html
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}"></view>
|
CSS
-
.commodity_screen { width: 100%; height: 100%; position: fixed; top: 0; left: 0; background: #000; opacity: 0.2; overflow: hidden; z-index: 1000; color: #fff; } .commodity_attr_box { width: 100%; overflow: hidden; position: fixed; bottom: 0; left: 0; z-index: 2000; background: #fff; padding-top: 20rpx; }
JS动画样式
-
showModal: function () { // 显示遮罩层 var animation = wx.createAnimation({ duration: 200, timingFunction: "linear", delay: 0 }) this.animation = animation animation.translateY(300).step() this.setData({ animationData: animation.export(), showModalStatus: true }) setTimeout(function () { animation.translateY(0).step() this.setData({ animationData: animation.export() }) }.bind(this), 200) }, hideModal: function () { // 隐藏遮罩层 var animation = wx.createAnimation({ duration: 200, timingFunction: "linear", delay: 0 }) this.animation = animation animation.translateY(300).step() this.setData({ animationData: animation.export(), }) setTimeout(function () { animation.translateY(0).step() this.setData({ animationData: animation.export(), showModalStatus: false }) }.bind(this), 200) }
从9月份微信小程序横空出世到现在的将近三个月,虽然尚未全面开放,却已红透大半边天,网友们贡献的各种资源教程也喷涌而出。
最近刚刚学完JavaScript的基本知识,忍不住也开始尝试一下微信小程序开发,对于官方提供的微信web开发者工具也是信心十足,但是实际操作中还是遇到了一些坑,对于像我一样的一个初学者,比如在该工具中创建项目后,存放各个页面的文件夹默认为pages,但是想把它改成其他名字,结果会出现不同的问题,下面分享自己是如何爬这个坑的,懂得的大神请忽略。
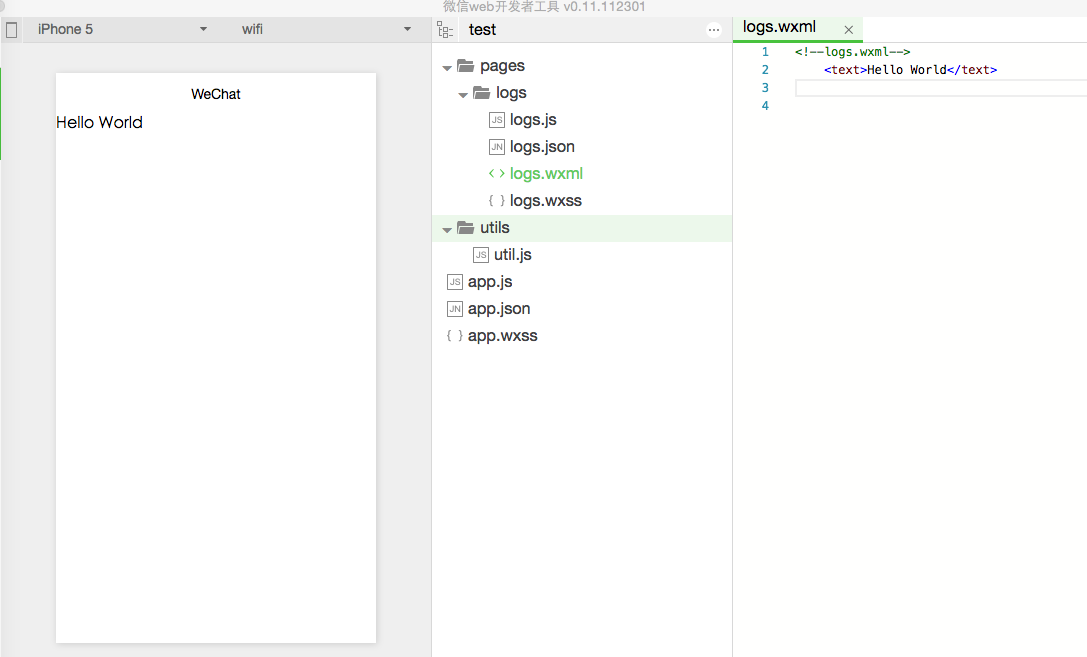
首先,现在下来最新的开发工具微信web开发者工具v0.11.112301,打开新建一个快速启动项目test,稍微改一下页面内容,只保留logs页面,效果和文件树如下所示:
由于某种原因,现在我需要更改pages文件夹名称,当然app.json里面对应的页面路径也要同步更改。
1,先更改文件树文件夹名称为pagestest,移开鼠标焦点点击空白处(此处若不移开鼠标焦点直接保存结果不会改变),保存(会出现报错一次),再更改app.json中的页面路径为"pagestest/logs/logs" 保存,显示效果正常为;
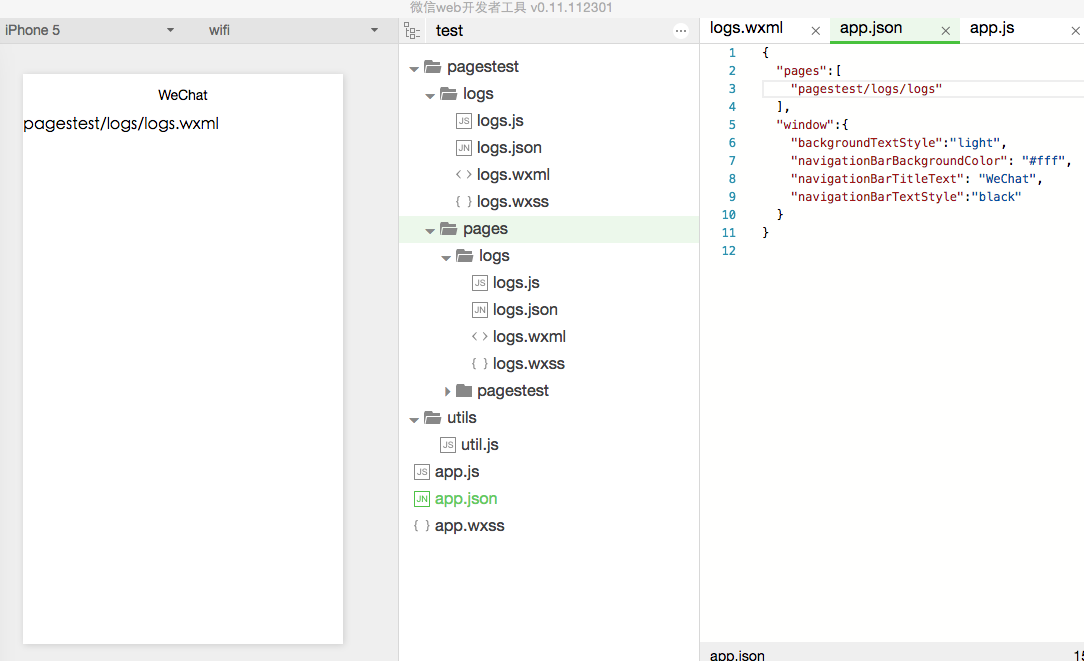
2,先更改app.json中的页面路径为"pagestest /logs/logs" 保存,页面显示pagestest/logs/logs.wxml,再更改文件树种的文件夹名称为pagestest保存,此时pagestest文件夹中又出现了另外一个文件夹pages,而且显示仍然是pagestest/logs/logs.wxml,而这个pages文件夹中也有一个logs文件夹,与原文件夹内容一样。
删除这个后来生成的pages文件夹,保存,此时的页面才显示出Hello World。有时删除pages后还不能正常显示,需要进入logs的wxml页面置入鼠标焦点,无需改变内容,保存一下即可。
另外,自己在尝试时也遇到过其他的情况:
1.生成的多余的页面文件夹也可能在于app.js同一层的位置;
2.更改后页面内容还是不能正常显示,这时进入wxml文件看一下内容,发现原本的文件内容变成了路径,所以删除文件后来生成的文件之前先看一下页面内容是否还存在。
综上所述,微信官方的开发者工具在用户体验上还是存在这个欠缺的,期待官方后面版本的更加人性化,
对于出现诸如以上问题,除了按方法1更改之外,当然一次性建好页面文件夹名称不再更改是最好的办法,如何无法确定后面是否需要更改,则可以用第三方编辑器比如sublime text进行代码变,可以在官方开发工具中查看效果,从而避免出现以上问题。