-
目标: 按钮倒计时 步骤: 用户点击按钮,提示下发短信,按钮进行倒计时 代码: wxml view input type = number name = linkTel bindblur = blurTel value = {{agentTel}} placeholder = *手机号码 maxlength = 11 ......
2018-02-06浏览量 267 次 -
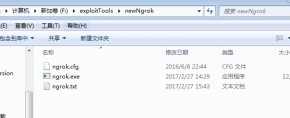
我们建议下载的时候最好把文件放在一个比较容易找的地方,如果是我,我会更改一下文件名,而且是英文的。 第二步、解压到相应文件夹 建议直接解压到d盘根目录,这样你就可以直...
2018-02-06浏览量 231 次 -
wx . request ({ url : https://l网址er.aspx , data : { openId : wx . getStorageSync ( openId ), requestType : query }, success : function ( response ) { // //conso......
2018-02-06浏览量 249 次 -
一:顶部导航栏的实现 view class = swiper-tab view class = swiper-tab-list {{currentTab==0 ? on : }} data-current = 0 bindtap = swichNav 11 /view view class = swiper-tab-l......
2018-02-06浏览量 335 次 -
左滑删除效果在app的交互方式中十分流行,比如全民应用微信 微信左滑删除 再比如曾引起很大反响的效率app Clear Clear左滑删除 从技术上来说,实现这个效果并不困难,响应一下滑动操...
2018-02-06浏览量 251 次 -
一:wx.showToast() var pageObject = { onLoad : function () { wx . showToast ({ title : 成功 , //标题 icon : loading , //图标,支持success、loading image : ../image/img.png ......
2018-02-06浏览量 295 次 -
var timestamp = Date . parse ( new Date ());timestamp = timestamp / 1000 ; //当前时间戳为:1403149534 console. log ( 当前时间戳为: + timestamp); // 获取某个时间格式的时间戳 var stringTi......
2018-02-06浏览量 338 次 -
小程序request接口的封装(本质上是对request回调函数再次回调) module . exports . getData = function ( url ) { var data = arguments . length 1 arguments [ 1 ] !== undefined ? arguments ......
2018-02-06浏览量 156 次 -
可以直接拷贝就用,这只是一个壳,可以往里面填充自己的内容 在 pick-header 里添加筛选项,在 pick-container 添加被筛选的选项内容, content 里显示真正的内容。 content 的高度是会在 js...
2018-02-06浏览量 340 次 -
前言 2017年前端火了,微信 小程序、weex、reactnative,就连支付宝也搞起了小程序,总感觉这是原生要毁灭的节奏啊,我也乘热上车万一波。 上效果图(GI动态图) 微信小程序动画 当我看到...
2018-02-06浏览量 382 次 -
点击添加按钮,新添加的元素保持在底部小demo的实现 WXML代码: !--index.wxml-- button type = primary bindtap = addItemFn 添加 /button scroll-view class = scroll scroll-y = true scroll-top = ......
2018-02-06浏览量 289 次 -
作为后端屌对于前端确实讳莫如深,JS中的类型Object竟然不能直接通过POST传入到后台Flask中,您会发现获取的是[object Object],这货在Flask中只是个Str,哈哈... 于是,开始寻求解决方案:...
2018-02-06浏览量 252 次 -
众所周知,微信小程序在发布的时候,对提交的代码有 2 MB 大小的限制。所以,如果你正在写一个功能稍微复杂一点的小程序,就必须得时刻小心注意你的代码是不是快触及这个底线了...
2018-02-06浏览量 294 次 -
由于怕 小程序传输数据被抓包,因为我做的淘宝客,所以有些数据连用户本身都需要加密不让看的,所以在网上找了许多办法,大多数都是AES加密的方式,但是生成的字符太多放弃了,...
2018-02-06浏览量 300 次 -
元素按照显示方式主要可以分为块级元素和行内元素,元素的显示方式由display属性控制。 块级元素特点总结: 1、总是在新行上开始 2、宽度的默认为width+margin-left+margin-right+padding-lef...
2018-02-06浏览量 325 次 -
今天在做微信 小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail : function ( event ) { console . log ( event ), //带id跳转到指定的页面,这里...
2018-02-06浏览量 248 次 -
创建方法 Tools-Developer-New Snippet 配置内容 Sublime自动帮我们创建好一个模板文件 将它成自己想要的内容如下 snippet content 小程序-灵动云课堂 * 关注订阅号【huangxiujie85】,第一时间收到教...
2018-02-06浏览量 188 次 -
最近老师留了一个作业,写一个天气查询的 小程序,中间遇到了一些问题,json数据取不出来。 json数据格式如下 data : { yesterday : { date : 13日星期二 , high : 高温 27℃ , fx : 东风 , low : 低温...
2018-02-06浏览量 278 次 -
1、客户端关键代码 页面布局代码(index.wxml) 1 2 3 4 input placeholder=请输入您的用户名 bindinput=getUserName/ input password={{password}} placeholder=请输入您的密码 bindinput=getPassword/ bu......
2018-02-06浏览量 251 次 -
小程序由于微信提供了一些组件,在微信中的一些体验确实不错,对于开发来说,由数据驱动的开发模式也是挺爽的。 概要介绍 其实就是类似于VUE REACT的 MVVM模式,专注于数据和逻辑。...
2018-02-06浏览量 216 次 -
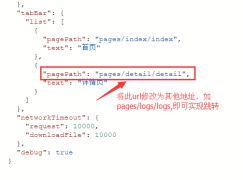
个例子,比如从商品管理列表页,相对自己发布的商品进行修改,点击修改按钮,通过 activityId 唯一标识进行修个这个商品, 这个activityId 我们可以通过 页面跳转传值, 在onLoad 里获取...
2018-02-06浏览量 264 次 -
答应管理员,自己挖的坑自己填... 最近刚好要做一个图片处理的小程序, 后台依然是强大无比的Python Flask, 文件上传小程序也采用multipart/form-data, 后端上无缝衔接, 但小程序前端卡...
2018-02-06浏览量 368 次 -
1、底部的tabBar 可设置的属性有color、selectedColor、borderStyle、backgroundColor、list至少2个,最多5个(其属性有pagePath、text、iconPath、selectedIconPath等) tabBar : { color : #dddddd , sele......
2018-02-06浏览量 630 次 -
我把自己做 小程序的过程稍作总结,还有一些实用技巧分享给大家。对初学者应该有用。 文中提到的登录微信公众号后的功能,都是下图中的其中一个: 文中提到的所有例子都在智能...
2018-02-06浏览量 217 次 -
问题:有时候,在模拟器上UI效果显示正常,但是在android上显示的UI布局就乱了。这其中一种可能是因为父组件设置了属性box-sizing:border-box;子组件加起来的宽度超过了父组件的宽度,从...
2018-02-06浏览量 395 次 -
前言:做前端开发的同学,都遇到过页面节点过多,从而导致页面加载很慢,或者浏览器直接崩溃~ 在小程序开发中,下拉刷新数据的用法应该比较多,那么小程序页面节点最大数量又...
2018-02-06浏览量 403 次 -
微信小程序开发者和开发需求者必读,内容涵盖小程序开发实战需要注意的40个技术点,供大家参考: Q:为什么脚本内不能使用window等对象 A:页面的脚本逻辑是在JsCore中运行,JsCore是一...
2018-02-06浏览量 275 次 -
这篇说一下我们在此次开发商城类的小程序时遇到的一些需要注意的小问题! ⒈收货地址 这个问题,想起来就醉的不行!在开始静态布局的时候,费了大半天劲,把整个选择地址,创...
2018-02-06浏览量 161 次 -
框架的视图层由WXML与WXSS编写。 其中WXML(WeiXin Markup language)用来描述页面的结构,其实就是页面中的组件的结构,其文件是.wxml;WXSS(WeiXin Style Sheet)用于描述页面的样式,其实就是...
2018-02-03浏览量 221 次