-
一:控件和布局 学习目标 1.使用内置的控件搭建界面 2.会布局代码的书写 先去其他网站学点html,css,js的东西,再来玩微信小程序。 第一步 创建工程 不说了 上篇文章演示过了 第二步 创...
2018-02-02浏览量 299 次 -
前言 作者本人是一名Android开发者,前端开发知识了解不多,小程序正式发布之后,好奇心的驱使下,作为一个闲不住的IT男(当然还有boss的要求),自然是要撸一撸小程序的,下面记录下我初入小...
2018-02-02浏览量 281 次 -
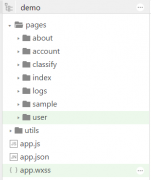
这篇文章开始我们就正式进入小程序的项目开发,这里主要功能包括:网络请求,轮播图,纵向列表,下拉刷新,上拉加载,item点击传值,页面跳转传值. 效果图 效果图.gif 文件结构 配置 可以看到...
2018-02-02浏览量 211 次 -
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接: https://mp.weixin.qq.com/debug/wxadoc/dev/?t=20...
2018-02-02浏览量 275 次 -
WXSS(WeiXin Style Sheets) 这东西其实是 微信 自己的一 种 CSS 语言,大部分都还是 CSS 语法,也有自己的东西,主要针对微信自己的 WXML 标记语言而生的,用来丰富其组件的显示效果。 W...
2018-02-02浏览量 419 次 -
在微信小程序中,判断显示与不显示,或者其他用boolean 类型的值是,用 true 通常能正常显示,但是用false时,却不能隐藏。 下面举2个例子: 1.以 swiper 标签为例 vertical=true 属性 是设置...
2018-02-02浏览量 2267 次 -
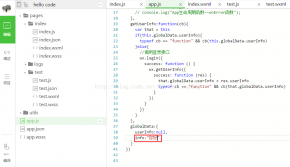
一:如何引用其他js文件(原文地址) 1.我们先建立一个common.js文件,在common.js编写我们的程序, function myfunc () { console . log ( myfunc.... ); } module . exports . myfunc = myfunc ; 这样暴露接口,这...
2018-02-02浏览量 286 次 -
1,配置文件.json 小程序的全局配置app.json和页面配置page.json 每单页页面也有相应的.json文件,设置每个页面中.json配置,会覆盖与app.json相同的配置项。 如下:是一个包含了所有配置选...
2018-02-02浏览量 206 次 -
2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台。本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践。 2017年,春节刚过,...
2018-02-02浏览量 288 次 -
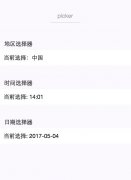
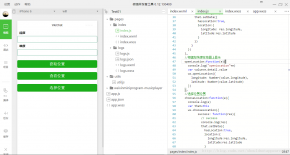
下面来介绍小picker,分三种样式: 默认的自己可以定义数据的 mode=time是时间选择器 mode=date是日期选择器 跟其他的一样先来看下picker.wxml view class = page view class = page__hd text class = page__...
2018-02-02浏览量 449 次 -
今年过年,主要看了《奇葩说》和《电锯惊魂》,很不错,好东西的确需要留出足够的时间来看,匆匆忙忙走马观花是对作者的不尊重。除此之外,就是研究了一下微信小程序开发,先...
2018-02-02浏览量 148 次 -
前沿:微信小程序中我遇到了一个对我来说是新的东西,但是对于前端开发来说不算是新知识,html页面中的media标签,在此记录下来以备不时之需 在css中我们使用media标签来区分调用哪...
2018-02-02浏览量 281 次 -
一:image组件binderror使用例子(对应html、js中的onerror) 作者:无影飞絮剑,来自授权地址 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: something...
2018-02-02浏览量 229 次 -
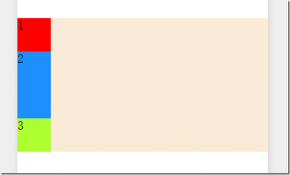
微信小程序View 支持两种布局方式:Block 和 Flex 所有 View 默认都是 block 要使用 flex 布局的话需要显式的声明: display:flex; 下面就来介绍下微信小程序的 Flex 布局 先做一个简单的 demo vi...
2018-02-02浏览量 257 次 -
自1月9日微信小程序(以下简称小程序)发布以来,迅速火遍朋友圈,我也前后看了很多关于小程序的文章,自己也尝试着做了一点自己的小程序,最后的感受也让我加深了之前在某篇...
2018-02-02浏览量 261 次 -
一:相册选择,拍照 小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选...
2018-02-02浏览量 274 次 -
微信小程序地图操作比较简单,api也很少,使用map组件来展示。说到地图,那就先来看基础定位: 定位用到wx.getLocation(OBJECT)函数,代码如下: wx.getLocation({type: wgs84,success: function(res)...
2018-02-02浏览量 354 次 -
我只是个编代码的程序猿。除了懂写几个代码,写文章真不会。 这里简单分享一下我的小程序开发踩坑经历,希望其他小程序开发者就不要再踩这些坑了。 一、我踩过的那些坑 1、很像...
2018-02-02浏览量 216 次 -
一:滑块视图容器(swiper) 看图: 这里写图片描述 实现起来特别简单,看看代码是怎么写的呢: swiper class=swiper indicator-dots={{indcatorDots}} autoplay={{autoPlay}} interval={{interval}} duration={{dur......
2018-02-02浏览量 262 次 -
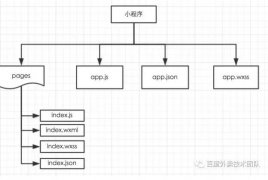
一、框架 1.文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page。 主体程序: app.js: onLaunch 程序初始化后触发且只触发一次 onShow 程序启动和进入前台触发。 onHide 程序...
2018-02-02浏览量 246 次 -
不支持important color不支持父级覆盖 如果视图滚动,则上层的vew背景色是半透明的,没法遮挡 事件绑定不支持delagate吧 wx.login 不支持断网设置,会很慢,只能超时 获取网络状态,不管有...
2018-02-02浏览量 158 次 -
前言 小程序出来也有一段时间了,不过好像并没有预期的那样激起千层浪。只是刚出来的时候热了几天就趋于平淡了。除了业内人员,吃瓜群众似乎连看一眼的心思都没有了,更别说体...
2018-02-02浏览量 250 次 -
微信小程序 说到引爆2017的前端话题,微信小程序当之无愧。微信小程序有着可以不需要下载安装、可以快捷传播和获取、出色使用体验的特点,被腾讯寄于连接用户与服务,实现应用...
2018-02-02浏览量 338 次 -
1.去掉scrollview 的滚动条 的css代码 ::-webkit-scrollbar{ width: 0; height: 0; color: transparent;} 2.tabar的选中后的字体颜色设置一定要用16进制的色值,不能直接设置 red 等等,否则在真机上是显示不出来...
2018-02-02浏览量 341 次 -
白天一直在想要从哪里入手看起,简易教程?框架?组件?API?不过我还是想着先做一些API小例子熟悉下小程序里面的js、wxml、wxss,不过我感觉wxss这不就算是css换了个后缀啊,我的天...
2018-02-02浏览量 236 次 -
今天继续玩小程序的api,看着别人例子跟着做一个小程序,留下一个脚印吧。末尾附上github源码地址。实现以下微信小程序的音乐播放器,先看下效果图 界面做的确实挺丑的,先上wx...
2018-02-02浏览量 300 次 -
场景: 电商应用中充当客服角色,针对某一款商品咨询服务 看了眼文档 https://mp.weixin.qq.com/debug/wxadoc/dev/api/custommsg/receive.html 添加了一个客服按钮 contact-button class = button-image size= 22 / ......
2018-02-02浏览量 252 次 -
刚刚接触微信小程序,看着网上的资源写了个小例子,本地图片轮播以及图片上传。 图片轮播: index.js var app = getApp()Page({data:{mode: aspectFit,// src:../images/timg1.jpg,imgUrls:[../images/1.jpg,../im...
2018-02-02浏览量 192 次 -
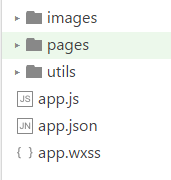
一.目录结构 pages同级目录是全局的配置, 1.app.js里面是一些全局的函数,比如获取用户信息(微信头像用户名) 2.app.json是全局的配置(有点像 Android 中的manifest),还有窗体的color、...
2018-02-02浏览量 224 次 -
在微信小程序开发中,如何使用模板template? 一、定义模板 1、新建一个template文件夹用来管理项目中所有的模板; 2、新建一个courseList.wxml文件来定义模板; 3、使用name属性,作为模板...
2018-02-02浏览量 261 次