-
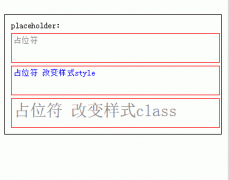
组件说明: textarea 多行输入框。 效果展示: 属性效果图: 代码: wxml view class=content placeholder: textarea placeholder=占位符 / textarea placeholder=占位符 改变样式style placeholder-style= col......
2018-01-25浏览量 202 次 -
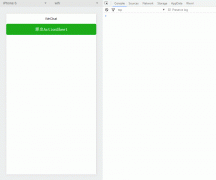
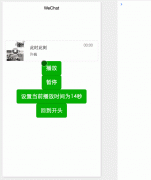
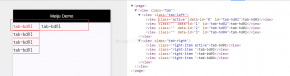
组件说明: 显示操作菜单 组件用法: wxml button type=primary bindtap=actionSheetTap弹出ActionSheet/button js actionSheetTap: function () { var itemList= [A, B, C] wx.showActionShe......
2018-01-25浏览量 207 次 -
组件说明: 显示模态弹窗 wx.showModal(OBJECT) 组件用法: wxml view class=page view class=page__hd text class=page__titlemodal/text text class=page__desc模式对话框/text /view view cla......
2018-01-25浏览量 233 次 -
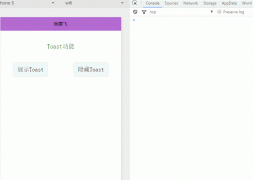
组件说明: Toast是当用户点击某些组件时弹出来来的提示消息。Toast会帮助你创建和显示这些消息。Toast是一种简易的消息提示框。当视图显示给用户,在应用程序中显示为浮动。小程序...
2018-01-25浏览量 242 次 -
组件说明: 页面链接。 组件用法: Tip: 官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。当页面栈达到5后将无法转跳。 当...
2018-01-25浏览量 147 次 -
组件说明: audio为音频组件,我们可以轻松的在小程序中播放音频 组件用法: wxml !-- audio.wxml -- audio poster={{poster}} name={{name}} author={{author}} src={{src}} id=myAudio controls loop/audi......
2018-01-25浏览量 144 次 -
组件说明: image,我想在应用中使用的最多的是图片了,用我的想法来形容,界面好不好看,最主要是图好不好,在小程序有一个image标签,和html的img标签是差不多的,但是还是有一点差别的,别的...
2018-01-25浏览量 188 次 -
组件说明: video是视频播放组件。 组件用法: wxml !--监听button点击事件-- button bindtap=listenerButton点击显示视频组件/button !--视频组件src资源地址,binderror为监听错误信息-- video src=http://mv...
2018-01-25浏览量 218 次 -
组件说明: 本节主要讲述小程序组件map标签的用法及其属性。 组件用法: wxml view map longitude=112.61 latitude=26.89 markers={{markers}} covers={{covers}}/map /view js Page({ data:{ markers: [{ ......
2018-01-25浏览量 160 次 -
接口说明: 本节主要介绍微信小程序API中获取位置和打开位置这两个接口的使用方法,以及获取位置接口在map标签上的应用。 接口用法: 注: 上图所演示的是页面加载完成后用map标签显...
2018-01-25浏览量 208 次 -
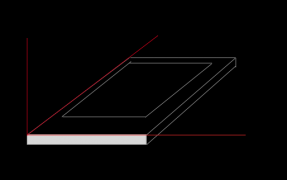
组件说明: canvas画布,你可以理解为有一张白布,你可以在画布上画出不同形状、颜色、粗细的图形。 组件用法: wxml canvas class=canvas1 canvas-id=canvas1 bindtouchstart=mytouchstart bindtouchmove=myto...
2018-01-25浏览量 133 次 -
接口说明: canvas /组件只能提供图像显示容器,不具备绘制能力,所以还需要使用脚本来完成实际的绘图任务,交由以下三个canvas API完成。 接口 说明 wx.createContext() 创建并返回绘图上下...
2018-01-25浏览量 159 次 -
接口说明: 即通过调用接口 wx.setStorage(wx.setStorageSync) wx.getStorage(wx.getStorageSync) wx.removeStorage (wx.removeStorageSync) wx.clearStorage(wx.clearStorageSync) wx.......
2018-01-25浏览量 192 次 -
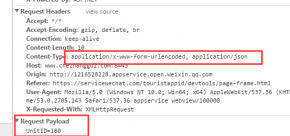
接口说明: wx.request是小程序客户端与服务器端交互的接口(类似javascript的ajax请求),只能发起 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接,因此开发者要控制好请求的数...
2018-01-25浏览量 244 次 -
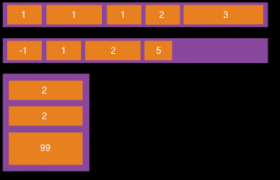
1:Flex布局 Flex布局如图1所示 图1 1.1 Flex容器属性 1.2 Flex容器内元素属性 align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性 微信小程序开发工程中,新建文件layout,然...
2018-01-25浏览量 159 次 -
微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以及...
2018-01-25浏览量 218 次 -
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,...
2018-01-25浏览量 138 次 -
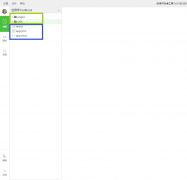
以下是微信小程序开发过程中常见问题,如果您有新的补充可在楼下回复哦,如果本帖内容有误,请回复,十分感谢! 1、问:请问一下,首次打开的时候会出现一个选择界面,进行选择...
2018-01-25浏览量 330 次 -
如果你很幸运,有APPID,那么你就可以在真机上预览,但同时你发送的请求必须是合法域名,而假如你没有APPID,那么你就不能在真机上预览,因此你就没有所谓合法域名的限制。 使用...
2018-01-25浏览量 286 次 -
1、小程序名称可以由中文、数字、英文。长度在3-20个字符之间,一个中文字等于2个字符。 2、小程序名称不得与公众平台已有的订阅号、服务号重复。如提示重名,请更换名称进行设...
2018-01-25浏览量 248 次 -
Q:是否支持视频直播或音频直播,如HLS? A:我们正在技术上正不断完善,很快将提供支持。 Q:能否从小程序中打开普通的网页链接 ,比如我要链到我们的客服页面? A:暂时不支持。...
2018-01-25浏览量 208 次 -
有消息称第一批微信小程序在12月中下旬发布,在那之前,需要将已完成的小程序向腾讯提交审核。58到家看准了这次推广的机会,制定了小程序开发计划。笔者是主要开发者之一。 闲...
2018-01-25浏览量 159 次 -
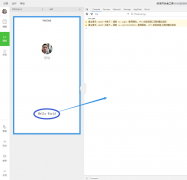
1. 开篇导言 本节目标:旨在演示如何用开发者工具构建并运行简单的 helloworld 应用。 目标用户:无编程经验,但对微信小程序感兴趣的同学。 学习目标:开发者工具的基本使用流程,...
2018-01-25浏览量 234 次 -
1. 开篇导言 本节目标:通过上一节的讲解,相信大家对微信小程序有了初步的了解。接下来将会对小程序的框架进行简单介绍。 目标用户:无编程经验,但对微信小程序感兴趣的同学。...
2018-01-25浏览量 300 次 -
1. 开篇导言 本节目标:通过上一节的讲解,相信大家对小程序框架MINA有了初步了解。接下来将会对其进行深入介绍。 目标用户:无编程经验,但对微信小程序感兴趣的同学。 学习目标...
2018-01-25浏览量 280 次 -
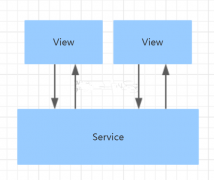
1. 开篇导言 本节目标:通过上一节的讲解,相信大家对小程序框架MINA的目录结构和配置有了一定的了解。接下来将会讲解视图层,逻辑层及其之间的交互。 目标用户:无编程经验,但...
2018-01-25浏览量 196 次 -
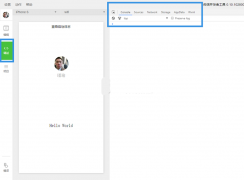
1. 开篇导言 本节目标:通过之前的讲解,相信大家对于微信小程序本身有了一定的认识。本篇将专注于讲解IDE的调试功能。 目标用户:无编程经验,但对微信小程序感兴趣的同学。 学...
2018-01-25浏览量 215 次 -
1. 开篇导言 本节目标:对于入门篇的总结 目标用户:无编程经验,但对微信小程序感兴趣的同学。 学习目标:对微信小程序的研发,有概要的了解,并对基本知识点有一定的认识,不...
2018-01-25浏览量 173 次 -
1. 开篇导言 本节目标:了解【2048】的原理,并进行初步需求分析。 目标用户:学习过【入门篇】的同学或有一定编程经验的同学。 学习目标:概要了解由业务建模要需求设计阶段。...
2018-01-25浏览量 351 次 -
1. 开篇导言 本节目标:对于上篇需求分析做减法。 目标用户:学习过【入门篇】的同学或有一定编程经验的同学。 学习目标:如果2048就是一个页面,那么开始动手吧! 案例分析:小游...
2018-01-25浏览量 205 次