一个简单的例子
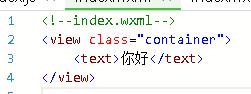
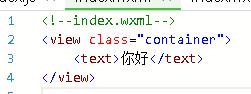
布局文件:

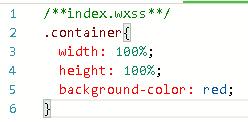
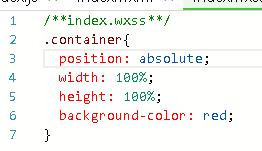
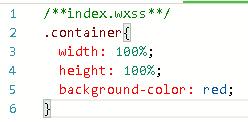
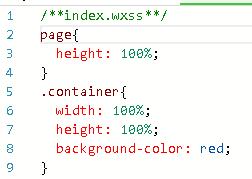
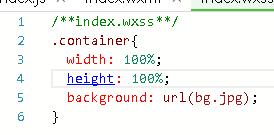
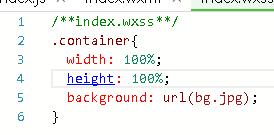
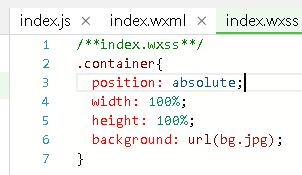
样式文件:

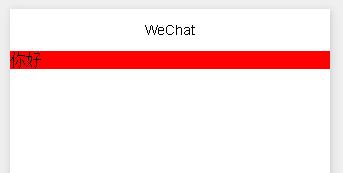
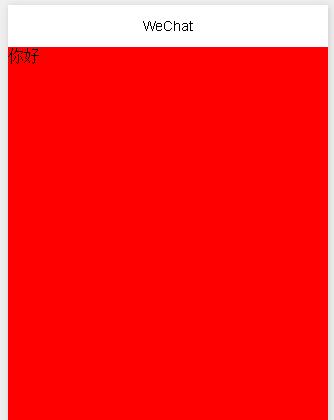
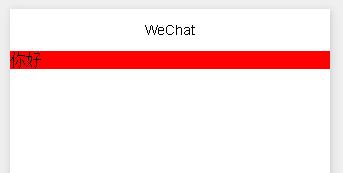
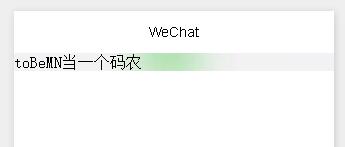
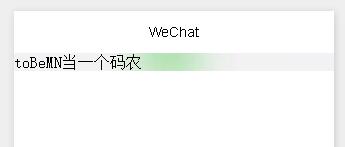
最终的效果去不是全屏:

这是为什么呢,首先要知道设置百分比是什么意思,既然是百分比,那一定要有一个参照物,那就是它的父元素
在例子中,是对根元素(类似html中的body)设置百分比,所以它的根元素是page
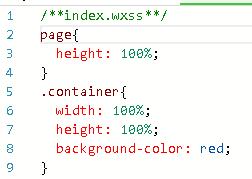
但page没有设置高度、宽度呀,所以这是后设置百分比就属于失效的,想让它全屏那就直接设置父元素的宽高

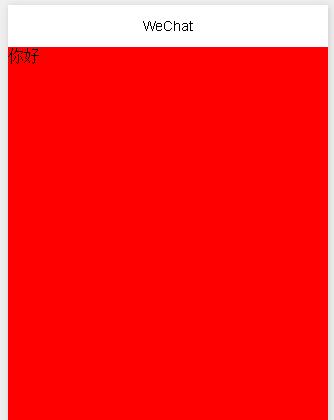
效果是不是出来啦

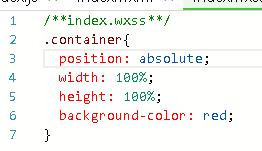
或者直接在container里写上position:absolute也会有一样的效果,因为absolute是根据已定位的父元素设置位置的,还省了特意写一个page

对于图片也是一样的
布局文件:

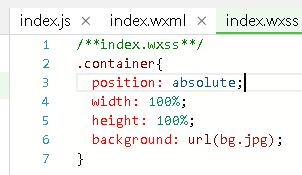
样式文件:

最终的效果去不是全屏:

这是为什么呢,首先要知道设置百分比是什么意思,既然是百分比,那一定要有一个参照物,那就是它的父元素
在例子中,是对根元素(类似html中的body)设置百分比,所以它的根元素是page
但page没有设置高度、宽度呀,所以这是后设置百分比就属于失效的,想让它全屏那就直接设置父元素的宽高

效果是不是出来啦

或者直接在container里写上position:absolute也会有一样的效果,因为absolute是根据已定位的父元素设置位置的,还省了特意写一个page

只写百分比

效果可想而知


效果可想而知

现在加上position

最终效果:


最终效果:













