-
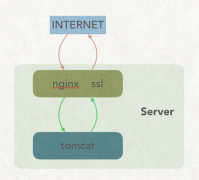
基本结构 首先要明白两个基本知识点: 平时我们在地址栏里面输入http://www.domain.com 访问的是80端口,相当于http://www.domain.com:80 而https://www.domain.com 使用的是443端口 那么问题就来了,如...
2018-01-25浏览量 292 次 -
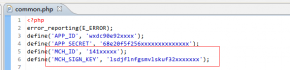
例一:宝黑分享: 大家结合文档 和我给的核心代码 实现起来问题就不会很大 要想支付成功 首先 你们的小程序已经申通了微信支付 并且通过审核 MCH_ID 是商户ID MCH_SIGN_KEY 是签名加密...
2018-01-25浏览量 288 次 -
如果你很幸运,有APPID,那么你就可以在真机上预览,但同时你发送的请求必须是合法域名,而假如你没有APPID,那么你就不能在真机上预览,因此你就没有所谓合法域名的限制。 使用...
2018-01-25浏览量 249 次 -
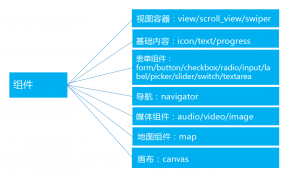
微信小程序框架为开发者提供了一系列的组件和API接口。 组件主要完成小程序的视图部分,例如文字、图片显示。API主要完成逻辑功能,例如网络请求、数据存储、音视频播放控制,以...
2018-01-25浏览量 225 次 -
JS代码 //index.js //获取应用实例 var app = getApp() Page({ data: { motto: 示例小程序-获取当前地理位、速度, userInfo: {}, hasLocation:false, location:{} }, //事件处理函数 bindViewTap: functi......
2018-01-25浏览量 233 次 -
老程序收集的程序是百度的bd0911坐标,而小程序坐标是腾讯按另一个标准来的坐标系统。两边不但有偏差,而且百度的bd0911貌似还不能转成腾讯现在用的标准。这好坑好坑,莫非要搞双...
2018-01-25浏览量 384 次 -
微信小程序开发使用map地图API获取城市信息实例教程 微信小程序--获取城市信息 由于微信小程序没有方法可以获得当前用户所在城市的信息,所以需要调用方法来获取城市信息,用了两...
2018-01-25浏览量 158 次 -
用户登录 获取用户数据 用户数据的签名验证和加解密 微信两个api所拿到的信息:login和getUserInfo 注册/登录小程序端: 通过上面wx.login和wx.getUserInfo两个api拿到相应的信息,并通过上方接口...
2018-01-25浏览量 254 次 -
今天为大家分享服务器端基于 Java、SpringMVC 实现的微信小程序登录系统。 登录功能是许多小程序必备的一个功能,通过登录系统,我们可以记录用户在我们的小程序里一些行为,在后台...
2018-01-25浏览量 269 次 -
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法, 1、设置id的方法标识跳转后传递的参数值; 2、通过使用data - xxxx 的方法来标识要传递的值微信小程序设置...
2018-01-25浏览量 497 次 -
基于微信小程序轻快的特点,如何建立友好、高效、一致的用户体验? 先解决两个问题 第一个问题:为什么是第三方服务而不是腾讯服务? 第二个问题:为什么选择为微信内的第三方...
2018-01-25浏览量 242 次 -
一:点击空白处隐藏input,点击评论出现 wxml: scroll-viewstyle=height: {{windowHeight}}px; width: {{windowWidth}}px; scroll-y=true bindscrolltoupper=pullDownRefresh bindscrolltol......
2018-01-25浏览量 274 次 -
最近开发微信小程序进入到支付阶段,一直以来从事App开发,所以支付流程还是熟记于心的。但是微信小程序的支付就有点奇怪了,应用的创建是在公众号里,但是文档的介绍却在公众...
2018-01-25浏览量 199 次 -
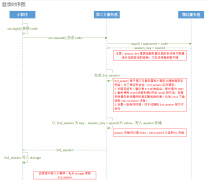
支付步骤逻辑: 1. 小程序发起请求预支付 2. 服务端调用接口发起预支付信息 3.微信小程序调起支付完成支付 1. 小程序发起请求预支付 2. 服务端调用接口发起预支付信息 服务端接收到...
2018-01-25浏览量 280 次 -
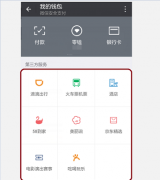
在设置了https://wxapi.hotapp.cn为合法域名后,结果开发工具这边一直提示不是合法域名,经过发现,是需要本地刷新 这里选刷新,就可以了 另外如果没有设置合法域名,那怎么办呢? 开...
2018-01-25浏览量 241 次 -
40K一下的图片上传到服务器OK , 超过40K接口直接返回413的错误,请求实数据过大 服务器是IIS7.5: 已经修改了web_config/最大请求数据的值/也修改了maxRequestLength 但还是报错 解决办法: 打开I...
2018-01-25浏览量 243 次 -
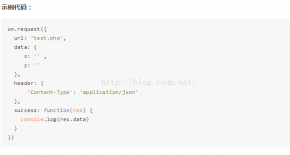
按照文档,肯定是这么写.那就入坑了. 1. Content-Type: application/json用在get请求中没问题. POST请求就不好使了.需要改成: Content-Type: application/x-www-form-urlencoded 2. 加上method: POST 3.data: { c......
2018-01-25浏览量 131 次 -
使用微信小程序原生组件swiper实现。 swiper indicator-dots={{indicatorDots}} autoplay={{autoplay}} interval={{interval}} duration={{duration}} block wx:for={{imgUrls}} wx:key=i......
2018-01-25浏览量 282 次 -
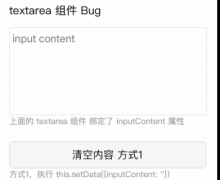
为了方便大家发现一些注意点,官方文档中最近的一次更新1123版本时,增加了一些提示信息,我现在将这些信息集中一下,以便同学们查看; 特别说明:本bug及tip仅适用于0.10.112301及之...
2018-01-25浏览量 266 次 -
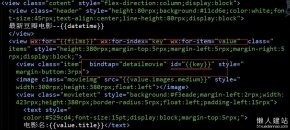
show内容展示尝试用微信小程序的template组件实现。同时,尝试页面间转跳时传参,在目标页面引入模板文件实现写的更少,做的更多篇幅有限详细代码此处省略 view class=show-warp block wx...
2018-01-25浏览量 241 次 -
关键js代码如下: //关闭所有列表的的active closeLeftActive : function(sendUserId){ var front__lists = this.data.front__lists, lists = this.data.lists, result; const fllen = fro......
2018-01-25浏览量 196 次 -
微信小程序里的canvas 非 h5 canvas有很多不一样的地方,以下把微信小程序的canvas叫做wxcanvas 下面全是我一点点测试出的干货,耐心看: 1.wxcanvas,不像h5canvas那样有width和height属性和width和...
2018-01-25浏览量 212 次 -
滴滴作为第一批的小程序开发者,我们也大量地用到了动画,积累了一些经验,由于市面上的小程序动画案例很少,我们也分享一部分我们做过的案例: 首先用 wx.createAnimation(OBJECT) 创...
2018-01-25浏览量 400 次 -
鉴于目前网络上都还找不到小程序下发模板消息的相关资源,在多次阅读了官方文档今天终于把小程序的模版消息给测通了,接下来介绍在不使用服务器的情况下,前端开发人员在本地...
2018-01-25浏览量 166 次 -
随着手机的智能化和微信的普及,互联网用户使用微信小程序的频率越来越高,这也促进了微信小程序的大批量开发。由于微信小程序要求必须使用HTTPS请求,首次部署HTTPS网站的开发者...
2018-01-25浏览量 201 次 -
微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。 我也因为一直不能解决,硬着头皮提交审核最后被拒(抱着审核者最好用iOS检测的心态,不巧审核我应用的用的...
2018-01-25浏览量 225 次 -
关于wx.uploadFile 上传的接口 我怎么上传多张图片 function addUploadfile(cb) { GetToken(function (restoken) { wx.chooseImage({ count: 9, // 默认9 sizeType: [original, compressed], ......
2018-01-25浏览量 754 次 -
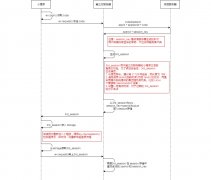
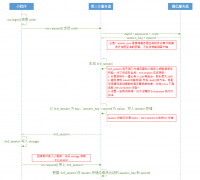
登录 需要先申请小程序公众号(这个就不用说了吧,事先申请好就好) 时序图: 整体代码流程: 1. 在wx.login的回调中取到code, 之后调用wx.getUserInfo取到用户信息, 取到encryptedData和iv 2. 把取...
2018-01-25浏览量 208 次 -
一:微信小程序中使元素占满整个屏幕高度 在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素。 宽度很简单就是width:100% 但是高度呢,我们...
2018-01-25浏览量 429 次