-
网上看到的方法,亲测成功:参考方法 下载font-awesome字体包 打开Transfonter网站,上传字体fontawesome-webfont.ttf(理论其它文件格式也可以转换,并未尝试),选择base64编码,convert后下载...
2018-01-25浏览量 275 次 -
小程序js: //app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync(logs) || [] logs.unshift(Date.now()) wx.setStorageSync(logs, logs) ......
2018-01-25浏览量 484 次 -
正文 开始学习微信小程序时,需要掌握最基本的UI布局,有了UI的布局才是一个开始。下面主要通过一些例子来聊聊FlexBox布局,其实它和ReactNative大同小异。所以学习一门技术,其它的...
2018-01-25浏览量 165 次 -
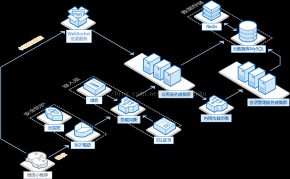
由于小程序需要使用https协议,在使用用腾讯云的服务器时,负载均衡服务器(SSL证书部署在此服务器上)与业务服务器上的apache之间使用的是http,apache与tomcat之间也使用的是http,这样导致两个...
2018-01-25浏览量 282 次 -
在app.js中获取到设备宽高 // 设备信息 wx.getSystemInfo({ success: function(res) { that.screenWidth = res.windowWidth; that.screenHeight = res.windowHeight; that.pixelRatio = ......
2018-01-25浏览量 468 次 -
直奔主题:如果当前页面含有scroll-view,请注意: scroll-view高度如果设置为屏幕高度时,建议采用在scroll-view里设定bindscrolltoupper和bindscrolltolower方式,因为如果这种情况下仍然使用onPu...
2018-01-25浏览量 464 次 -
目录: 1.框架概述 2.项目目录结构 3. json配置 3.1 全局json文件app.json 3.2 单个页面json文件page.json 4.逻辑层 4.1 全局js文件app.js 4.2 单个页面js文件page.js 5.视图层 5.1 全局/单个页面wxss文件(...
2018-01-25浏览量 199 次 -
组件的使用 可以直接复制dist中的文件,到你的项目的pages页。如果放到其他的目录,需要相应修改下列引用中的路径( ./path/to/file/tabbar.subfix ) index.wxml (页面的 wxml文件中) !-- 在需要的页...
2018-01-25浏览量 301 次 -
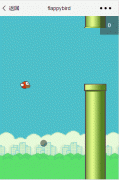
说点:小程序平台,玩过五子棋,玩过贪吃蛇, 你玩过FlappyBird吗? 效果图: 实现细节: JS逻辑: 主要包括 小鸟下降逻辑、随机空隙管道逻辑、 单机屏幕事件、碰撞事件、计数逻辑 小...
2018-01-25浏览量 295 次 -
微信小程序中wxml里Mustache语法不可忽视,让我这个以前没搞过前端的iOS的一脸懵逼。。。上网查了查。。。记录一下。 什么是Mustache? Mustache是一个logic-less(轻逻辑)模板解析引擎,它是...
2018-01-25浏览量 291 次 -
1月9日微信小程序上线,距离现在仅仅一个月,然而开发者们已经遇到了很多坑: 一名Android开发者的微信小程序填坑之路(1) - CSDN 微信小程序坑集 - 博客园 吐槽小程序开发踩过的坑, 以及...
2018-01-25浏览量 185 次 -
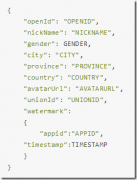
折腾到半夜,搞得挺兴奋,总结一下,免得忘了: 1、微信小程序直接获得的是一些简单信息,基本无用 2、用户唯一标识是openid,还有一个unionid是关联多个公众号之类情况下用,我不...
2018-01-25浏览量 300 次 -
在做这块内容的时候看了这篇文章,所以转过来跟大家分享。 业务:后台api提供姓名数据 前台实现类似微信通讯录的功能参照:http://www.wxapp-union.com/forum.php?mod=viewthreadtid=1328 自己服务...
2018-01-25浏览量 427 次 -
由于小程序只提供了我们一个获取地理位置、速度的api,并没有获取的相关地位位置的信息等等,因此我们还需要借助一些第三方的api来实现 下面,介绍使用百度地图的api来获取地位位...
2018-01-25浏览量 390 次 -
一:image组件binderror使用例子(对应html、js中的onerror) binderrorHandleEvent当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: something wrong} 在微信小程序开发中,我们使用列...
2018-01-25浏览量 351 次 -
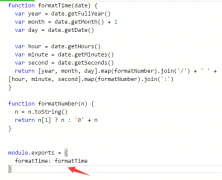
做微信小程序当中,会遇到好多的工具类util.js,这里记载下来以便平常使用 (Ps:建议通过目录查看) -获取日期(格式化) function formatTime(date) { var year = date.getFullYear() var month = date.getMon...
2018-01-25浏览量 250 次 -
最近公司有小程序的项目,本人有幸参与其中,一个项目做下来感觉受益匪浅,与大家做下分享,欢迎沟通交流互相学习。 先说一下此次项目本人体会较深的几个关键点:微信地图、用...
2018-01-25浏览量 345 次 -
页面中加入,类似如下的示例代码,页面显示客服会话按钮 contact-button type=default-light size=20 session-from=weapp /contact-button 点击按钮之后,效果如下: 与小程序进行过一次会话后,会在微信...
2018-01-25浏览量 329 次 -
一:数据绑定以及跳转传参 首先,我们先创建一个新的项目。可以看到创建的新的小程序有一个默认的HelloWorld的Demo.如下图 这里先介绍一下微信小程序的数据绑定 微信小程序的基于...
2018-01-25浏览量 325 次 -
我的思路可能比较复杂;如果有更简单的思路可以留言回复; 下面说一下我的实现思路: 1、首先是每个站点圆角矩形的绘制,一开始想着用canvas把圆角矩形绘制出来,但发现小程序暂...
2018-01-25浏览量 295 次 -
前言: 之前几篇文章都已经把小程序的基本结构,每个文件里面的结构以及每个文件中的基本配置和操作,其实后面就是优化和学习了,我们一起学习吧,我也是新手 今天我们来学习...
2018-01-25浏览量 279 次 -
一.准备工作 服务器:服务器环境centOS 6.8 + php7 + nginx/1.9.10 wafer SDK代码,以官方demo为例下载 提供会话服务的代码下载 客户端小程序demo代码下载 二.配置文件 1.配置以支持https访问 如何...
2018-01-25浏览量 239 次 -
在小程序布局中,如果图片不是固定高度和高度,但image设置的是固定的高度和宽度,这时候原始图片相对image设置的固定高度和宽度不是等比例大小,那么这张图片就会变形,变的不清...
2018-01-25浏览量 198 次 -
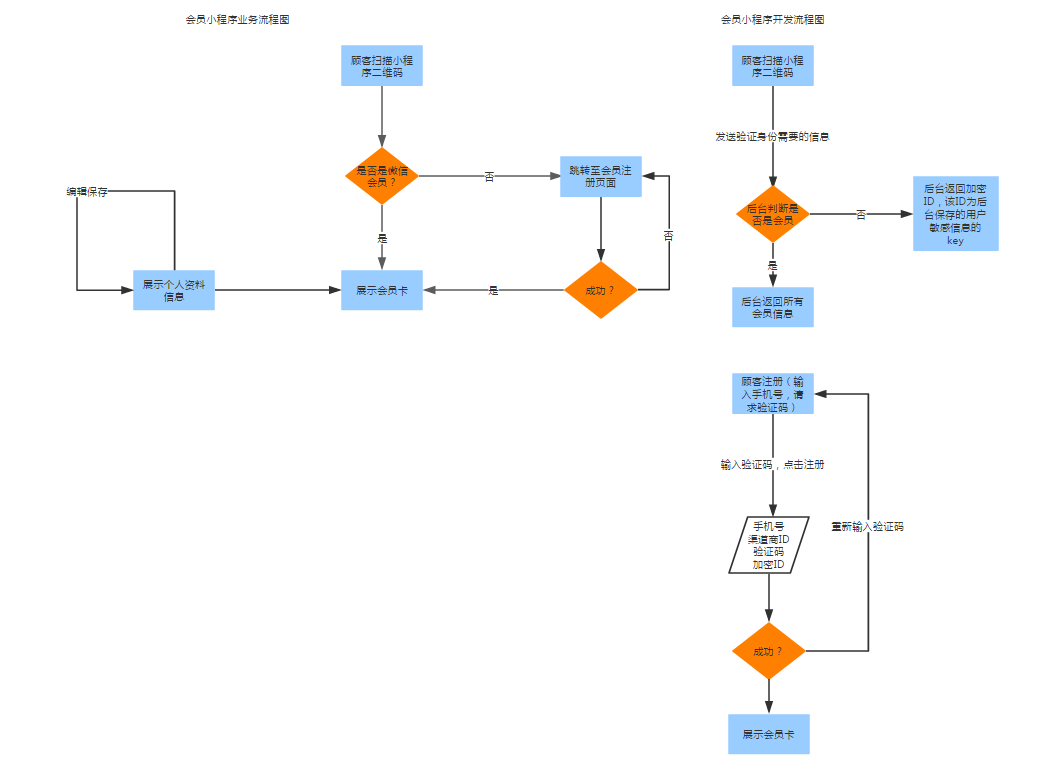
开发前准备 本文首先假定开发者已经粗略阅读过微信小程序的开发文档,所以注册小程序的流程就不介绍了。不过需要注意,小程序现在只允许企业用户注册,所以认证需要企业营业执...
2018-01-25浏览量 240 次 -
一:微信小程序定位到当前城市 首先需要申请百度地图Geocoding API Geocoding API包括地址解析和逆地址解析功能: 地理编码:即地址解析,由详细到街道的结构化地址得到百度经纬度信息...
2018-01-25浏览量 204 次 -
如果你有一个电商小程序,或是一个活动报名小程序,那么你可能会遇到这样的问题: 当消费者购买商品后,如何通知他们东西发货了呢? 如果用户报名成功,怎么样快速又方便地告...
2018-01-25浏览量 275 次 -
话不多说,我们来看一下效果图: 要实现的效果:点击到第几颗星,就要显示到第几颗星, 接下来直接查看源码: view class=l-evalbox row text class=l-evaltxt满意度:/text view class=l-evalist flex-...
2018-01-25浏览量 315 次 -
首先说点什么呢, 因为公司需求, 我也开始跳到小程序的坑里了, 填坑之路艰辛而凄凉, 好啦虽然有很多坑, 但毕竟小程序才出现不久, 有坑也正常, 哈哈哈不扯淡了, 来说说小程序的页面传...
2018-01-25浏览量 174 次 -
1.公共文件app文件可以放一些经常用到的方法 例如网络请求和判断网络的封装 在文件中如果想使用app.js中的方法直接var app = getApp() 直接就可以调用了 2.position相关的设置 想把文字放在...
2018-01-25浏览量 216 次 -
import common.scss 在需要1px边框的元素样式的开头添加@include px-border(#color,(some_position));。 其中color为边框颜色,some_position中填入需要边框的方位(不填则默认为所有方向), 例如:@incl...
2018-01-25浏览量 301 次