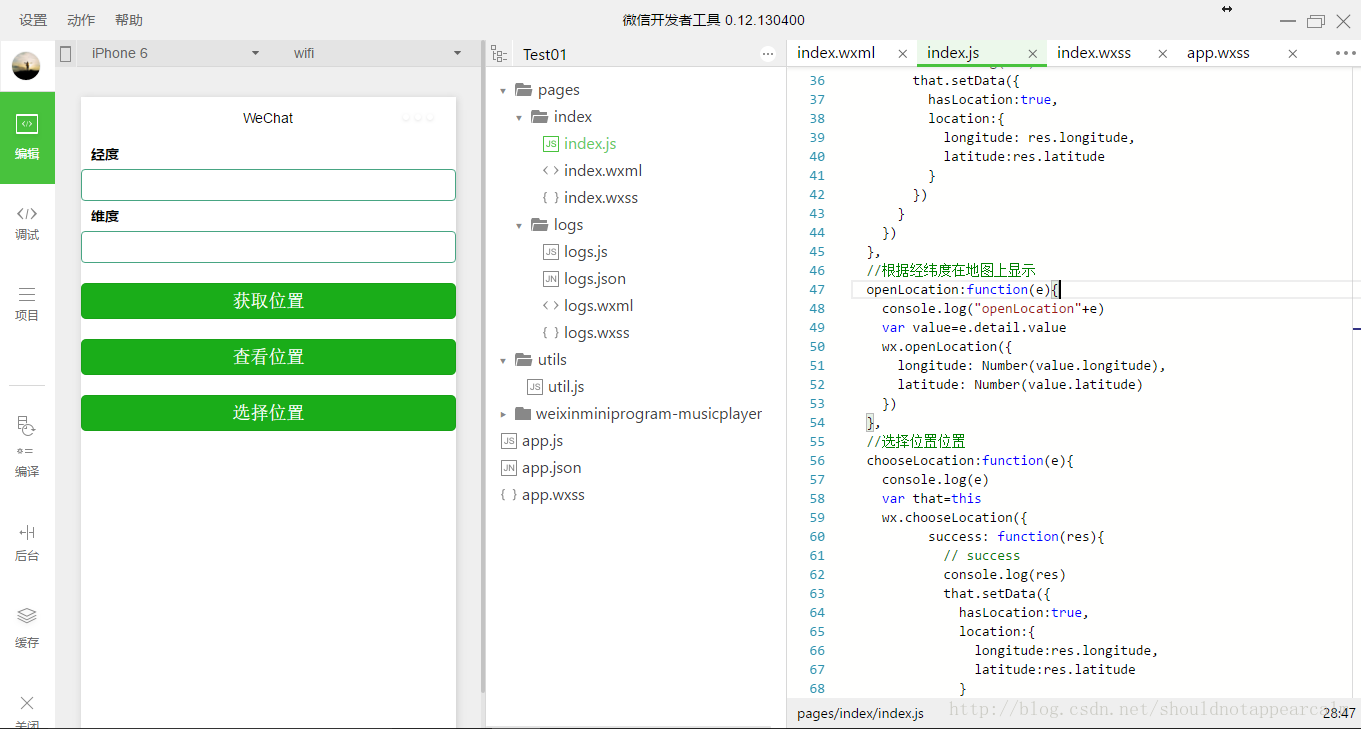
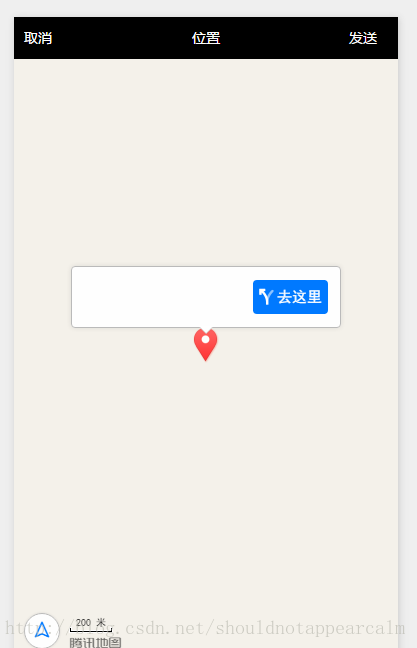
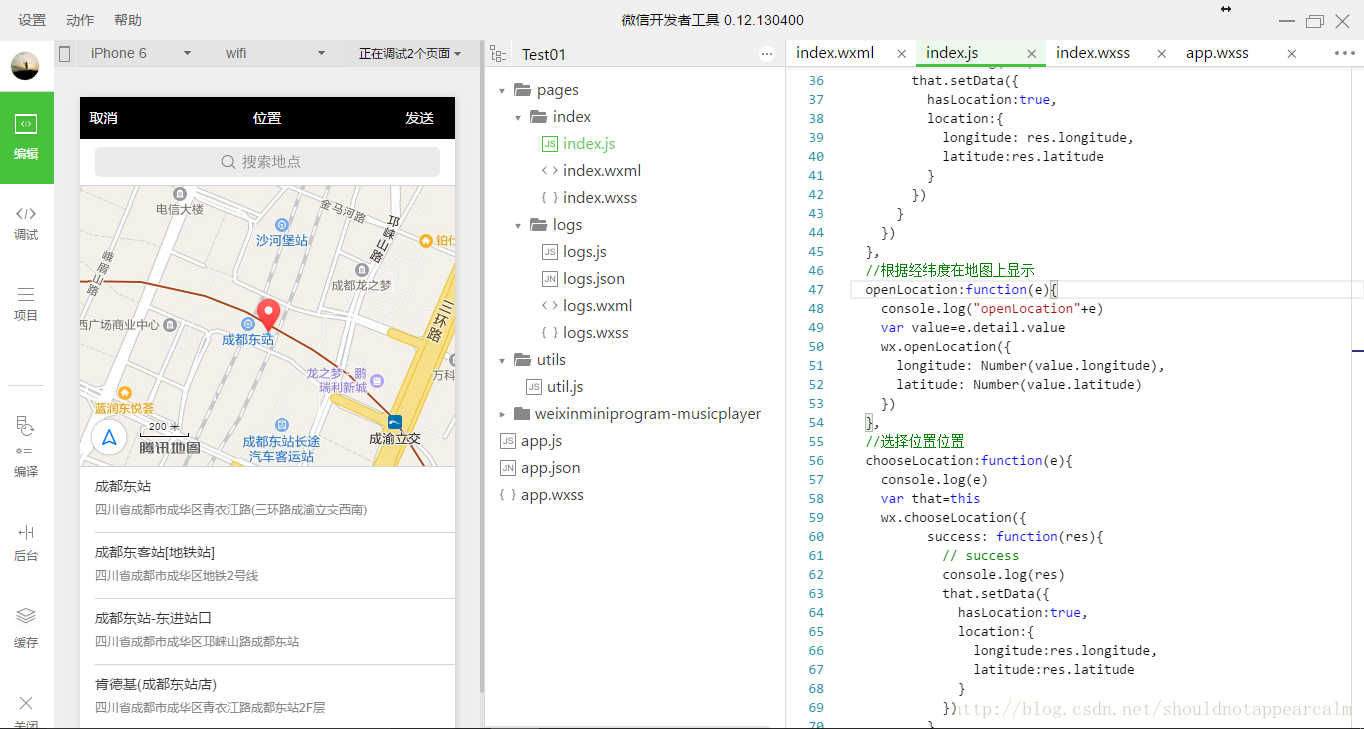
白天一直在想要从哪里入手看起,简易教程?框架?组件?API?不过我还是想着先做一些API小例子熟悉下小程序里面的js、wxml、wxss,不过我感觉wxss这不就算是css换了个后缀啊,我的天,这俩个有什么区别?张小龙你大声地告诉我(不过也可能是我初学没感受到),在看到wxml,卧槽,这个比html还简单,连<!DOCTYPE html>都不用了,.json有点怪,居然不能在里面打上一个注释,现在就开始一个例子吧,获取当前经纬度,并且显示在微信内置地图。成果如图(我就不去点获取位置了,暴露坐标。。个人感觉csdn上的代码格式代码缩进还是不怎么样,文章末尾附上github源码地址)
文件结构很简单
- pages文件夹里面放所有页面的内容,在小程序的开发中,是将每个页面的内容(包括布局页面.wxml,样式文件.wxss,配置文件json文件)单独的放在统一的文件夹内!
- utils文件夹里面存放通用的js文件,J2ee的小伙伴应该对它很熟悉!
- app.js文件,也是项目的入口文件,在这里小程序会开始他的生命周期!
- app.json文件是配置项目的加载文件和相关组件,项目在加载的时候首先会在这个文件里面查找它所要加载的组件,因此,它至关重要!
- app.wxss文件,存放所有通用的样式文件!
下面是index.wxss
/index.wxss/
-
.wrapper{ height: 100%; background:#fff; } .page-body-form-value{ font-size: 14px; color:darkturquoise; font-weight: bold; padding-left: 15px; border: 1px solid rgb(72, 165, 131);