|
一:image组件binderror使用例子(对应html、js中的onerror)
在微信小程序开发中,我们使用列表包含图片,如果这个图片链接404错误,那么我们应该给它提供一个默认的友好URL地址。html和js中使用onerror事件就可以了
微信小程序image组件没提供onerror事件,提供了一个binderror事件来代替。 如果图片链接404,就会触发这个binderror事件,我们在绑定的事件里修改对应的数据源就好了,如下 .wxml文件
.js文件
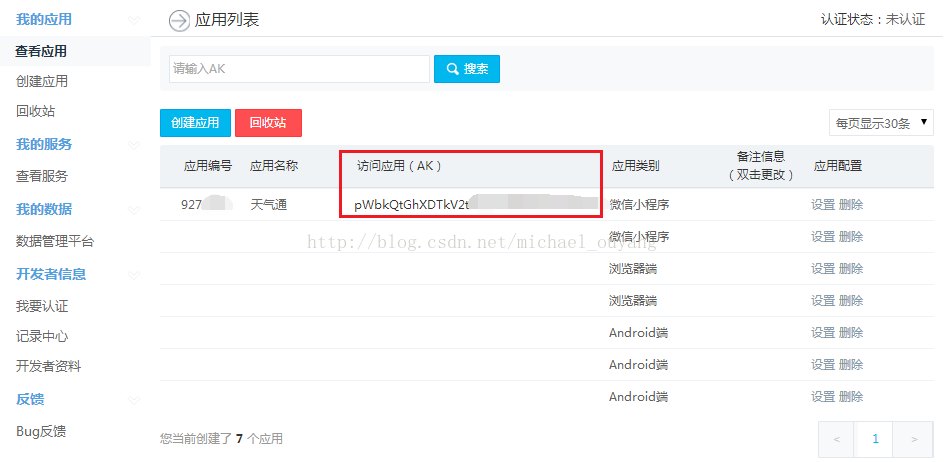
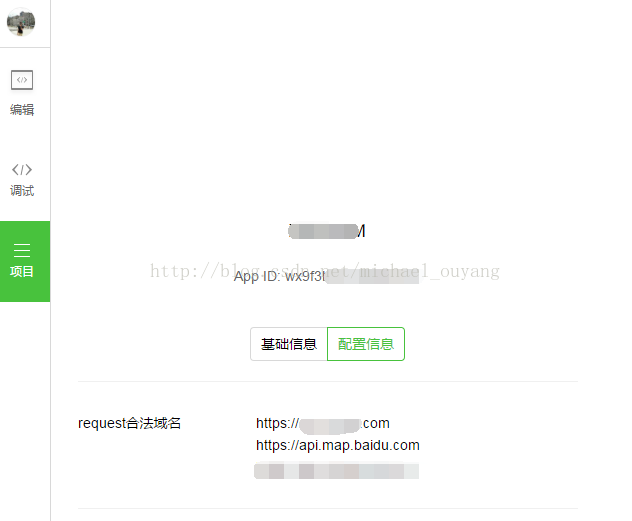
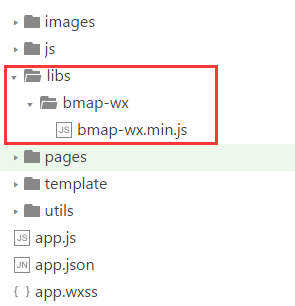
易错点:this.setData({"carlistData["+errorImgIndex+"].img":对象})类似这样的就不正确了 二:微信小程序使用百度api获取天气信息作者:michael_ouyang,来自授权地址 下面介绍使用百度api来获取天气信息。 1> 第一步:先到百度开放平台https://lbsyun.baidu.com申请ak https://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key 申请到ak后,在我的应用里就能查看到 2> 第二步:配置你的request合法域名 配置域名请到微信公众平台的后台里设置 3> 第三步:下载百度地图的api ,链接:微信小程序JavaScript API v1.0.zip 解压后,里面有2个js文件,一个是常规没压缩的,另一个是压缩过的 PS:由于小程序项目文件大小限制为1M,建议使用压缩版的js文件! 4> 第四步:引入JS模块 在项目根目录下新建一个路径,将百度的js文件拷贝到新建的路径下,完成。 如下图所示,新建路径 "libs/bmap-wx" ,将 bmap-xw.min.js 文件拷贝至 "libs/bmap-wx" 路径下。 5> 第五步:在所需的js文件内导入js // 引用百度地图,注意:require传入一个相对路径 var bmap = require('../../libs/bmap-wx/bmap-wx.js'); 6> 第六步:编辑代码 注意:此处楼主使用的ak是随便写的,同学们需要自行申请!!! xxx.wxml:
xxx.js:
7> 第七步:运行 |
image组件binderror实例,使用百度api获取天气信息
发布:2018-02-02 11:18浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07