今天做到地图定位的模块.模拟器肯定是获取不到位置的.下面为真机测试结果.
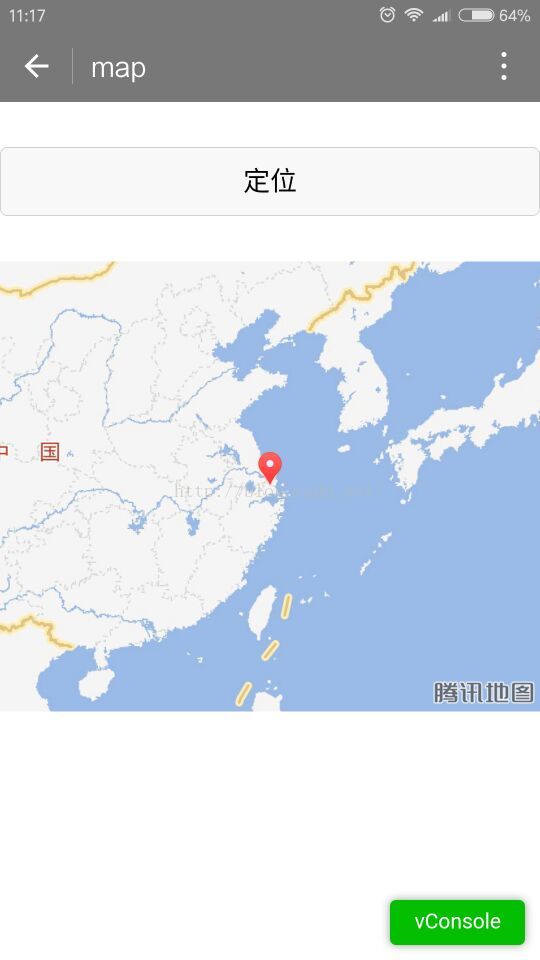
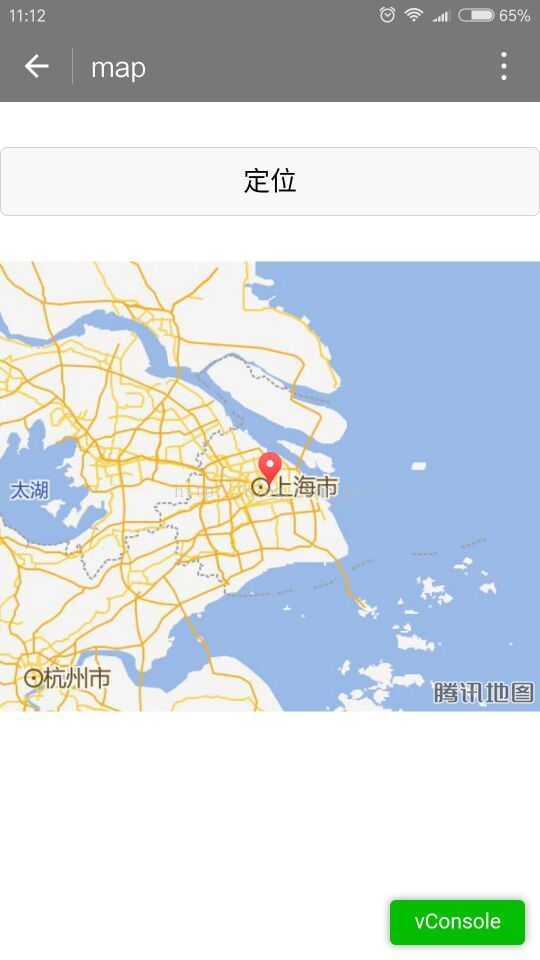
上图:


经纬度不说了.定位用的,我这里直接输入的数字定位.但是有许多问题
下图中scale是缩放比例,这个属性目前无效.后期微信团队应该会修复.毕竟现在刚开始公测.这样就导致我不管怎么修改scale,我的地图都是在默认的缩放比例.如上图.

markers中的rotate是图标的旋转角度.如果需要平行于屏幕的图标,那就设置为0吧.
另外,覆盖物的图标是可以修改的.给iconPath设置路径即可.
上一段代码:
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
})
|
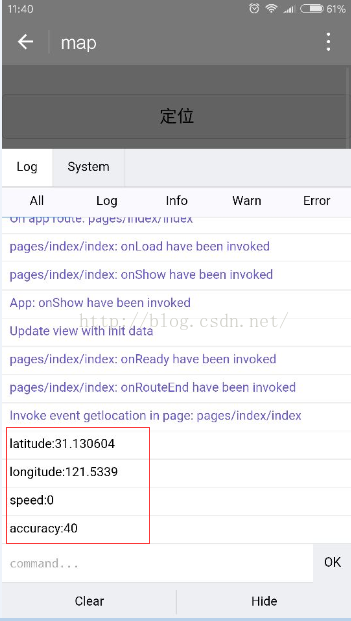
2.wx.getLocation(OBJECT) 获取当前位置API

红色框标出的就是经纬度,速度,精确度
用gch02返回的坐标可以直接打开地图.
具体api见文档

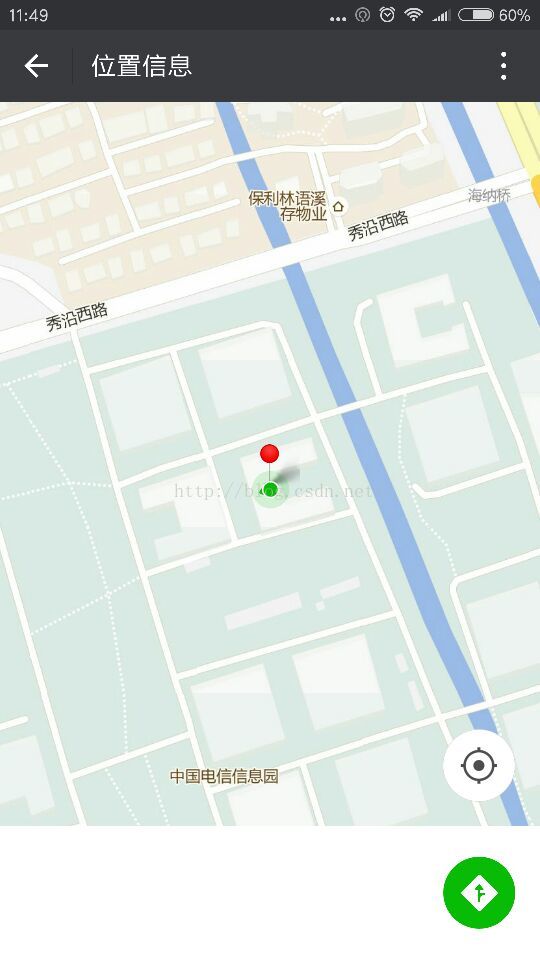
3.wx.openLocation(OBJECT) 查看位置
最简单粗暴的就是直接给经纬度定位.
代码:
-
/index.js //获取应用实例 var app = getApp() Page({ data: { latitude: 0,//纬度 longitude: 0,//经度 speed: 0,//速度 accuracy: 16,//位置精准度 markers: [], covers: [], }, onLoad: function () { }, getlocation: function () { wx.getLocation({ type: 'gcj02', success: function (res) { var latitude = res.latitude var longitude = res.longitude var speed = res.speed var accuracy = res.accuracy console.log("latitude:" + latitude) console.log("longitude:" + longitude) console.log("speed:" + speed) console.log("accuracy:" + accuracy) wx.openLocation({ latitude: latitude, longitude: longitude, scale: 28 }) } }) } })