-
一. 模块化 如果学过Android的,应该对模块不陌生,我们通常会把一些业务功能抽取成独立的一个模块,然后根据业务模块进行分组开发。微信小程序也有模块化的概念,但是微信小程序...
2018-02-02浏览量 458 次 -
效果图如下 首先从大的方面来讲,就是设置了window的属性 navigationBarBackgroundColor: #AFE2E6,//bar背景颜色navigationBarTextStyle: white,//bar字体颜色backgroundColor: white,//背景颜色...
2018-02-02浏览量 231 次 -
-demo.wxss . swiper - tab { width : 100 %; border - bottom : 2rpx solid #777777; text - align : center ; line - height : 80rpx ;} . swiper - tab - list { font -......
2018-02-02浏览量 263 次 -
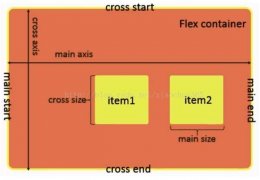
Flex布局基础 FlexContainer:容器控件 item1,item2:Flex元素 main axis:从左到右 主轴 cross axis:从上到下 交叉轴(可以修改Flex container的属性,改变这个关系(从上到下为主轴,从左到右为交叉...
2018-02-02浏览量 168 次 -
天下雪:同学们假如有自己的学习方法,欢迎回复出来,一起学习交流! 作者:程鹏亮,来自公众号:微跨 又来聊聊小程序了,按理说一个小程序小白来写这篇文章实在有点不靠谱,...
2018-02-02浏览量 187 次 -
微信小程序 第一天学习计划 第二天清晨学习进度01 学习进度记录 在通勤的路上 用ipad 看了好奇猫出品的小程序之吻 将注册,前端,服务器,微信支付 整个流程了解了一遍 然后睡前看了智...
2018-02-02浏览量 386 次 -
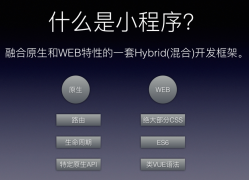
什么是小程序? 先引用小龙哥的一句话来看看啥是小程序? 小程序是一种不需要下载安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。也体...
2018-02-02浏览量 213 次 -
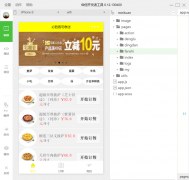
前言 作为一个菜鸟级的初学者,笔者懵懵懂懂的花了点时间仿了一个必胜客的订餐小程序,希望能对一些有需要的朋友提供一点启发。 项目结构 首页页面,结构如下图所示: 点击饭食...
2018-02-02浏览量 1154 次 -
微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉. 现在貌似不能修改.如果有同学找到修改的方法,麻烦告诉我.谢谢. 微信小程序代码编辑快捷键 常用快捷键 格式调整...
2018-02-02浏览量 255 次 -
问题描述:客户列表点击进入详情页,有时候有数据,有时候没有数据。 代码: [ javascript ] view plain copy print ?在 CODE 上查看代码片派生到我的代码片 onLoad : function ( options ) { // 页面初始...
2018-02-02浏览量 201 次 -
scroll-view:可滚动视图区域 属性名 类型 默 认 值 说 明 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许纵向滚动 upper-threshold Number 50 距顶部/左边多远时(单位px),触发 scrolltoup...
2018-02-02浏览量 298 次 -
小程序公布新功能: 1、个人开放注册小程序 2、公众号可以与小程序绑定,从公众号菜单、模板消息、通知均可触发小程序 3、可以设置通过微信扫普通的二维码,直接打开指定的小程...
2018-02-02浏览量 333 次 -
1、关于图片自适应 image标签中添加mode属性: 默认值:scaleToFill ---- 不保持纵横比例缩放图片,使图片的宽高完全拉伸至填满image标签 aspectFit ---- 保持纵横比例缩放图片,使图片的长边...
2018-02-02浏览量 272 次 -
在设计小程序的任何任务和流程时,都不能忽视可能会出现哪些异常状态,因为当用户遇到异常状态时是最沮丧,且最需要帮助的时候,因此,开发者要格外注意小程序异常状态的设计...
2018-02-02浏览量 170 次 -
上文谈到了像读书一样阅读源码的重要性,今天谈谈如何阅读一份代码。我所谓的一份代码,其范围可能从几千行到数万行,有时甚至可多达数十万行。这些代码作为一个有机体,共同...
2018-02-02浏览量 213 次 -
微信小程序中不能直接操作window对象,document文档,跟html的树结构不相同。 实现类似导航的隐藏显示,如图效果: 点击网络显示或隐藏网络中包含的内容。其他类似。 如果是jquery很方...
2018-02-02浏览量 303 次 -
1、一般我们说的显示秒杀都是指的单条数据,循环我没做。 效果: 2、wxml代码: p block wx:if={{total_micro_second=0}}剩余时间:已经截止 /block block wx:if = {{clock!=已经截止}} 剩余时间:{{cloc...
2018-02-02浏览量 208 次 -
在安装完微信Web开发者工具之后,通过开发者的微信扫码进入后,如图。 点击添加项目,填入之前获得的AppID(无AppID可忽略),输入项目名称Hello WXapplet,选定本地文件夹作为项目目录...
2018-02-02浏览量 290 次 -
线程架构 从前面的章节我们可以知道,.js文件是页面逻辑处理层。我们可以按需在app.js和page.js中添加程序在生命周期的每个阶段相应的事件。如在页面的onLoad时进行数据的下载,onSh...
2018-02-02浏览量 224 次 -
首先公司开发了小程序, 公众号网页和app等, 之前都是用的openid来区分用户, 但openid只能标识用户在当前小程序或公众号里唯一, 我们希望用户可以在公司各个产品(比如公众号, 小程序,...
2018-02-02浏览量 216 次 -
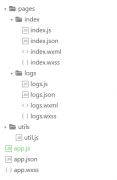
主要实现思想都在代码的注释中,项目源码见github 首先上项目目录 app.js文件代码如下: //app.js App({ onLaunch : function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync( logs ) || [...
2018-02-02浏览量 369 次 -
之前写过关于LeanCloud的使用,但是经过周六日两天的思考,决定放弃使用之。 1.LenaCloud购买服务价格偏高,而且据传闻容易宕机,损失无处可寻。 2.放弃了学习后台的机会,以后这根拐...
2018-02-02浏览量 363 次 -
Node.jsREPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Window 系统的终端,我们可以在终端中输入命令,并接收系统的响应。 Node 自带了交互式解释器,可以执行以下任务:...
2018-02-02浏览量 187 次 -
微信小程序 Node.js (基础四) 事件循环 Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高。 Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使...
2018-02-02浏览量 286 次 -
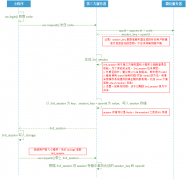
一. 官方登录时序图 官方的登录时序图 二. 简单理解 这里仅按照官方推荐的规范来 前置条件 一共有三端: 微信小程序客户端 第三方服务器端 微信服务器端 客户端获得code,并将code传...
2018-02-02浏览量 427 次 -
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书。 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可...
2018-02-02浏览量 280 次 -
致力于Hybrid开发基础架构研究,你可以在这里读到我的其他文章。本文中的很多架构思想并非是我个人的原创,而是综合了多年架构工作经验的成果。特别感谢我的前领导谯洪敏对我的...
2018-02-02浏览量 222 次 -
一、个人开发者 公号的读者中大部分应该都知道我有一个小程序[ Github开源社区 ]。我简单的介绍下这个小程序:这是一个小程序版的 Github 社区,目前功能比较简单,主要包括了查看热...
2018-02-02浏览量 298 次 -
1、获取位置的API 这里是获取到位置,并且打开地图定位到手机当前的经纬度坐标处 wx.getLocation({ type: gcj02, //返回可以用于wx.openLocation的经纬度 success: function(res) { var latitude = res.latitud...
2018-02-02浏览量 288 次 -
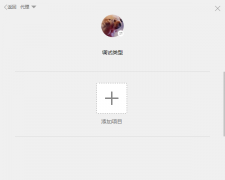
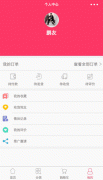
哈喽,大家好,又到周五啦,有木有期待今天的更新呀~今天要教大家的是制作个人中心界面,先上效果图 个人中心制作 1.mine.js // pages/mine/mine.jsvar app = getApp()Page({ data: { userInfo: {}, mot...
2018-02-02浏览量 368 次