-
之前在知道创宇的项目中有用到过nodejs作中间层,当时还不太理解其背后真正的原因;后来在和一位学长交谈的过程中,也了解到蚂蚁金服也在使用类似的方法,使用nodejs作为中间层去...
2018-02-07浏览量 385 次 -
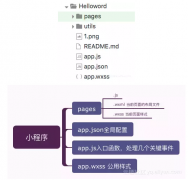
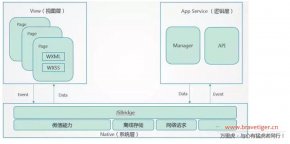
小程序在1月9日正式发布,小程序与微信、公众号绑定实现流量互转和更低的开发门槛,吸引了众多的开发者。小程序究竟是什么?我们先来看看小程序的结构: 从小程序的代码结构来...
2018-02-07浏览量 327 次 -
什么是小程序:小程序是一种不需要下载安装既可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下既可打开应用。也体现了用完即走 的理念,用户不用关心是否安装...
2018-02-07浏览量 232 次 -
小程序并不是 H5 应用,而是更偏向于传统的 CS 架构,它是基于数据驱动的模式,一切皆组件(视图组件)。所以建议在开发小程序时不要以web app的开发思维去思考。小程序开发语言是...
2018-02-07浏览量 402 次 -
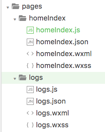
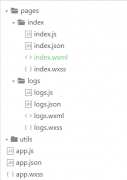
开发基本框架(MINA框架) └─ Project-folder/ 项目所在目录 ├─ pages/ 页面目录 │ ├─ index/ index页面 │ │ ├─ index.js index页面逻辑 │ │ ├─ index.wxml index页面结构 │ │ └─ index...
2018-02-07浏览量 239 次 -
1 AngularJS与小程序架构比较 整体架构设计异同点: 1、都是基于单页应用设计思想来做的整体框架设计;小程序更极端,整个应用就是一个大模块,里面所有页面都是子模块页面; 2、都...
2018-02-07浏览量 269 次 -
前言 最近半个月小程序着实火了一把,各类小程序遍地开花。虽然目前各方对小程序意见不一,但就使用体验而言,小程序的确比公众号、服务号好上一些,相信会有更多人选择以小程...
2018-02-07浏览量 274 次 -
这种文章,才是大家需要的文章,实际分析一款上线的小程序,将其实现的思路说出来!大家可以根据介绍去学习相应组件及自行实践; 来自公众号:小程聚 本文相关小程序的二维码:...
2018-02-07浏览量 315 次 -
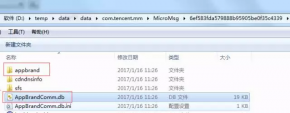
微信小程序本质实现还是基于webview嵌套网页来实现,不过微信针对Webview体验性能问题给出了自己的一套解决方案,在这个基础上实现虚拟DOM(类似React),资源离线管理,WeixinAPI集成。...
2018-02-07浏览量 305 次 -
微信小程序正式上线已有几周时间,相信它的开发模式你已烂熟于胸,可能你也有所疑问,我竟能用 web 语言开发出如此流畅的几乎原生体验的应用。可能你又会猜这不就是 h5 么,厉害...
2018-02-07浏览量 216 次 -
信小程序数据提取意义 微信小程序具有无处不在,随时可用,但又无需安装卸载等优点,极具普及性及广泛性。目前,美团外卖、滴滴公交查询、车来了、大众点评、京东购物、摩拜单...
2018-02-07浏览量 256 次 -
春风送暖,两会在和煦的阳光中落下了帷幕,期间,互联网安全是一项备受关注的热点话题。十二届全国人大五次会议副秘书长傅莹在发布会上介绍,今年将开展网络安全执法检查,关...
2018-02-07浏览量 492 次 -
导语:作为一名前端开发,如果你还停留在应用开发层面,那你就OUT了,快来跟我一起探讨下 小程序框架本身底层实现的一些技术细节吧,既能帮助我们理解整个小程序的运行机制,方...
2018-02-07浏览量 337 次 -
1.一个页面一个文件夹 小程序每一个页面都由一个wxml(其实就是html),一个wxss(其实就是css)和一个js文件构成。并且页面之间样式和js都是隔离开的,而路由统一由根目录下的app.j...
2018-02-07浏览量 225 次 -
周末万里虎抽空体验了下微信 小程序的DEMO,对小程序的开发有了一个基础的了解与认识,今天就来和大家分享一下我对小程序的看法。 从官方DEMO来看,小程序在技术架构上非常清晰易...
2018-02-07浏览量 333 次 -
警告:此篇文章仅作为学习研究参考用途,请不要用于非法目的。 摩拜是最早进入成都的共享单车,每天我从地铁站下来的时候,在APP中能看到很多单车,但走到那里的时候,才发现车...
2018-02-07浏览量 246 次 -
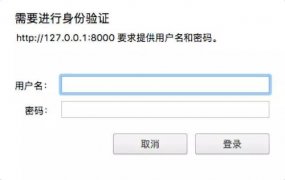
API认证方式有Basic Auth和OAuth 1.Basic Auth比较好理解,就是每次请求API时都提供用户的username和password,使用简单,开发和调试工作简单,没有过多的复杂页面跳转逻辑和交互过程;但是安全性低...
2018-02-07浏览量 304 次 -
一:微信小程序中使元素占满整个屏幕高度 在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素。 宽度很简单就是width:100% 但是高度呢,我们...
2018-02-06浏览量 347 次 -
一:传值 方式一:通过设置id方式传值 button class=btninvest bindtap=goinvet id={{item.txt}}按钮/button 通过e.currentTarget.id;获取设置的id值,并通过设置全局对象的方式来传递数值,获取全局对象...
2018-02-06浏览量 246 次 -
我首先说句题外话:是关于本站搜索的,很多人使用搜索时,没有搜索到自己想要的东西,我给一个简单的搜索建议:就是搜关键词,而不搜全部内容,比如你需要个人申请appid,搜索...
2018-02-06浏览量 423 次 -
一:实现五星点评 先看一下效果图: 如上图所示,这里我们要添加三个五星点评。 我们这里之讲解一下,描述相符的点评 WXML代码 !--星星评价-- view class=comment1-description style=display:fl...
2018-02-06浏览量 224 次 -
一:微信小程序picker-view日期选择器 使用微信小程序设计下拉菜单,发现官方文档中关于picker-view的示例代码有错误, 顶部天数不随着滑动而变化,并且默认出现的月份和天数是写死的...
2018-02-06浏览量 291 次 -
本系列为小技巧及特殊知识点的聚合,你可以在搜索内搜索小技巧的文章来查看所有本系列文章; 一:微信小程序自定义底部弹出框 作者:Pluto;来自原文地址 html view class=commodity_sc...
2018-02-06浏览量 197 次 -
一:左右滑动切换页面 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend。 这三个事件最重要的属性是pageX和pageY,表示X,Y坐标。 touchstart在触摸开始时触发...
2018-02-06浏览量 172 次 -
一:canvas中的save和restore 一直以来没有特别明白canvas中的save()和restore()函数,这次终于通过微信小程序中使用此函数的时候弄明白了,以下代码可以运行在微信小程序中~~ 看效果: 代码...
2018-02-06浏览量 272 次 -
本系列为小技巧或知识点聚合,如果你想看更多相关内容,请在本系列文章的相关文章内查看: 一:支付倒计时 作者:莫兰迪不会没有瓶子,来自授权地址 由于web 经验弱爆- - 一开始...
2018-02-06浏览量 185 次 -
一:多级联动 微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml view class={{boxHide}} view{{nian}}--{{yue}}--{{ri}}/view view class=btn-backgroundbutton bindtap=cancelPick隐藏/butt......
2018-02-06浏览量 314 次 -
小技巧系列为一些有意思的知识点,或者小技巧;你可以在相关文章或搜索内搜索小技巧的文章(不是帖子)来查看所有本系列文章; 一:横向滑动scroll-view隐藏滚动条 作者:Pluto,来...
2018-02-06浏览量 233 次