先解决两个问题
第一个问题:为什么是第三方服务而不是腾讯服务?
第二个问题:为什么选择为微信内的第三方服务?
一切所谓新的设计规范理念都是历史的经验总结,小程序的设计规范以及预定义的那么多行为,都是从这里而来!
解决了以上的两个问题,下面的内容其实不是很重要了! 尽情发挥你的模仿能力吧!
微信生态圈设计举例
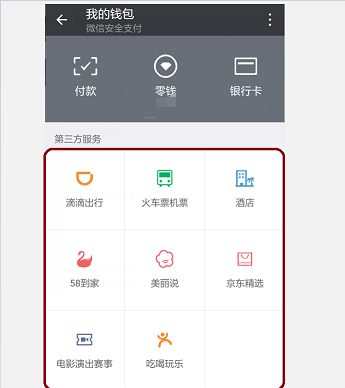
1、我的钱包:顶部tabBar三个分页 + 九宫格布局方案

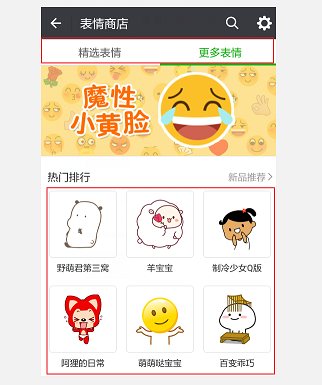
2、表情商店:顶部tabBar两个分页 + 宫格布局方案

微信第三方服务:
以艺龙旅行网为例
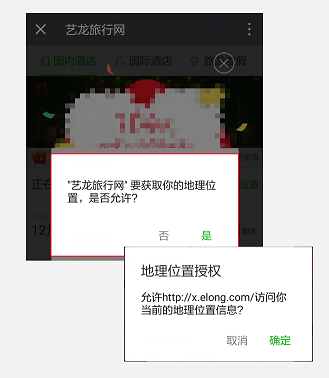
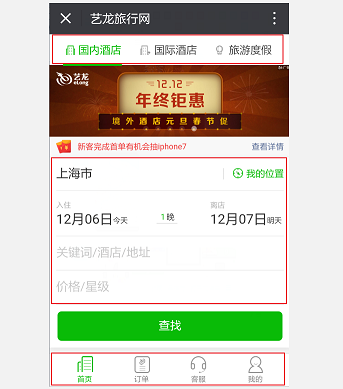
1、首页:隐私信息授权确认 + 页面级操作反馈 — 模态框 + 主次操作区分

2、首页:tabBar标签导航 + 可视化的视觉设计规范 + 统一颜色搭配 + 简约核心功能展示布局

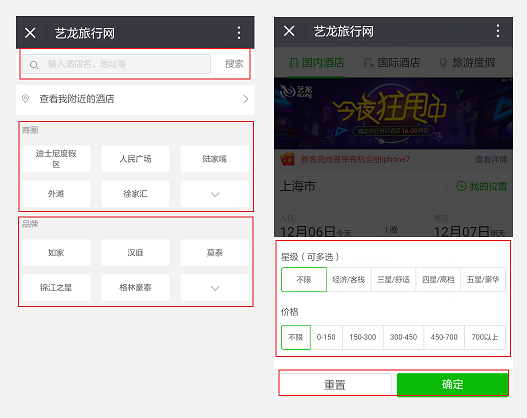
3、搜索页:流程明确,无干扰因素 + 利用控件选择减少用户输入 + 主次操作区分

4、内容详情页:页面级加载反馈 Toast + 微信支付接口

5、订单成功之后给出,通过模版消息给出结果页反馈(无图,自行脑补)
6、上述案例中,整个的色彩布局方案、反馈动画等具有较高的统一性,是推荐的做法。
极度符合小程序工具服务场景的第三方APP设计:做一个减法、抽取一下核心功能,小而美的小程序就可以上线了。
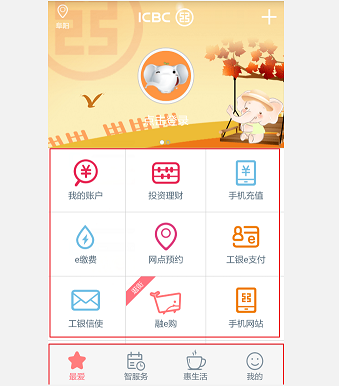
难得的中国工商,性能很渣渣:底部tabBar四个分页 + 九宫格布局方案

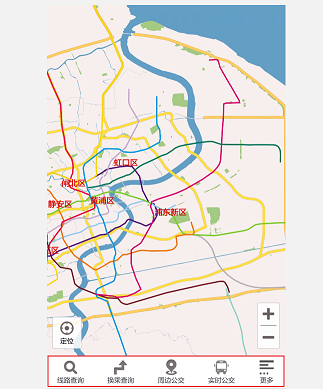
上海公交:底部tabBar五个分页 + 地图地位