微信小程序
说到引爆2017的前端话题,“微信小程序”当之无愧。微信小程序有着可以不需要下载安装、可以快捷传播和获取、出色使用体验的特点,被腾讯寄于连接用户与服务,实现应用“触手可及”的梦想的希望。
从技术的角度看,其本质是一款基于微信的web离线包,微信开放平台提供了各式各样的动画和API,使得小程序的界面和过渡动画也更加美观、原生。用户在小程序里即用即走,不用考虑内存,硬件容量等问题,适合广大低频APP。
走进小程序
1.小程序的技术栈
我们已经了解了小程序的产品定位,再看看小程序技术层面的问题。为了开发小程序,小程序对广大开发者提供了WXML,WXSS和高度封装的WXAPI。
-
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
-
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。
-
WXAPI是微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
同时,框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
什么是基础组件:
-
组件是视图层的基本组成单元。
-
组件自带一些功能与微信风格的样式。
-
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
比如说微信提供了视图容器<view>,可滚动视图区域<scroll-view>,滑块视图容器<swiper>,将原本开发者熟悉的HTML标签做了封装,直接用标签可以实现以前需要引入插件才能实现的滚动或滑块功能。这类高度封装的标签还有滚动选择器<picker>,可以用一个标签实现普通选择器,时间选择器,日期选择器。可谓是十分的方便快捷。
在JS封装方面,由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。微信的技术架构让我们不再需要直接调用这些习以为常的浏览器对象,用他们的一套技术方案就可以方便快捷的实现原本复杂的逻辑。他们将所有的浏览器对象隐藏,只对开发者提供一个名为wx的对象,提供了全面的诸如网络、媒体播放、文件上传、数据缓存、位置、设备信息、界面交互、登录、支付、模版消息等能力。没有了cookie的使用,本地缓存相关只能用wx.setStorage(wx.setStorageSync)等api可以对本地缓存进行设置、获取和清理。本地缓存最大为10MB。且 localStorage 是永久存储的。
2.小程序的开发设置
对于小程序开发者,首先要做的是拿到管理员帐号,添加开发者白名单。然后在开发设置页面查看AppID和AppSecret,配置服务器域名。第三步下载开发者工具进行代码的开发和上传。
小程序开发工具,严格规范开发者,每一步都需要扫码验证。同时小程序只支持https请求。
外卖小程序技术架构
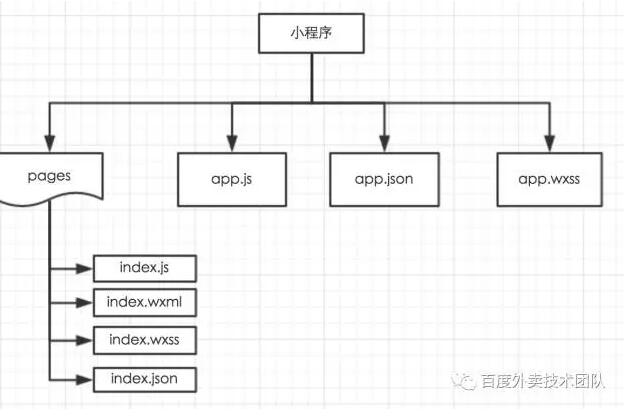
按照小程序官方建议的代码框架,小程序的文件结构包含一个描述整体程序的 app 和多个描述各自页面的 page。
-
app.js —— 小程序逻辑
-
app.json —— 小程序公共设置。(我们可以对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。)
-
app.wxss —— 小程序公共样式表
小程序的逻辑结构被微信分为了两个层。他们是这样描述的:
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
这和我们当前使用的MVVM框架vue类似。但是不完全一样,小程序提供的框架严格禁止对dom的操作。
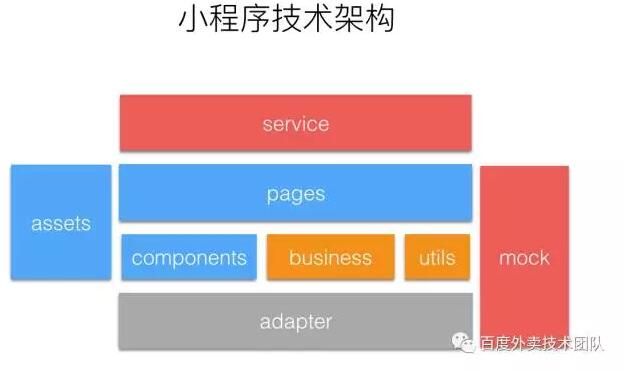
而外卖这边在构建小程序技术框架的时候加入了业务,技术架构如下:
-
pages— —外卖页面page
-
components— —可以组成页面page的通用代码块
-
assets— —外卖页面引入的静态资源库
-
business— —外卖业务公共逻辑
-
utils— —外卖业务需要的工具集
-
adapter— —统一提供向下微信WXAPI访问
-
service— —统一提供向上服务端接口访问
-
mock— —统一提供本地的数据模拟
探索一之生命周期
1.小程序的生命周期
微信统一提供一个App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
对于小程序的生命周期,只有“onLaunch——onShow——onHide”三个阶段。当小程序启动,或从后台进入前台显示,会触发 onShow,当小程序从前台进入后台,会触发 onHide。在任意阶段小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息。
小程序的销毁时机:
当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
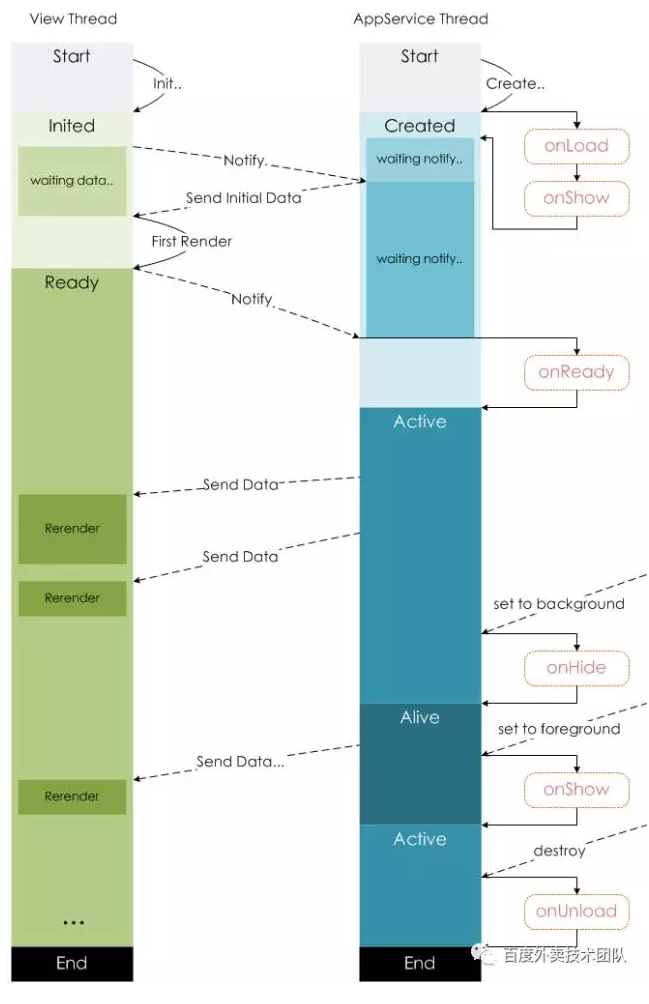
2.页面的生命周期
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
小程序页面的生命周期有“onLoad——onShow——onReady——onHide——onUnload”五个阶段。页面加载的时候会触发onLoad和onShow,页面初次渲染完成会触发onReady,打开新页或切换tab的时候会触发onHide,本页打开新页或者返回上一页触发onUnload。
探索二之登录
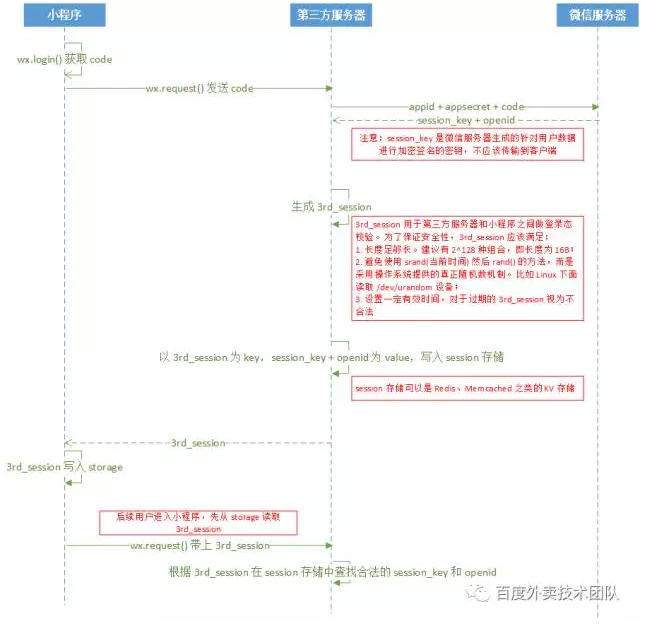
小程序中的登录接口(wx.login)只返回了一个登录凭证(code),需要后端请求一个微信提供的接口,换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key)。用户数据的加解密通讯需要依赖会话密钥完成。wx.login的调用会发起一次权限请求弹窗,用户允许登录后,回调内容会带上 code(有效期五分钟)。
当我们通过接口拿到登录凭证code提交给后端,后端生成一个3rd_session,前端将3rd_session存到本地,以便以后每次请求都带上用于标示唯一用户,支付,反作弊等验证。具体的交互图如下:
通过 wx.login() 获取到用户登录态之后,需要维护登录态。开发者要注意不应该直接把 session_key、openid 等字段作为用户的标识或者 session 的标识,而应该自己派发一个 session 登录态(请参考登录时序图)。对于开发者自己生成的 session,应该保证其安全性且不应该设置较长的过期时间。session 派发到小程序客户端之后,可将其存储在 storage ,用于后续通信使用。
总结
综上所述,小程序技术对于有一定基础的前端开发者而言是非常的易于上手,同时微信平台高度精准的封装也预示着小程序的开发门槛更低,开发效率更高。我们在使用小程序方便快捷的技术的同时,对于这类平台我们有很多可以学习的地方。这个类平台不是第一次出现,早在2015年百度糯米也在做类似的平台,以快速迭代和各业务开发解藕著名。糯米外卖就是其中一例。该平台提供了各种封装好的原生能力供开发者使用。微信平台上线前的开发语言封装,开发工具的提供做的很好。糯米平台做的较好的部分是上线方便快捷,以及线上监控和数据收集非常的完善。同时微信对浏览器内核改造来支持新的模版语言,这点也是做的非常的深入。总之希望后续小程序有更多新能力的提供,给各位开发者带来更多的挑战!