导语:作为一名前端开发,如果你还停留在应用开发层面,那你就OUT了,快来跟我一起探讨下小程序框架本身底层实现的一些技术细节吧,既能帮助我们理解整个小程序的运行机制,方便应用开发疑难杂症处理,也可以作为装逼神技。。。。
一、概述
小程序就是基于当前的WEB规范实现的一种程序,运行在微信里面,既然是基于WEB规范,那自然离不开HTML,CSS和JS,虽然微信官方给出了不一样的名称:WXML,WXSS,但本质上还是在整个WEB体系之下构建的。
WXML vs HTML,大家想到了什么?XML有没有,HTML和WXML都是XML的一套子集,只是HTML有完整和通用的文档类型定义(DTD),WXML相对简单,仅仅是微信自定义的少量标签
WXSS vs CSS,大家可以理解为就是CSS,只是自动做了缩减和兼容处理,比如长度单位使用rpx,支持import导入
实现逻辑部分的JS还是通用的ES规范,并没有什么不同,并且runtime还是Webview(IOS WKWEBVIEW, ANDROID X5)
开发工具
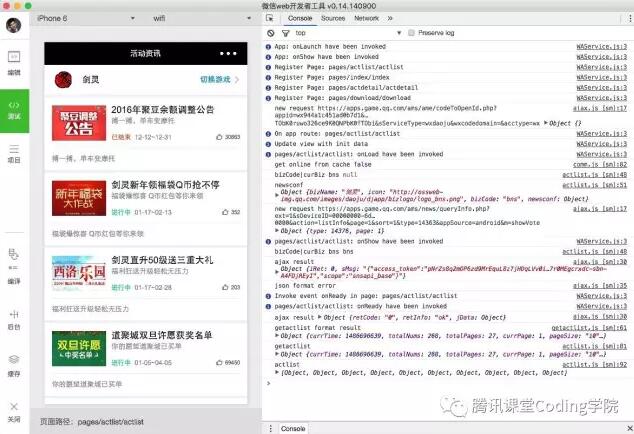
微信web开发者工具(集成编辑,调试,预览和发布)
编辑功能比较弱,大家可以自行使用熟练的编辑器,我个人不太习惯,我还是使用webstorm开发,但是调试必须在微信的编辑器,这个编辑器自动监听了文件的修改,每次修改后保存会自动刷新,进入指定的首页。
建议大家使用双显示器模式开发,一般是编辑,一般用于调试,效率会提高不少。
大家猜下这个编辑器是用什么实现的?
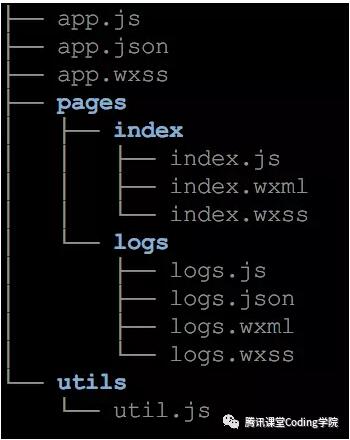
项目结构
官方demo目录结构和实际道聚城小程序的目录结构如下