小程序推出邀请测试已经有一个多月,终于申请到一个内部账号,尝试了一把小程序上的微信支付。小程序虽然叫“小”,但是个人感觉他的门槛并不低。
这里仅仅聊聊小程序上的微信支付。
目前小程序推出的接口里,并没有调起微信扫一扫的接口,这意味着小程序不能支持刷卡支付,只能公众号支付。当然调起扫一扫的能力不排除未来小程序会开放。
其实小程序中的微信支付接口和JSSDK的接口非常相似,而且开发流程也是一样的,这里列出了小程序和JSSDK的差别:
| 小程序 | JSSDK | |
| HTTPS服务器 | 需要 | 不需要 |
| 支付目录 | 不需要 | 需要 |
| 授权域名 | 不需要 | 需要 |
| 调起页面代码 | 微信服务器 | 第三方服务器 |
| 回调函数 | 有complete函数 | 没有 complete函数 |
要开发小程序,必须有一个https服务器,这也是一个门槛,对于公司,那么需要买证书,而对于个人开发者,国内主流的云平台可以提供免费的证书。
小程序中就不需要再设置支付目录和授权获取用户信息的域名,但是需要在小程序后台的开发设置里配置request合法域名.
另外一个注意点是,小程序的代码会上传到微信服务器,而以前JSSDK的代码是所有代码都在开发者自己服务器上的。
小程序调起微信支付以后,比起JSSDK多了一个complete函数,这个函数无论支付成功还是失败都会调用,适用于释放资源等通用操作.
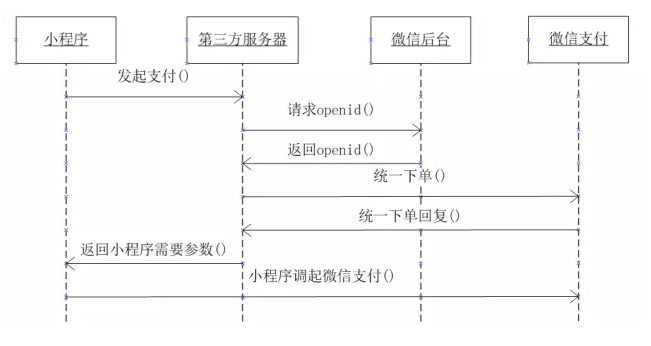
通常,小程序微信支付的通常时序图如下:

从时序图上看,这个流程和JSSDK流程差不多,唯一的区别是,小程序调起微信支付,需要第三方服务器先把支付需要的参数返回给小程序,然后小程序再调起支付,这里多了一步通信.
小程序调起的时候需要重新签名,在线文档中并没有写清楚哪些字段需要参与签名,实际上参与签名的字段有:
appId,nonceStr,package,signType,timeStamp












