-
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 JOSN文件不允许注释,下面为了学习加上注释,粘...
2021-07-09浏览量 2234 次 -
在小程序开发过程中,经常会遇到一些数据无法在text中完全展示,所以会使用到隐藏相关文字,并在后方加上省略号(...)。 只需要在对应的text中设置下面的css就可以了。 overflow:hidden...
2021-07-09浏览量 709 次 -
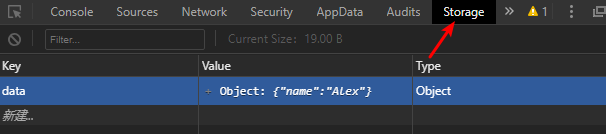
小程序传递参数的方式有三种: (1)通过在App.js中设置全局变量 (2)通过拼接URL直接传递 (3)通过数据缓存存储再获取 1.app.js 通常把不会更改的数据放在app.js的Data中,在各个页面...
2021-07-09浏览量 3558 次 -
关于小程序的分享按钮 在做项目的过程中,有这么一需求, 用户A可以将当前的商品分享给别的用户B, 用户B点击查看时,可以直接定位到当前的商品。 经过一番学习,找到了 button 控...
2021-07-09浏览量 762 次 -
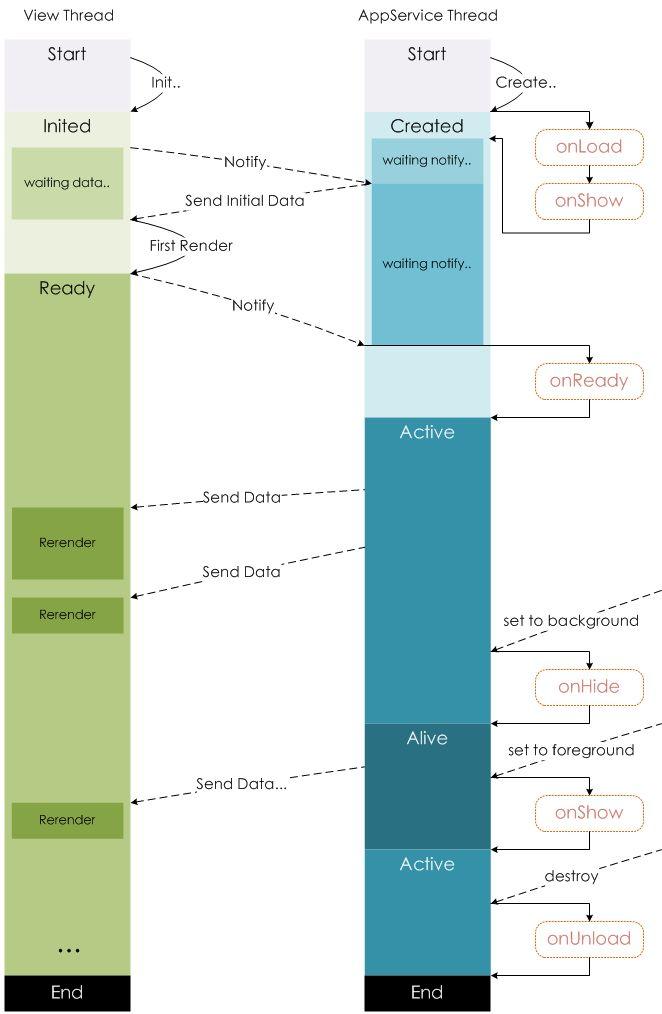
由于微信小程序诞生于vue.js和react.js之后,所以他们在当初设计代码架构的时候也是借鉴了vue.js和react.js的想法,也遵循的组件化的方式,延用了setData的机制去把视图层和逻辑层做一个...
2021-07-09浏览量 650 次 -
/ 解析ShareTiketgetShareTiket: function (shareTicket) { let that = this // 展示本地存储能力 if (shareTicket) { wx.getShareInfo({ shareTicket: shareTicket, success: functi......
2021-07-08浏览量 674 次 -
小程序开发中,有很多封装好的控件供开发者使用,但是,很常见的tab选项卡居然没有,只能自己搞一个。 实现原理也很简单,无非是用给view(tab)设置一个点击事件bintap,并且给view(...
2021-07-08浏览量 738 次 -
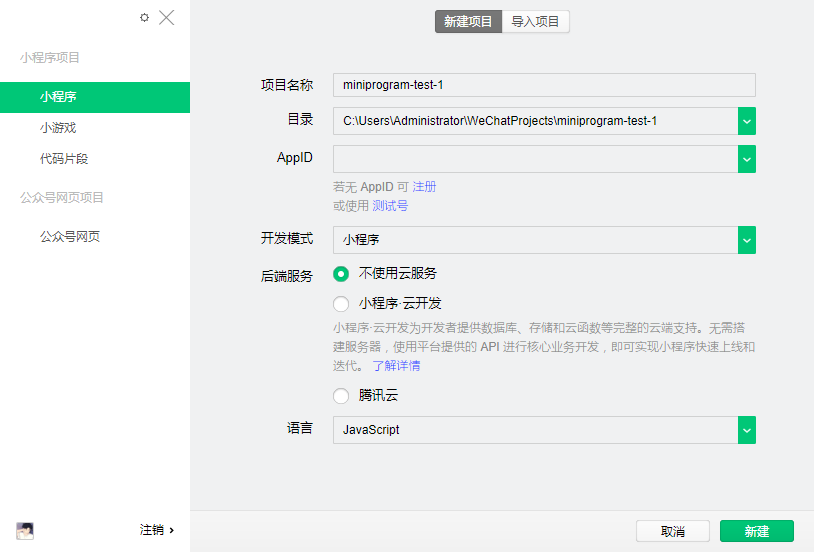
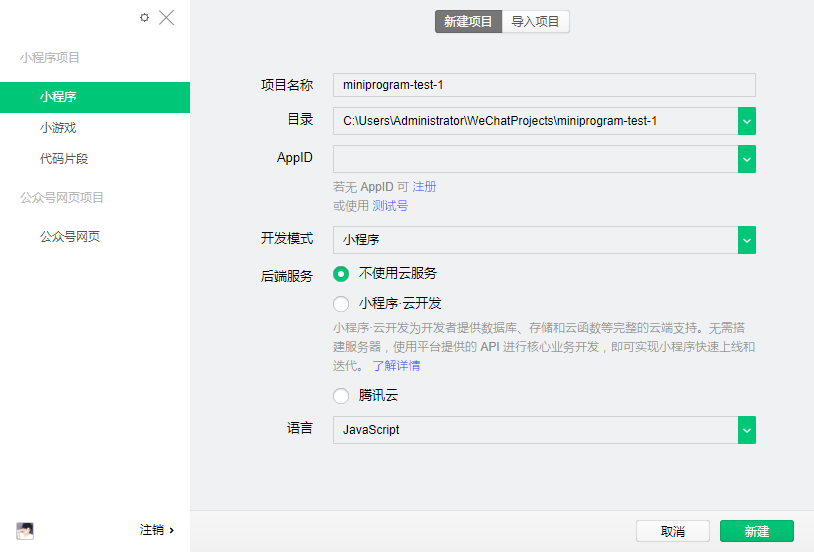
一、开始 开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。 跟随这个教程,开始你的小程序之旅吧! 二、申请帐号 进入 小程序注册页 (...
2021-07-08浏览量 1713 次 -
代码里面注释写的都很详细,直接上代码。官方的组件属性中有触摸开始和触摸结束属性。本功能依靠这些属性实现。 .wxml代码: !-- 相机 pages/camera/camera.wxml--!-- 相机 --camera wx:if={{!vi...
2021-07-08浏览量 701 次 -
1 请谈谈微信小程序主要目录和文件的作用? project.config.json 项目配置文件,用得最多的就是配置是否开启https校验; App.js 设置一些全局的基础数据等; App.json 底部tab, 标题栏和路由等...
2021-07-08浏览量 786 次 -
一.基本选择器 类选择器 .name{} ID选择器 #name{} 元素选择器 name{} 通配符选择器(编译不通过) *{} 包含选择器 p c{}:parent下所有的同一名字的child 子元素选择器 pc{}:parent下一层所有的同一...
2021-07-07浏览量 500 次 -
最近做小程序在调用后台接口的时候感觉总写很长一串,很冗杂。非常想念vue中promise封装的写法,于是自己初步封装了一下。 1.url 接口地址 2.headers请求头 3.params 请求参数 4.host 服务端...
2021-07-07浏览量 553 次 -
wxs是小程序的一种小程序的脚本语言,结合wxml可以构建页面的结构,其语法类似es5,不支持类似es6以上的语法形式,可以用wxs来编写过滤器 1、能干的事: wxml中是不能使用函数的,但...
2021-07-07浏览量 337 次 -
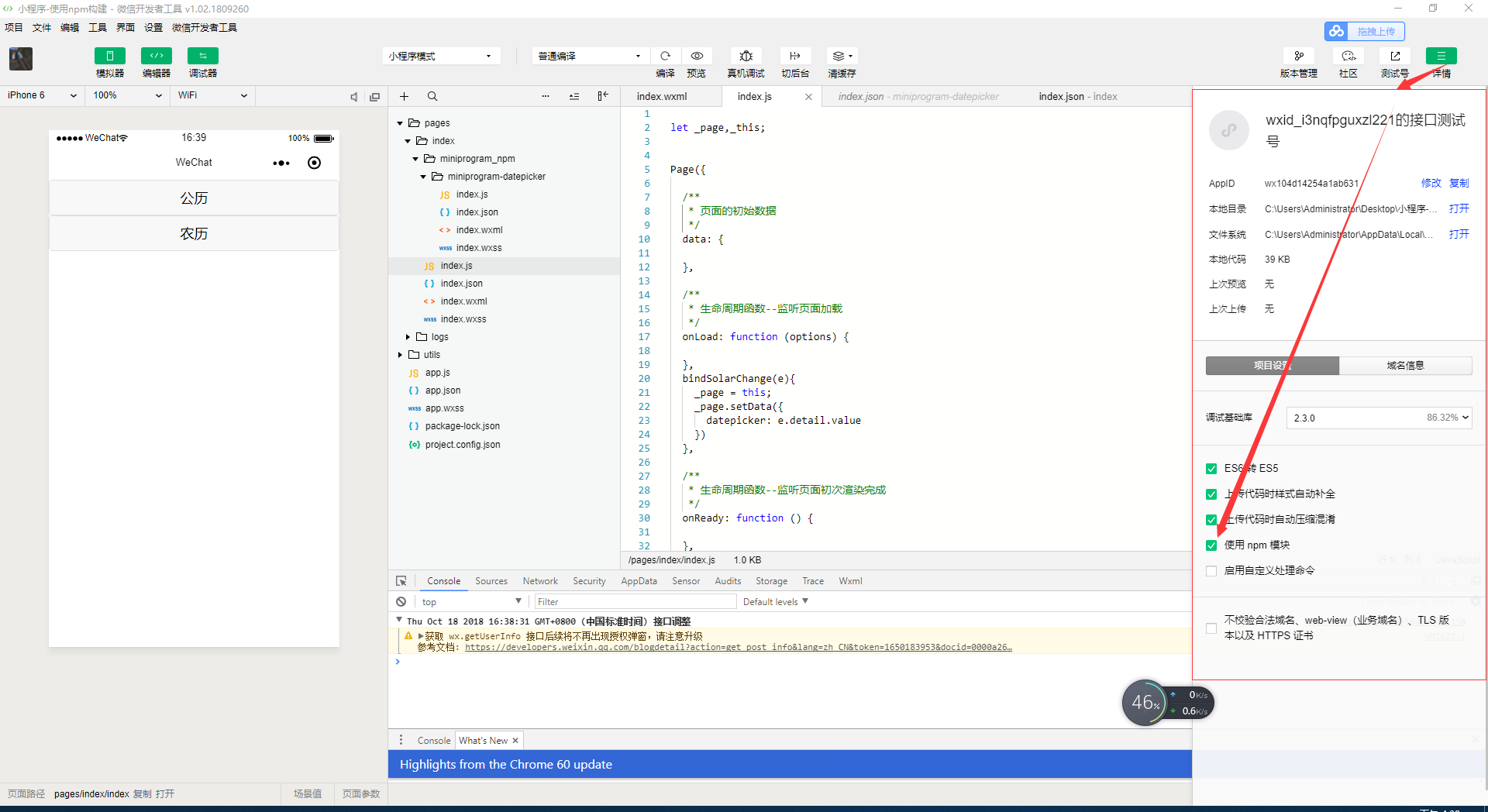
小程序现在支持直接通过npm安装包了,点击这里了解更多。 记录一下我自己的安装步骤及安装过程中遇到的一些问题。希望能够帮助到正在阅读此篇文章的你~ 我就直接通过在项目根目...
2021-07-07浏览量 393 次 -
1.H5的本地存储 !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1.0 meta http-equiv=X-UA-Compatible cont......
2021-07-07浏览量 283 次 -
效果: toast hidden={{onOff}} duration=1000 bindchange=clickTap 默认/toast btnclick:function(){ wx.showToast({ title:成功, icon:success, duration:2000 });} 具体参数: title......
2021-07-06浏览量 444 次 -
一、js data: { host: getApp().globalData.baseUrl, carouselList:[], }, onLoad: function (options) { this.requestCarouselListData();//请求轮播图 }, //请求轮播图 requestCarous......
2021-07-06浏览量 354 次 -
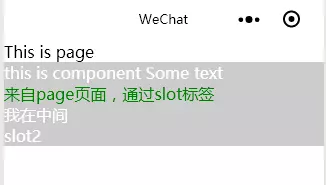
组件的定义 配置文件 要编写一个自定义组件,首先需要在json文件中进行自定义组件声明(将component字段设为true)。 使用用已注册的自定义组件前,首先要在页面的json文件中进行引用...
2021-07-06浏览量 432 次 -
1、在app.json中与pages平级的位置处,加上: permission: {scope.userLocation: {desc: 你的位置信息将用于小程序位置接口展示}}, 注意:必须有类似于上面的汉字文字说明。 2、在.wxml中 button...
2021-07-06浏览量 359 次 -
目前小程序是不支持全局转发,需要在转发的页面手动添加showShareMenu方法。但是,咱们还是有方法实现全局转发的。 wx.onAppRoute(res={ let pages = getCurrentPages(); let view = pages[pages.length-1];...
2021-07-06浏览量 321 次 -
1.1 wx.setStorageSync(string key, any data)(同步) 参数 string key:本地缓存中指定的 key any data:需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。 示例代码 wx.setStorage...
2021-07-05浏览量 502 次 -
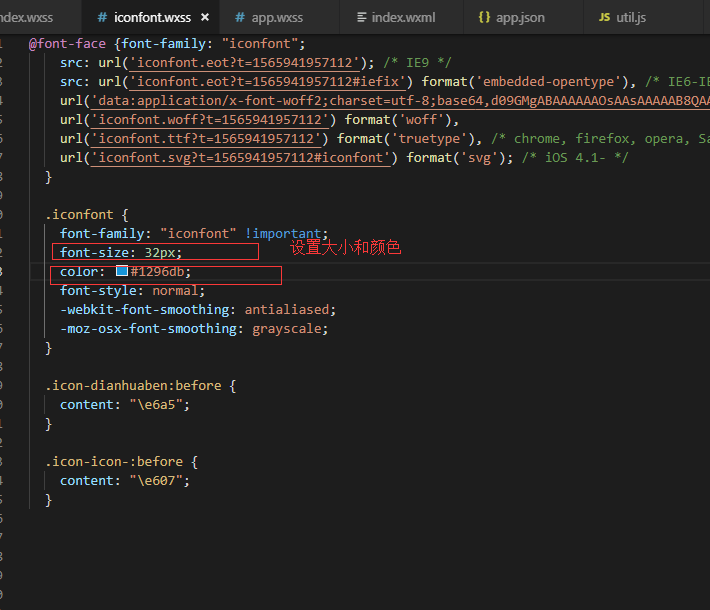
1.登录进去iconfont官网:https://www.iconfont.cn,把icon加入到购物车,然后选择下载代码 2.在项目下创建一个iconfont.wxss文件,把压缩包里的iconfont.css里面的内容复制进去 3. 在app.wxss文件中引...
2021-07-05浏览量 497 次 -
调用微信小程序封住的 wx.getUserInfo({ }) 微信新创建的项目中自带获取功能的代码,但是代码量太多,所以给简化了一下方便以后在别的项目中使用 直接上代码 先在app.js中声明一个全局...
2021-07-05浏览量 1098 次 -
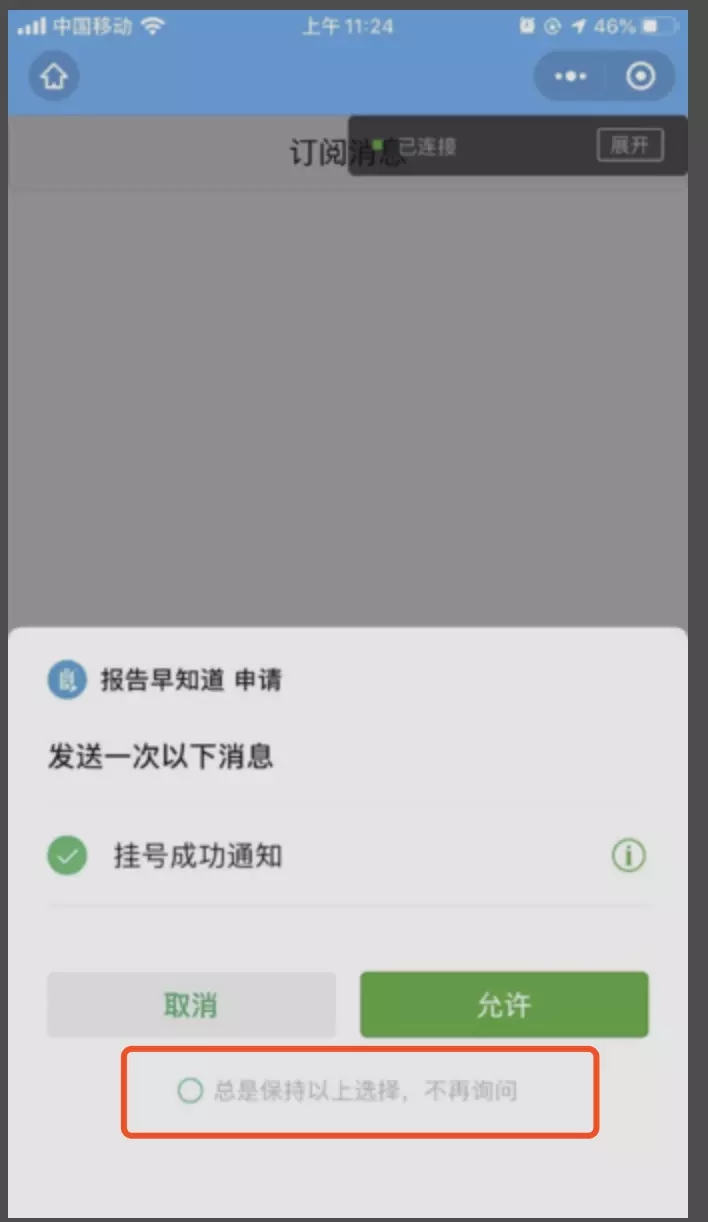
由于小程序模板消息能力将于2020年1月10日下线,需要将模板消息切换为订阅消息,近期,我们收集订阅消息开发过程的注意事项: 使用方法如下: wx.requestSubscribeMessage({ tmplIds: [模板消...
2021-07-05浏览量 375 次 -
问题 微信小程序onLoad(options)方法在整个生命周期中只加载一次,也就是你进入下个页面,再返回时,是不会再次触发的,所以你返回是url传参是行不通了。 需求 现在有这么一个需求:一...
2021-07-05浏览量 218 次 -
通过url带参传递 wxml navigator url=../user/user?id={{item.id}}name={{item.name}}点此进入 detail/navigator js onLoad: function (options) { this.setData({ user_id: options.......
2021-07-02浏览量 235 次 -
要想实现小程序打开另外一个小程序,需要满足以下两点 1、已知目标小程序的 appId 2、已知目标小程序的页面地址(或者默认打开首页) 官方API:wx.navigateToMiniProgram 接口及 navigator组件...
2021-07-02浏览量 419 次 -
小程序中如何添加列表? 数据加载 js数据: 添加一个array名称的列表 1 Page({2 data: {3 array: [C#, Java, Python, Nodejs, Electron]4 }5 }) wxml前端: 绑定array列表,使用微信封装的for循环遍历数据。...
2021-07-02浏览量 274 次 -
小程序下载的话分为两种情况。 一、图片、视频类型 这种类型都可以直接保存到手机本地。先使用wx.downloadfile把资源转成临时路径,在分别调用保存图片或者视频的API保存到本地,代...
2021-07-02浏览量 883 次 -
框架---小程序配置---页面配置 属性 类型 默认值 说明 enablePullDownRefresh boolean false 是否开启当前页面下拉刷新 onReachBottomDistance number 50 页面上拉触底事件触发时距页面底部距离(px) 如果...
2021-07-02浏览量 335 次