|
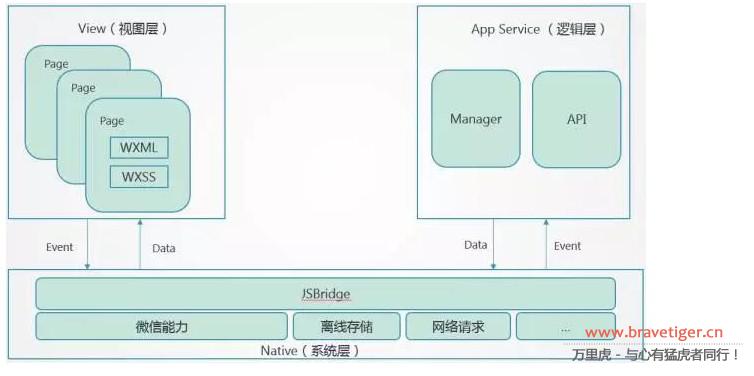
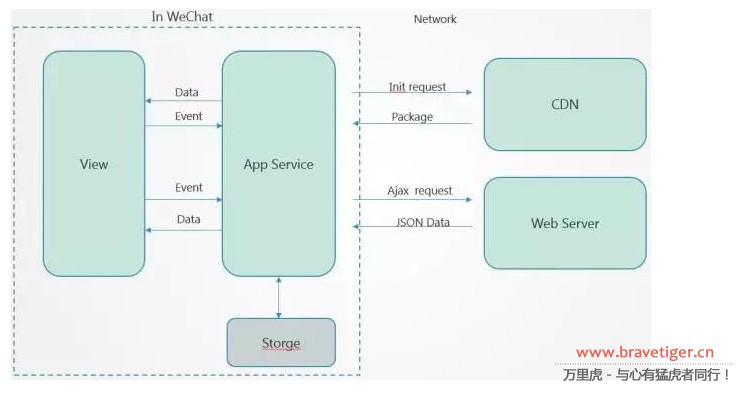
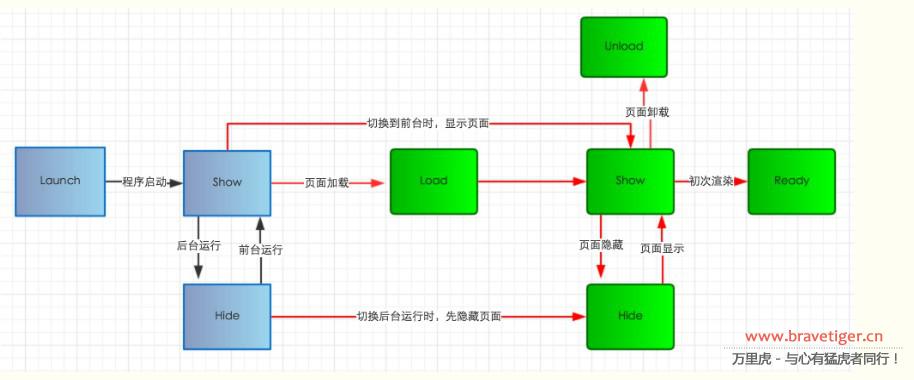
从官方DEMO来看,小程序在技术架构上非常清晰易懂。JS负责业务逻辑的实现,而表现层则WXML和WXSS来共同实现,前者其实就是一种微信定义的模板语言,而后者类似CSS。所以对于擅长前端开发,或者WEB开发的广大开发者而已,小程序的开发可谓降低了不少门槛。 从上面的微信小程序架构图上可以清晰的看出,小程序借助的是JSBridge实现了对底层API接口的调用,所以在小程序里面开发,开发者不用太多去考虑IOS,安卓的实现差异的问题,安心在上层的视图层和逻辑层进行开发即可。 当我们在启动小程序的时候,你会发现首次启动的时候,会有点延迟的想象,这里其实是小程序正在从CDN和WEB服务器上下载资源导致的延迟。我个人感觉这个是目前小程序体验上的一点小缺憾,有延迟加载的感觉。 关于小程序的生命周期,可以分为两个部分来理解:应用生命周期(左侧蓝色部分)和页面生命周期(右侧绿色部分)。
其中应用的生命周期是这样一个流程:
页面生命周期是这样的一个流程: 综上来看,小程序的技术架构上的清晰明了,相比沉重的原生APP开发而已要好理解的多。而近期小程序官方逐步的释放小程序的一些入口,由此可见小程序也将慢慢的得到微信官方更大的流量支持。万里虎个人还是非常看好小程序的未来,简单、高效、方便、快捷的用户体验,这些都符合一个好程序的特质。小程序也许会在不久的将来成为下一个金矿,吸引更多开发者涌入。 |
浅析微信小程序技术架构
发布:2018-02-07 09:52浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07