小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=201716
接下来,我们要实现的小程序效果如下,源码地址:https://github.com/caiya/weapp-ywgo:
1、注册
打开微信公众平台,单击“小程序”,按步骤开始注册即可,附地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
这里要注意的就是,小程序目前个人开发者无法单独注册,需要进行企业等资格认证,不过认证那里我们随意填写,认证通不通过并不影响我们开发,只是不能正式发布而已。
2、初始化项目
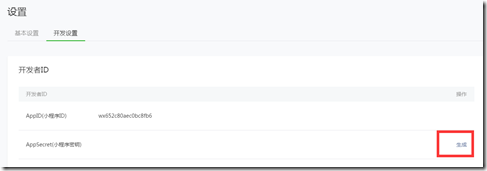
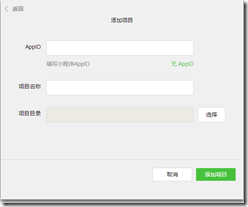
注册成功后,进入后台,有个appid、密钥,这两个添加到这里,最后点击确定即可:
3、项目结构
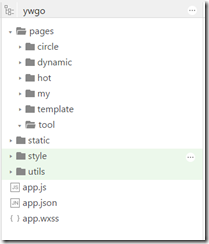
来看下wx自动生成的项目结构:
其中,pages用来放小程序中的各个页面,这些页面必须在app.json文件的pages参数中进行配置,static是我们自定义的用来存放静态文件的目录,比如一些image、style等,utils是工具文件夹,放置一些公共类方法,比如request请求封装、时间处理等,下面来主要介绍一下几个文件:
- app.js or page.js:app.js是全局的小程序类,page.js是各个页面层级的类,app.js的代码格式如下: