前言
从小程序内测开始,有很多优秀的创意、想法已经在内测阶段开发完成。目前小程序开始公测,开放了小程序的申请和注册,但是还无法正式发布。那么我们在未正式发布之前,能不能在真机上体验一回微信小程序呢。答案是肯定的。
真机体验截图

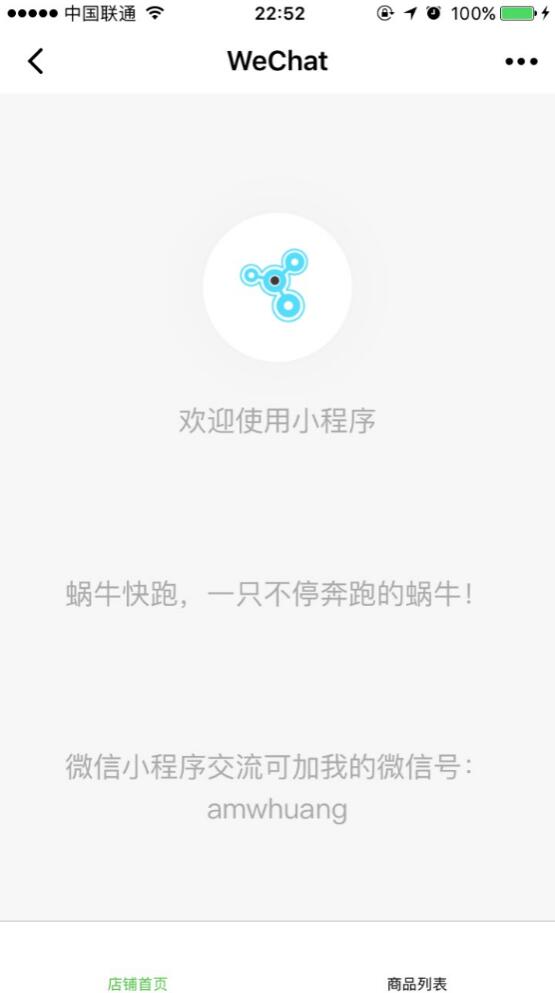
首先,我们先看一下在真机里微信小程序的手机截图,如果不明确的跟你说,这是微信小程序的话,估计你也会认为这是一个APP界面。但…..但这是如假包换的微信小程序呀,而且页面切换非常的流畅。

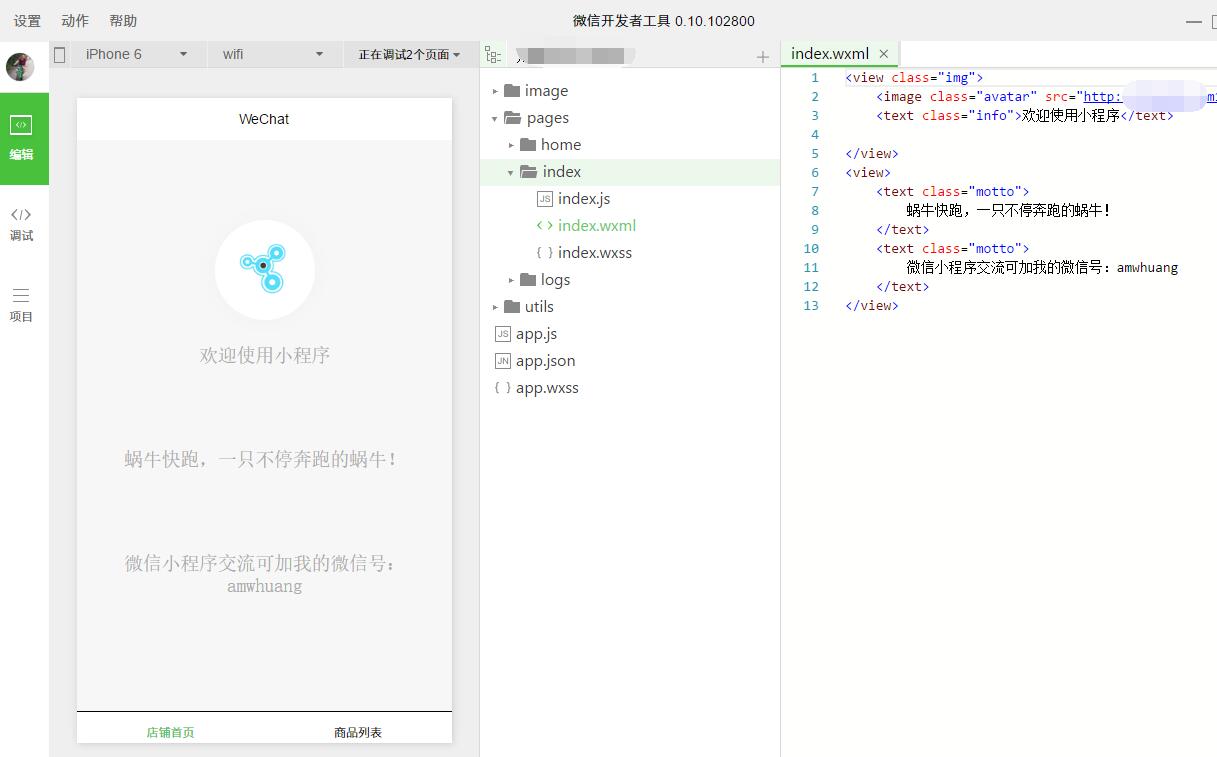
这张截图,是在微信开发者工具的开发界面。
教程步骤
我们现在直接进入主题,微信小程序如何在真机体验测试的教程。
首先,我们要确保已经申请注册好了微信小程序,如果还未申请注册的,那接下来的教程内容你可以大概了解就行了,不用细读,浪费你的时间。
填写AppID
在添加项目时,请填写AppID,如图。

此处的AppID,请填写真实有效的,是在微信小程序官网后台拿到的AppID,要不然你是无法在真机是体验测试的。
预览体验小程序
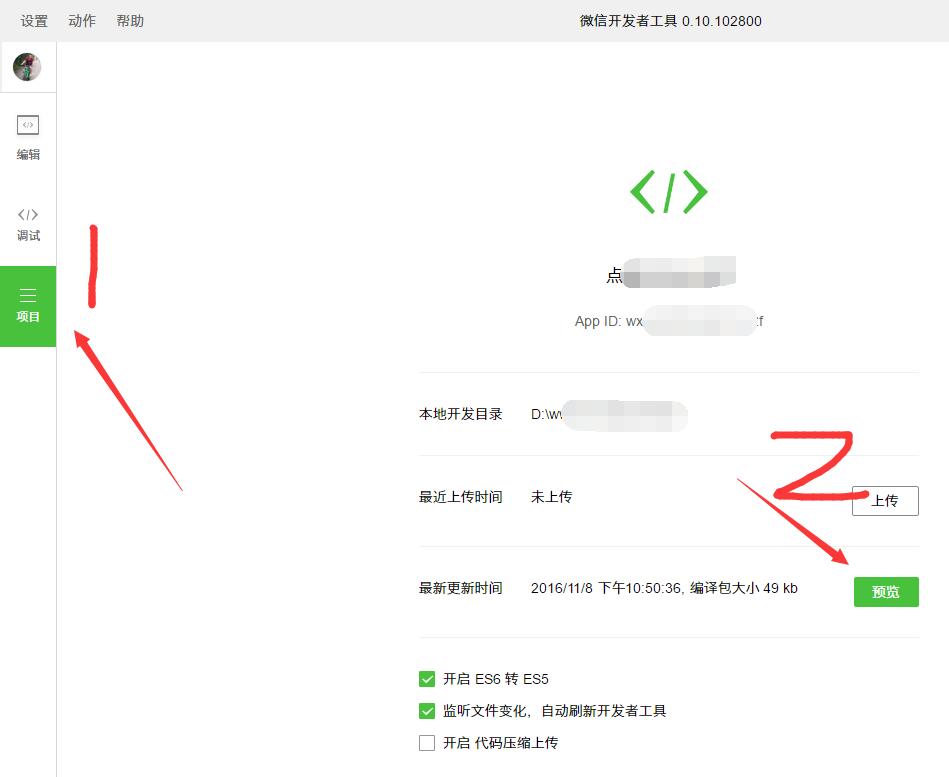
我们添加好项目之后,打开了开发小程序的界面。看到左边,有一个功能名称叫项目(截图中的1),点击打开之后,会看到预览按钮已不是灰色的了(截图中的2)。如果未填写AppID,这个预览功能是灰色的。

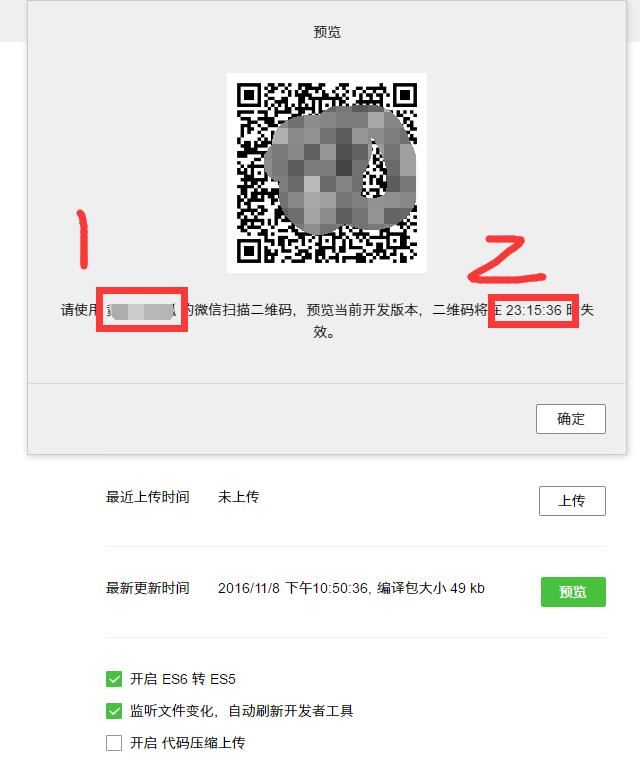
点击预览之后,我们会看到弹出了一个二维码,并且是有时效性的二维码,同时只能是开发者本人的微信号才能扫一扫,在真机上进行预览体验测试。
这个是特别强调的地方,只能是开发者本人的微信号才能扫一扫,在真机上进行预览体验测试,那意味着,我们把这个二维码分享给别人,别人是无法进行体验的。

真机上的调试模式
微信小程序,在真机的体验真的很棒,对用户而言,好用可用流畅是第一要点。
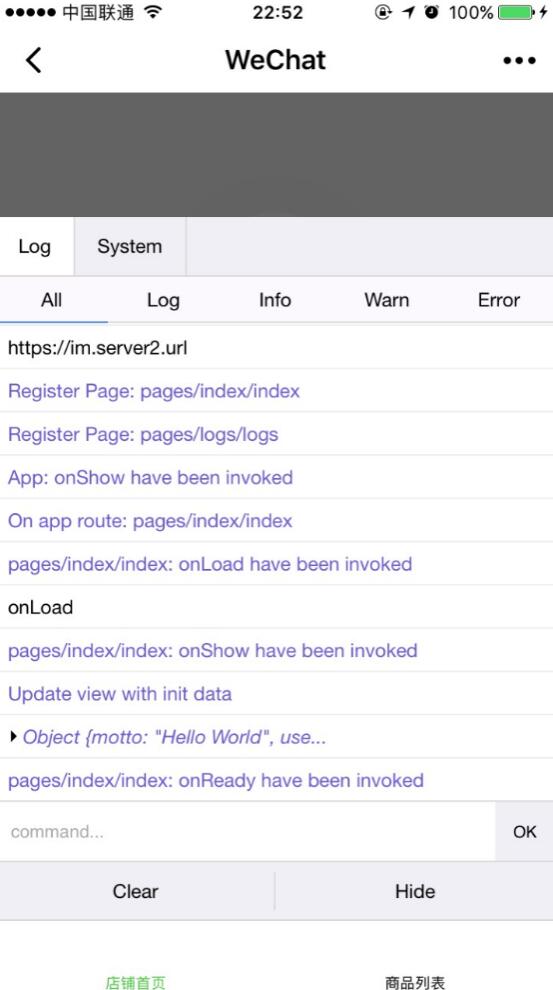
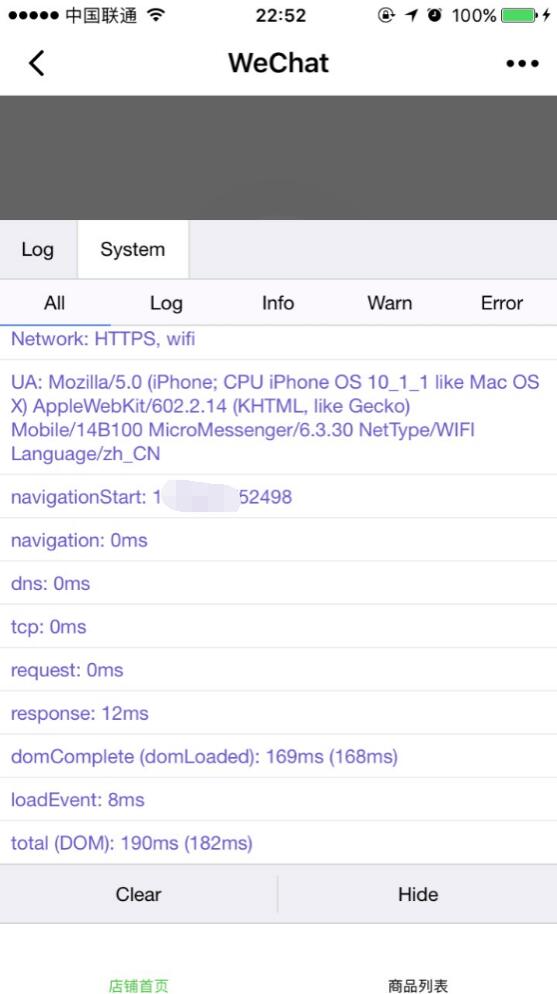
其实小程序对于我们开发者,也提供了很友好的界面和完善的调试功能,让我万万没想到的是,在真机上微信小程序也给我们开发者提供了调试模式,请看图片,童鞋们。


看着这调试界面,是不是有点回家的感觉,哈哈。有点类似我们用chrome-devtools开发web一样。
这里主要是提供了console.log的打印调试,还有手机系统信息。
那我们是如何开始这个真机上的调试模式的呢。
我们在真机上打开微信小程序后,看到右上角的三个点,打开之后我们就会看到有打开调试的字眼,直接选择打开即可,这里有一个重启小程序的过程,再次扫一扫二维码进入就可以看到调试了。
结束
微信小程序真机预览体验测试教程的教程已经讲完,教程并不复杂,最主要的一点是,你有一个真实有效的AppID,是在微信小程序官网后台拿到的AppID,否则你是无法预览小程序的。












