的图表控件,适用于wepy框架 暂时只有折线图,后续提供更多的图表 使用安装组件npm install wepy-com-charts --save引用组件 template lineChart/lineChart /template script...
2018-01-25浏览量 248 次 -
将ToolTip文件夹复制到pages文件夹内 在需要使用ToolTip的页面对应的.wxml文件中添加: import src=../ToolTip/toolTip.wxml/ !-- 引入toolTip模板 -- template is=toolTip data={{_toolTip_}}/ 在需要使用ToolTi......
2018-01-25浏览量 696 次 -
调用产生二维码的接口一直乱码,一直没想出为什么乱码,囧,郁闷之极,还好九爷慷慨分享了文章,得知返回的是二进制,createwxaqrcode接口并不复杂,只是在官方接口并没声明返回内...
2018-01-25浏览量 229 次 -
主要通过input输入事件配合css的transform动态改变实现这种效果。 实际调试过程中,input组件bindinput事件触发后回调的detail对象,在模拟器中含有cursor属性,在真机中(测过安卓,ios没测...
2018-01-25浏览量 242 次 -
比较简单 直接上码 Toast框 import src=../../components/toast.wxml/ !-- is=toast 匹配组件中的toast提示如果用dialog的话这就是dialog -- template is=toast data={{ ...$wux.toast }}/ view clas......
2018-01-25浏览量 239 次 -
let Line = require(../../utils/line.js); let line = new Line(); line.draw({ renderTo: lineCanvas, series: data, //data 数据结构见下文 pagePadding: 12, //页面左右padding的像素......
2018-01-25浏览量 359 次 -
说在前面 最近由于项目需要所以学了下小程序,也做了一些东西,随后便有了以下的一些总结了,现在说说如何使用小程序一次性上传多个本地相片。 问题描述 最近做项目的时候要实...
2018-01-25浏览量 294 次 -
一:会滑动的顶部tab选项卡 主要是在scroll-view设置scroll-x=true,然后在设置scroll-left(横向滚动条位置)为一定的数值,就可以了 不废话直接进入主题 test.wxml scroll-view class=tab-scoller scroll...
2018-01-25浏览量 260 次 -
如图,微信小程序实现上拉加载,下拉刷新。代码如下 js文件代码 // pages/loading/loading.js var p = 1 var url = http://192.168.30.4:8080/gtxcx/carrier/getCarrier.action; var GetList = function......
2018-01-25浏览量 373 次 -
/** * 乘法 * @param arg1 * @param arg2 * @returns {Number} */ function accMul(arg1, arg2) { var m = 0, s1 = arg1.toString(), s2 = arg2.toString(); try { m += s1.s......
2018-01-25浏览量 355 次 -
如图所示,demo是小程序的侧滑删除,这个是我在别人写的例子的基础上修改的。代码如下 js文件代码: // pages/leftSwiperDel/index.js var initdata = function (that) { var list = that.data.list for (var i =...
2018-01-25浏览量 213 次 -
如图所示,用小程序实现的遮罩层,代码如下 modal class=modal hidden={{modalFlag}} no-cancel bindconfirm=modalOk confirmText=我知道了 view class=dew image src=../../images/ts.png alt= cla......
2018-01-25浏览量 450 次 -
小程序 用css实现遮罩效果 如图所示,用小程序实现的遮罩层,代码如下 modal class=modal hidden={{modalFlag}} no-cancel bindconfirm=modalOk confirmText=我知道了 view class=dew image src=../../images/......
2018-01-25浏览量 496 次 -
最近看了下datatables,模仿写了一个小例子,和大家分享一下。效果图如下 jsp代码: %@ page language=java import=java.util.* pageEncoding=UTF-8% % String path = request.getContextPath(); String bas......
2018-01-25浏览量 308 次 -
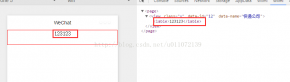
如图,view标签 加 bindtap事件,用data-name传值,如果view中只有文字,点击整个view区域都可以接收到data-name的值,如果view里面加一个lable标签,那么点击lable包裹的区域,data-name取不到值...
2018-01-25浏览量 409 次 -
应管理员邀请,把开发小程序过程中积累的一些技术内容发到社区来,希望能为咱们社区的开发者有所启发~ 微信小程序获取用户openId 前端: [javascript] view plain copy print?在CODE上查看代码...
2018-01-25浏览量 270 次 -
小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。 我的思路是这样的,先用switch标签确定是否打开弹幕,若打开弹...
2018-01-25浏览量 192 次 -
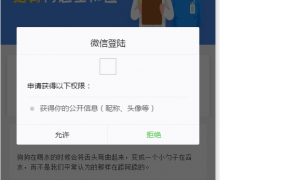
获取用户的信息授权弹窗,更改内容的方法 小程序发布前,发现获取用户信息的地方是这样的, 然后发现别人的是这样的 看文档没有发现可以改这个的地方 用管理者账号登陆会发现,...
2018-01-25浏览量 423 次 -
我们先看一下效果吧,直接上图。 第一种情况,当页面在顶部的时候,回到顶部按钮是不会出现的。 第二种情况,当页面在离开顶部一定距离的时候,回到顶部按钮出现 接下就是对代码...
2018-01-25浏览量 240 次 -
常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。 核心代码如下: font size...
2018-01-25浏览量 427 次