-
便于程序员开发与后期维护;
-
便于程序员读取并理解代码含义。
代码命名规则
变量及名称开头必须是以下字符中的其中一个
-
字母:a-z或者A-Z中其中一个,例如:var a1 a1:function(){}
-
下划线:_,例如:var _a1 _a1:function(){}
-
美元符号:$,例如:var $a1 _a1:function(){}
注:尽管JavaScript中可以使用中文字符命名,在微信开发工具(版本:0.10.102800)和手机(微信版本:6.3.30)上运行不会报错,但是此处并不建议使用中文命名。
代码命名规范
-
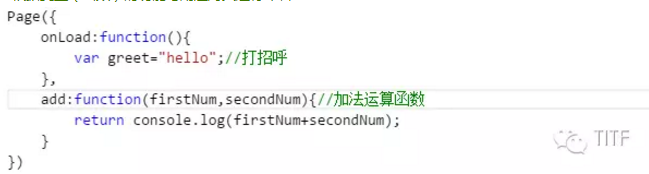
根据变量(函数)的功能与用途对其进行命名

-
变量名(函数名)开头使用小写字母
-
使用驼峰命名法命名(适用于变量名中包含多个单词)

-
全局变量使用全大写命名(优点:提高代码可读性)

代码命名错误示范
-
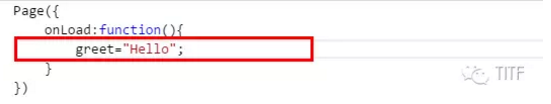
没有使用var关键字声明变量(注:调试程序时会报错)

-
变量名(函数名)中出现空格

-
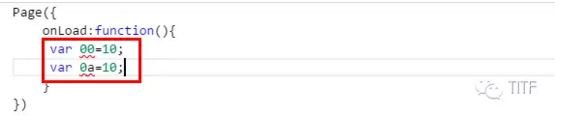
变量名首个字符为数字

-
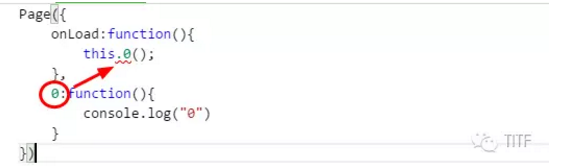
函数名首个字符为数字或直接用数字命名

-
变量名称随意,降低代码可读性