常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。
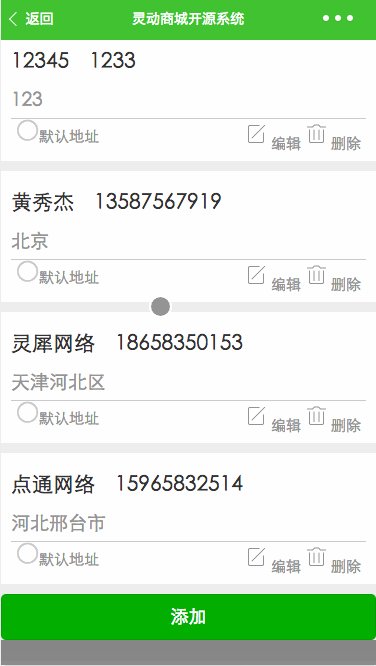
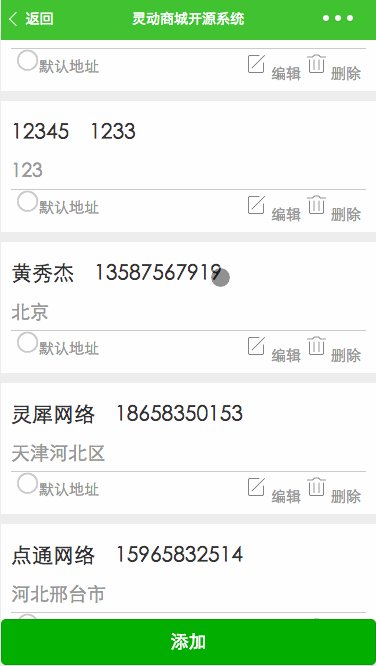
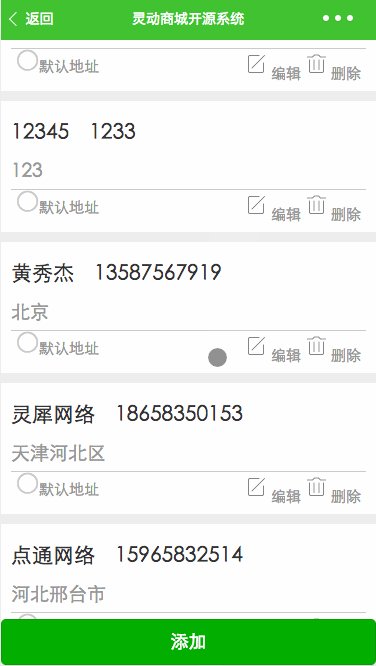
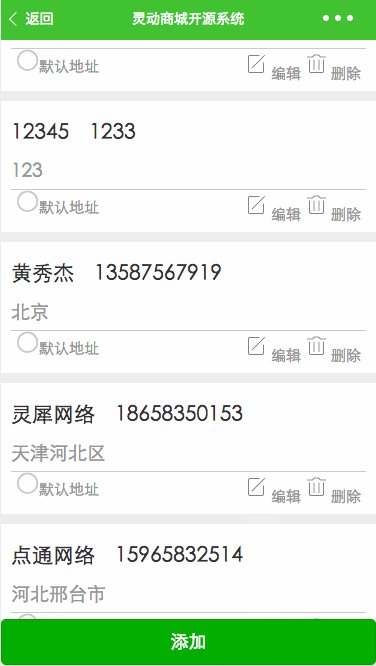
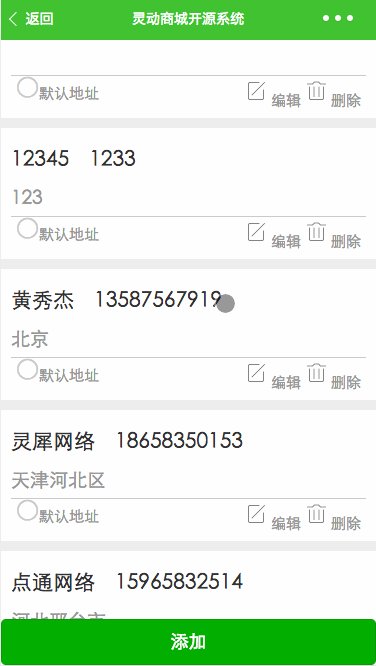
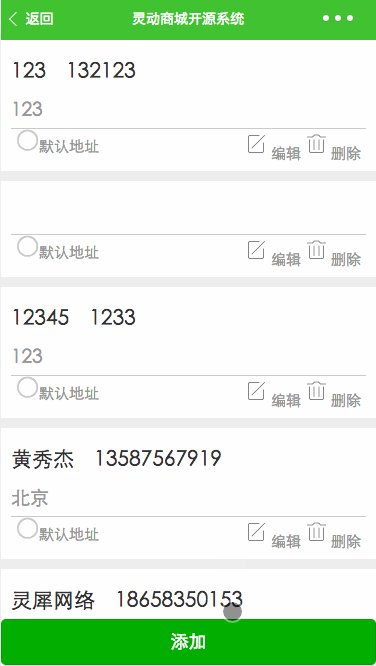
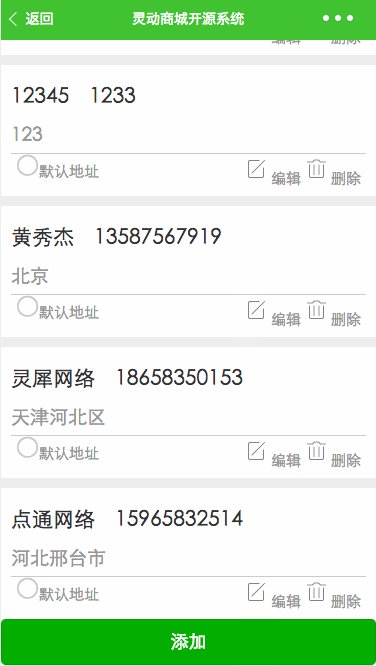
以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。

核心代码如下:
- <font size="3"><button bindtap="add" type="primary" class="address-add">添加</button>
- /*添加地址按钮*/
- .address-add {
- position: fixed;
- bottom: 0;
- width: 100%;
- }</font>
改用position: fixed之后,其中width需要设置为100%,不然会是一个很窄的按钮。

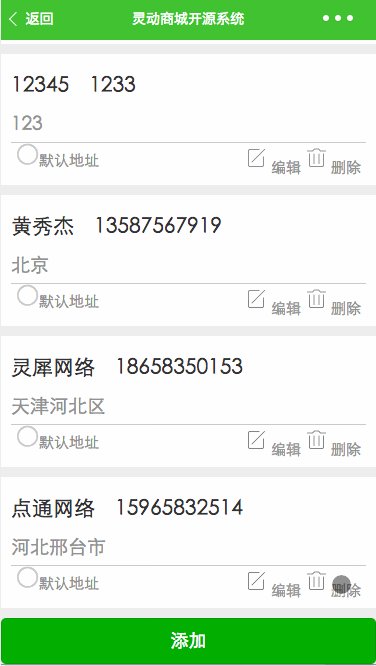
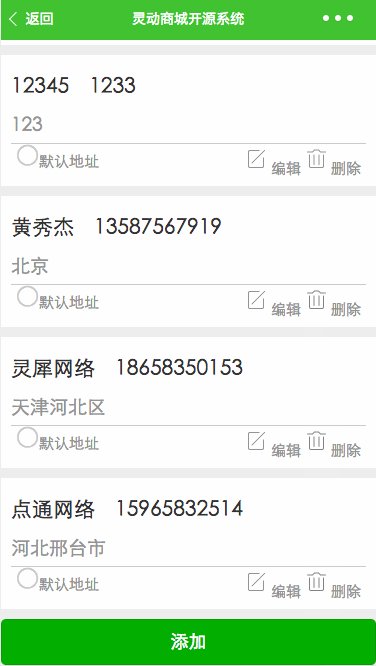
考虑到按钮自身占据46px高度,因此地址列表还需要加上如下样式
- <font size="3">/*地址列表包装容器*/
- .address-list {
- margin-bottom: 46px;
- }</font>
这样一来最后一个地址点通网络的设为默认,编辑,修改按钮可以完整显示出现了。

源码下载:https://git.oschina.net/dotton/lendoo-wx












