业务场景:
页面A:显示用户姓名,单击后跳转到页面B
页面B:B中修改用户姓名,数据提交服务器成功保存后通过
- wx.navigateBack({
- delta: 1
- })
返回上一页面A
那么问题来了:
请问如何在A页面中刷新或更新B中修改后的用户姓名的数据?
方案1:页面A可以吧网络请求数据放在onShow方法里;
有没有其它方案可以直接修改A页面的数据,以此减少网络请求数量?
参考思路:
在B页面找到A页面(传this作为参数,或者通过getCurrentPages获得),然后调用A页面的方法(事先要先定义好),而且还可以将B页面的对象,作为方法的参数进行传递。
当然,这样做的弊端是,耦合度不太好。
参考思路二:用缓存就行,b页面改了数据就更新缓存,a页面就可以获得最新的数据,同时也不需要重新请求数据
二:针对微信小程序目前不支持require(“/根目录/。。。。.js”)(本文写于本版本之前,假如不适用于新版本,请无视或仅作参考)
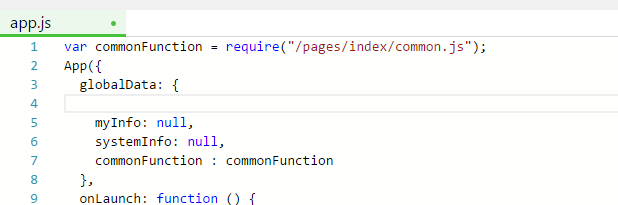
1.在app.js定义个全局引用
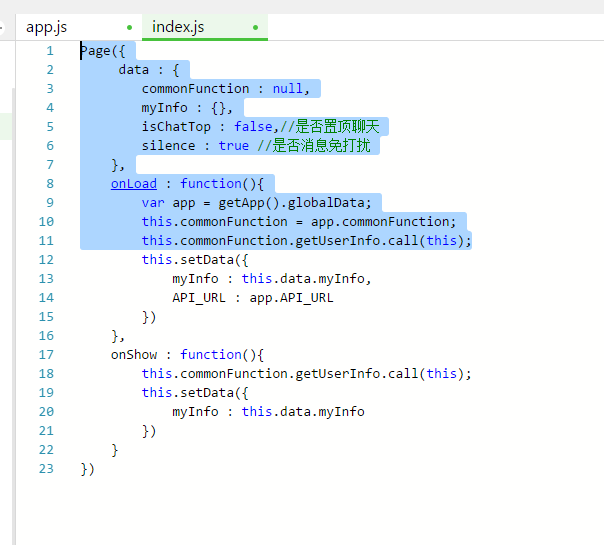
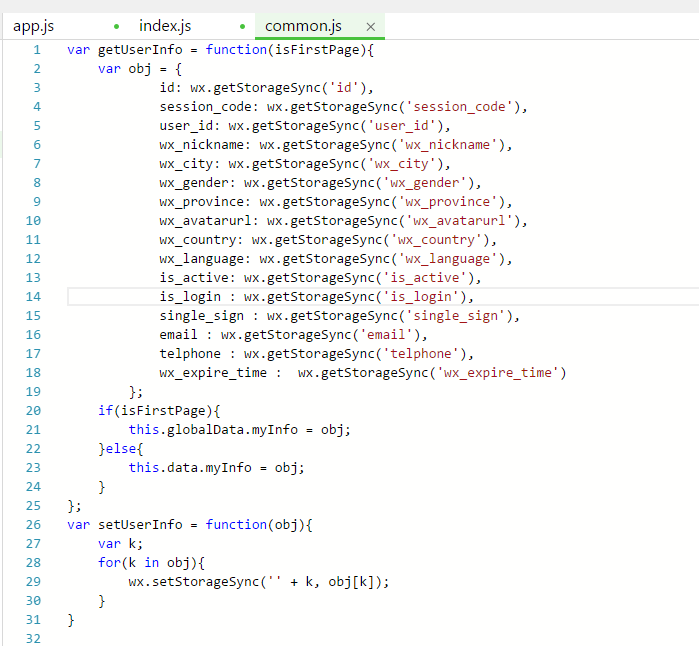
2.页面中要用到的时候
可以将作用域this传过去 方法中就可以通过this获取到当前页面page对象了。。 如:

三:微信Web开发者工具,mac上面卡死
打开微信web开发者工具之后卡在加载项目的界面不动了,也无法点击界面上的按钮,也无法关闭,过一会会自动崩了,只能通过活动监视器杀死了,删掉重装后还是一样的问题。。。卡。。。 我发现很多网友都有这个问题,但并没有实际的解决办法,所以我尝试复现这个问题,并找出解决办法。 导致这个问题的原因是:在微信web开发者工具上调试项目时,误删了该项目某个文件,导致缓存中一直会有这个错误导致编译不过。 解决办法: 1.右键将“微信web开发者工具” ---移到废纸篓 2.删除以下几个配置和缓存文件(可以在终端通过open命令打开,如:open Library/Caches/) ~/Library/Application Support/微信web开发者工具 ~/Library/Preferences/com.tencent.wechat.devtools.plist ~/Library/Caches/微信web开发者工具 3.重新安装 “微信web开发者工具” ,一直卡在加载项目界面的问题就解决了