特点:
1> 支持转义符"\";
2> <text/> 组件内只支持 <text/> 嵌套。中间不能嵌套其他任何组件;
3> 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持长按选中。

- [css] view plain copy
- .btn {
- margin-top: 30px;
- display: flex;
- flex-direction: column;
- justify-content: space-around;
- align-items: center;
- margin-left: 20px;
- margin-right: 20px;
- }
- text {
- margin-top: 10px;
- font-size: 25px;
- }
控制层代码:
- [javascript] view plain copy
- //logs.js
- var util = require('../../utils/util.js')
- Page({
- data: {
- // <text>{{text}}</text>
- text:"这里的内容是通过js设置的变量"
- }
- })
再次提示:如果界面文本的固定的建议使用第一种text组件形式,如果文本是会改变的,用第三种方法,通过修改控制层变量的值实现页面变化
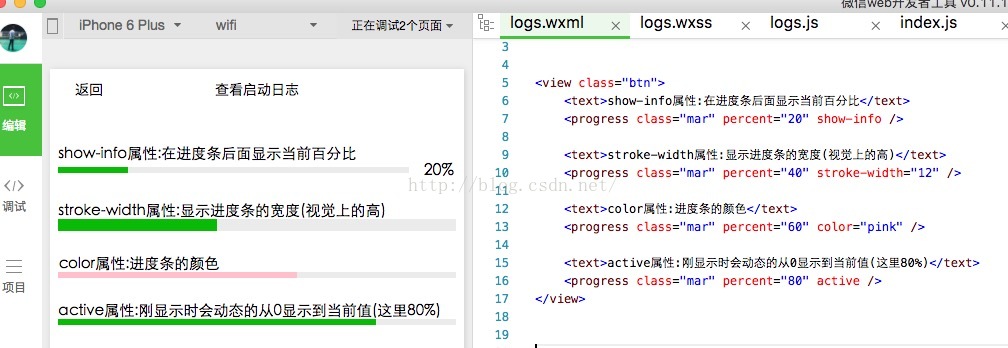
二:progress进度条
progress进度条控件:
主要用于一项任务的完成进度,例如:数据下载进度、视频播放进度、安装进度等。
1.控件参数

show-info和active默认为false,如果为true的时候可以不写属性值,也可以写为active=“true












