-
首先wxml代码: view class=myToast hidden={{nullHouse}}暂无有关信息/view view bindtap=clickArea点击此处/view 注:hidden属性用于切换比较频繁的地方。 wxss代码设置弹窗样式: .myToast{ width:240rpx; height......
2018-01-25浏览量 236 次 -
前言 小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很费...
2018-01-25浏览量 264 次 -
github:https://github.com/nuysoft/Mock/tree/refactoring87 宗旨:无需等待,让前端独立于后端进行开发 简介:Mock.js is a simulation data generator to help the front-end to develop and pr......
2018-01-25浏览量 254 次 -
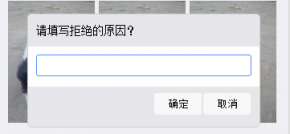
类似JS的prompt() attachments-2017-03-YedsiVqP58b78d99729b view class=wxapp-prompt style={{wxapp_prompt_style}} form bindsubmit=wxapp-prompt-formSubmit view class=p......
2018-01-25浏览量 627 次 -
生成的文件可以放在 utils文件中哦!!! /* * A JavaScript implementation of the RSA Data Security, Inc. MD5 Message * Digest Algorithm, as defined in RFC 1321. * Version 1.1 Cop......
2018-01-25浏览量 300 次 -
最近小程序特别火,笔者也来一探究竟! 这次我们采用了tpshop开源框架与微信小程序接口写了一个简单的轮播图栗子! 效果展示: 实现思路: 通过小程序post请求调取toshop接口返回j...
2018-01-25浏览量 336 次 -
没有高度封装,有人愿意封装优化下的可以弄下 效果图 1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove事件 view class=container view class=touch-item {{item.isTouchMove ? touch-move-active......
2018-01-25浏览量 310 次 -
以下所有 set 打头的方法均为微信小程序特有, 去掉 set 即为 CanvasRenderingContext2D 的属性名. .stroke() 描出当前路径 .setStrokeStyle(color) 设置路径颜色 .setLineWidth(Number lineWidth) 设置路径宽度...
2018-01-25浏览量 281 次 -
node-uuid可以快速地生成符合 RFC4122 规范 version 1 或者 version 4 的 UUID。js-base64可以实现Base64编码和解码,支持UTF-8编码。crypto-js 可以非常方便地在 JavaScript 进行 MD5、SHA1、SHA2、SHA3、RIPEM...
2018-01-25浏览量 238 次 -
Chance Chance是一个 JavaScript 随机数生成工具,能够生成随机的数字,字节,字符,命名空间,地址,字典等待,帮助更好的进行自动测试。Chance是个开源软件,在开发及商用均友好的MI...
2018-01-25浏览量 175 次 -
微信小程序开发两个月了.大家的项目都在不断迭代.已经不是小程序.这时候就会遇到多层回调嵌套的问题.有些目不忍视了.迫不得已引入es6-promise.在微信小程序内测的时候promise不需要手...
2018-01-25浏览量 263 次 -
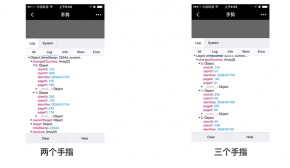
前言 手势对于一些效果是比较重要的,在canvas、交互等中应用非常广,看一下微信小程序手势是如何的。 Demo 为了研究小程序是否支持多手指,需要使用touchstart,touchmove,touchend // index...
2018-01-25浏览量 316 次 -
1、根据调用API必须遵循的协议规则,提交方式均采用post,提交和返回数据格式都为XML,根节点名为xml,字符统一采用UTF-8编码,签名算法使用MD5。 2、本次后台代码使用Java语言编写。由...
2018-01-25浏览量 291 次 -
首先 微信小程序刚刚出现 但很多客户都想要做小程序。 最近做了一个小程序的项目 踩了不少的坑 但网上相关的资料很少,这些坑都是自己一个一个的踩过来的。 现在分享一些填坑的...
2018-01-25浏览量 329 次 -
解决微信小程序银行卡号输入转换格式问题 ps:2017-02-17 19:44 (发现新bug,暂已解决优化中) (感觉会有更好的办法,希望有大牛能对我指点指点) 输入框: 输入后的值: 样式太丑了,...
2018-01-25浏览量 300 次 -
1.去掉scrollview 的滚动条 的css代码 ::-webkit-scrollbar{ width: 0; height: 0; color: transparent;} 2.tabar的选中后的字体颜色设置一定要用16进制的色值,不能直接设置 red 等等,否则在真机上是显示不出来...
2018-01-25浏览量 289 次 -
引用插件 htmlToWxml.js // xxx.js var R_htmlToWxml = require(../../util/htmlToWxml.js);//引入公共方法 将html内容转成json数据 // xxx.js onLoad:function(){ var that = this; wx.requ......
2018-01-25浏览量 204 次 -
scroll-view scroll-y=true style=height:100vh; bindscrolltoupper=upper bindscrolltolower=lower bindscroll=scroll scroll-top={{scrollY}} view 假设这里有一块内容 /view view......
2018-01-25浏览量 260 次 -
微信小程序录音文件.silk上传服务器并且转换mp3格式。本教程将采用nodejs/silk_v3_decoder.exe/ffmpeg三个东西配合使用。本教程是在windows下通过。 本教程包括下面几个步骤: 1、nodejs安装等一...
2018-01-25浏览量 366 次 -
众所周知,小程序不支持操作dom元素,但最近公司做了这样的一个功能,滚动scrollview 标签,当页面滚动到一定的高度时,给页面一个固定导航,并且还要执行下拉加载的方法。由于在官...
2018-01-25浏览量 1388 次 -
本文介绍微信小程序页面跳转的两种方式及页面跳转时的数据传递。 跳转的数据传递 类似 Android 的 Intent 传值,微信小程序也一样可以传值: 例如:wxml 中写了一个函数跳转: view cl...
2018-01-25浏览量 240 次 -
原理:主要是通过定义标签的标识与数据进行判断加载 关键核心代码 image class=midimage data-Type={{item.Type}} data-BillCode={{item.BillCode}} data-src={{item.imgurl}} src={{item.imgurl}} mode=s......
2018-01-25浏览量 245 次 -
一:微信小程序日常知识储备 1、小程序解析json数据 json数据:{state: success, resMsg: 上传成功, url: http://7xo3ms.com1.z0.glb.clouddn.com/FmQI_SSAu4DYCYx8-Z9x7mVYxyVY}获取url的值:JSON.parse(res......
2018-01-25浏览量 199 次 -
一.页面间跳转如何监听事件 小程序提供打开新页面、页面重定向、页面返回、tabBar切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用...
2018-01-25浏览量 283 次 -
先看下效果图. 代码: 1.popMenu.js Page({ data: { isPopping: false,//是否已经弹出 animPlus: {},//旋转动画 animCollect: {},//item位移,透明度 animTranspond: {},//item位移,透明度 animInput: {},......
2018-01-24浏览量 348 次 -
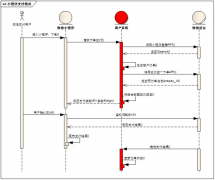
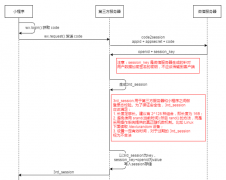
微信小程序官方给了十分详细的登陆时序图,当然为了安全着想,应该加上签名加密。 微信小程序端 login: function(e) { var that = this; wx.login({ success: function(res){ var code = res.code; //获取code...
2018-01-24浏览量 220 次 -
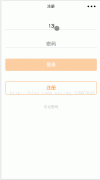
项目需求,登陆界面的button需要使用橙色的bg,而在输入手机号码的时候,确认button 是disabled的。而默认的样式是绿色的,而直接类选择器设置样式,是没有效果的,在群友的帮助下,...
2018-01-24浏览量 206 次 -
上个项目是卖东西的,商品详情传的组图,排上去后发现每张图片下有大概10+rpx的下边距,显得很不好看。查了一下貌似是小程序的默认样式。没找到解决方案,看到有说用微信编辑器...
2018-01-24浏览量 338 次 -
春风送暖,两会在和煦的阳光中落下了帷幕,期间,互联网安全是一项备受关注的热点话题。十二届全国人大五次会议副秘书长傅莹在发布会上介绍,今年将开展网络安全执法检查,关...
2018-01-24浏览量 242 次 -
首先,小程序的非带参二维码请在小程序公众后台生成;带参数二维码则请继续看以下内容: 官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/qrcode.html 获取小程序页面二维码 通过后...
2018-01-24浏览量 597 次