-
我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理。比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会...
2018-01-25浏览量 322 次 -
超出限制截图 Screen Shot 2016-11-06 at 9.31.15 PM.png[size=1em]1280x800 59 前言 对于开发微信小程序的程序员来说,你必须有一种一分钱掰成两半花的思想准备 正因为有1024KB的限制,才能够显示出一...
2018-01-25浏览量 296 次 -
一:text组件text文本组件 特点: 1支持转义符\; 2 text/ 组件内只支持 text/ 嵌套。中间不能嵌套其他任何组件; 3 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持长...
2018-01-25浏览量 226 次 -
wx:for={{list}}用来循环数组,而list即为数组名wx:for-item=items 即用来定义一个循环过程中每个元素的变量的 如果是一维数组,按照如下方式循环出来: view wx:for={{list}} {{index}} {{item.name}} /v...
2018-01-25浏览量 329 次 -
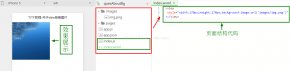
首先显示首页结构。创建三个navigator,用来跳转页面: !--index.wxml-- !--创建一个标签介绍-- view class=usermotto text class=user-motto{{motto}}/text /view !--创建三个navigator,一定要记住为了便捷,可以...
2018-01-25浏览量 180 次 -
# 问题 有朋友问,微信小程序require (base64.js)文件时,会失败,,, # 分析 事实上,微信小程序require很多JS模块都有不兼容现象。。。先从base64.js这个模块入手吧。 调试出错点: ~~~~ (function(...
2018-01-25浏览量 344 次 -
入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉。 view wx:for={{items}} {{index}}: {{item.m...
2018-01-25浏览量 186 次 -
一:开发技巧 1、所有的页面都需要在 app.json 文件中的 pages 中以【路径+页面名】方式注册(页面名无需添加文件扩展名) 2、文件 app.json 中 pages 中注册的第一个页面为小程序的首页...
2018-01-25浏览量 265 次 -
千呼万唤始出来,微信应用号终于来了,但是目前还属于内测,微信只邀请了部分企业参与内测,想必很多开发者都对这个应用号的神秘而感到好奇,不用慌,现在我们就来慢慢揭秘这...
2018-01-25浏览量 187 次 -
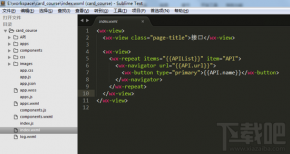
目录 开发环境 目录结构 WXML组件 WXSS 数据绑定 条件渲染 列表渲染 模版 事件 引用 路由传参 API 实例TodoList 1.开发环境 开发工具下载(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)...
2018-01-25浏览量 282 次 -
接下来开始搞一些简单的代码了! 1. 找到项目文件夹,导入你的编辑器里面。在这里,我使用了 Sublime Text 编辑器。你可以根据自己的开发习惯选择自己喜欢的编辑器。 2. 接下来,你需...
2018-01-25浏览量 373 次 -
一个简单的例子 布局文件: 样式文件: 最终的效果去不是全屏: 这是为什么呢,首先要知道设置百分比是什么意思,既然是百分比,那一定要有一个参照物,那就是它的父元素 在例...
2018-01-25浏览量 222 次 -
微信录制的音频格式为.silk格式,具体可以Google,强大的ffmpeg都没法直接解码,最后使用了GitHub上的一个开源Decoder库, 解码成功转成了MP3,感谢作者,地址:https://github.com/kn007/silk-v3...
2018-01-25浏览量 403 次 -
代码命名原则 便于程序员开发与后期维护; 便于程序员读取并理解代码含义。 代码命名规则 变量及名称开头必须是以下字符中的其中一个 字母:a-z或者A-Z中其中一个,例如:var a1 a...
2018-01-25浏览量 381 次 -
最近开发了一个微信小程序版的任务管理系统,在向Java后台发送接口时遇到了一些问题,在这里做一个简单的总结。 官方接口 官方给出的接口叫做wx.request,请求方式比较简单,下面是...
2018-01-25浏览量 188 次 -
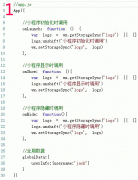
本篇文章简单介绍 App() 和 Page()函数; 详细的可以参数微信小程序api文档。 一,App() 用来注册一个小程序。在小程序启动的时候调用,并创建小程序,直到销毁。在整个小程序的生命周...
2018-01-25浏览量 273 次 -
直入主题: 对于一张网络图片高度太高,而显示不全如何解决? 其实我一贯的观点是,所有的问题从api中都能够找到答案,只是有时候缺少耐 心,而没有好好去读官方api,出现问题后着...
2018-01-25浏览量 411 次 -
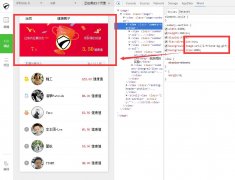
解决方案一: 操作步骤: 1、将页面放置于项目根目录下,编写页面结构代码,如下图 2、手机预览调试效果 解决方案二: 操作步骤 1、将本地图片链接改为网络图片链接,如下图 2、微...
2018-01-25浏览量 230 次 -
官方文档中只有一行 wx.canvasToTempFilePath参数为一个对象包括canvasID,success,fail,complete,和wx.saveFile差不多; wx.canvasToTempFilePath({ canvasId: target, success: function success(......
2018-01-25浏览量 324 次 -
blockwx:if 组当前元素的变量名的时候 不要定义到 data里面有的变量。会污染。。 [JavaScript] font face=微软雅黑 size=2block wx:for={{lists}} wx:for-item=item swiper-item {{item}} /swiper-item /bloc......
2018-01-25浏览量 220 次 -
我感觉最近对unionid和openid的一些知识的需求开始变多了,所以特此将一些有意义的讨论附在此处 讨论一:小程序 怎么获取 unionid 1.加入开放平台 2.获取session_key 3.wx.getUserInfo获取到encr...
2018-01-25浏览量 776 次 -
wx.getUserInfo 返回的省、市是拼音的,前台给客户看是要汉字的,用网络接口会影响小程序的效率,弄了个函数 传入城市拼音,转出汉字 var province = [{ name: beijing, cities: [xicheng, dongcheng,...
2018-01-25浏览量 531 次 -
微信小程序发布到现在有段时间了,公司内部正在做一个小程序的项目,做的过程中踩到了不少问题,这里说一下遇到的问题和解决方案, 希望能帮到正在做的人,也希望又正好的解决...
2018-01-25浏览量 273 次 -
微信小程序中需要用到数组的操作,介于本人js基础薄弱,故数组操作进行简单记录,以备后期方便学习: push和concat二者功能很相像,但有两点区别。 先看如下例子: var arr = []; arr....
2018-01-25浏览量 228 次 -
微信小程序中textarea没有bindchange事件,所以无法在输入时给变量赋值。 虽然可以使用bindblur事件,但是绑定bindblur事件,如果再点击按钮,则先执行完按钮事件后,再去执行bindblur事件,...
2018-01-25浏览量 151 次 -
微信的request的post请求后台获取不到data(当初这个问题纠结了好久好久),原因是post传递的data是json格式而不是key,value的格式,所以获取不到相应的data就是post请求应为表单模式的da...
2018-01-25浏览量 192 次 -
在互联网应用中,我们经常用到的场景,比如用户点击某个按钮,触发的操作会和后台api进行数据交互,生成一些记录,比如下单购买。如果后台api请求比较慢,而客户端体验又做得不...
2018-01-25浏览量 261 次 -
问题描述:技术 nodejs socket.io 微信小程序 源码 server.js const http = require(http).Server(app) const io = require(socket.io)(http) app.use(function(req, res, next) { res.se......
2018-01-25浏览量 184 次