image,我想在应用中使用的最多的是图片了,用我的想法来形容,界面好不好看,最主要是图好不好,在小程序有一个image标签,和html的img标签是差不多的,但是还是有一点差别的,别的不逼逼了(我是一个做后台的,稍微懂一点前端的基本知识和一些框架),详细看后面的内容
组件用法:

wxml
- <view class="textTitle">原图片</view>
- <image src="{{imgSrc}}" mode="scaleToFill"></image>
- <view class="page">
- <view class="page__hd">
- <text class="page__title">image</text>
- <text class="page__desc">图片</text>
- </view>
- <view class="page__bd">
- <view class="section section_gap" wx:for="{{array}}" wx:for-item="item">
- <view class="section__title">{{item.text}}</view>
- <view class="section__ctn">
- <image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
- </view>
- </view>
- </view>
- </view>
js
- Page({
- data: {
- imgSrc:"https://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg",
- array: [{
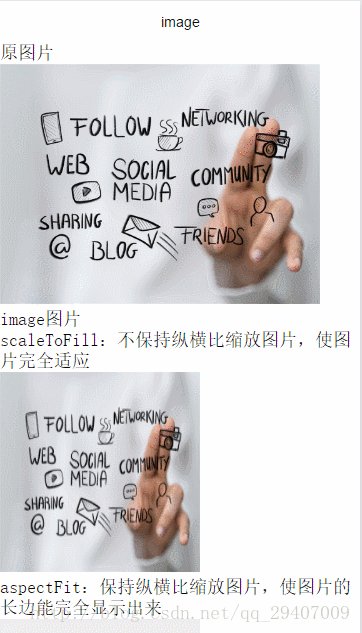
- mode: 'scaleToFill',
- text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
- }, {
- mode: 'aspectFit',
- text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
- }, {
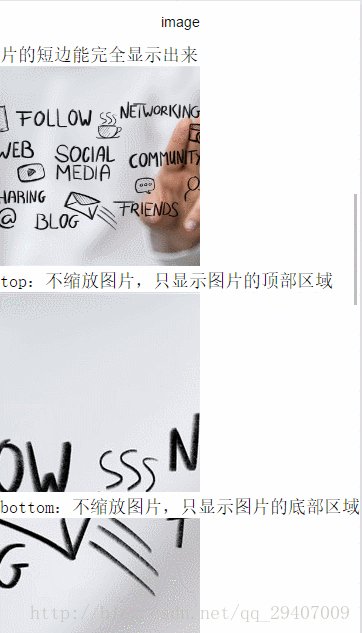
- mode: 'aspectFill',
- text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
- }, {
- mode: 'top',
- text: 'top:不缩放图片,只显示图片的顶部区域'
- }, {
- mode: 'bottom',
- text: 'bottom:不缩放图片,只显示图片的底部区域'
- }, {
- mode: 'center',
- text: 'center:不缩放图片,只显示图片的中间区域'
- }, {
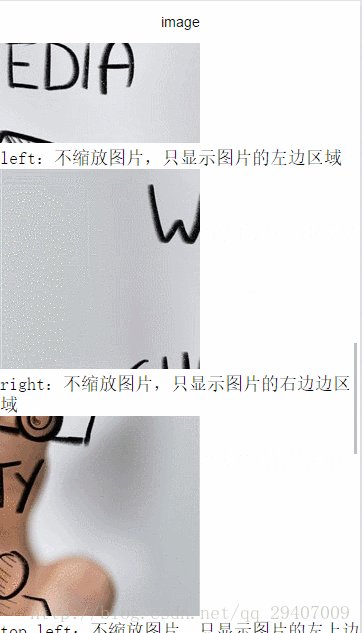
- mode: 'left',
- text: 'left:不缩放图片,只显示图片的左边区域'
- }, {
- mode: 'right',
- text: 'right:不缩放图片,只显示图片的右边边区域'
- }, {
- mode: 'top left',
- text: 'top left:不缩放图片,只显示图片的左上边区域'
- }, {
- mode: 'top right',
- text: 'top right:不缩放图片,只显示图片的右上边区域'
- }, {
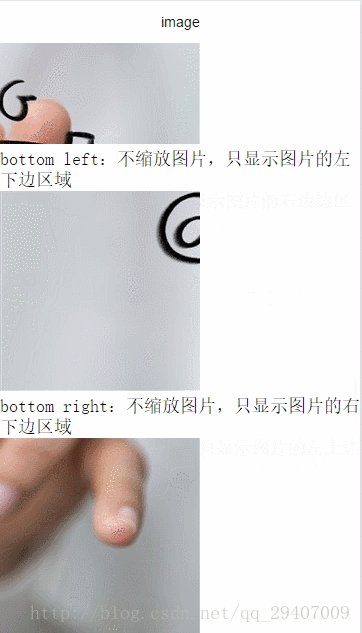
- mode: 'bottom left',
- text: 'bottom left:不缩放图片,只显示图片的左下边区域'
- }, {
- mode: 'bottom right',
- text: 'bottom right:不缩放图片,只显示图片的右下边区域'
- }],
- src: 'https://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg'
- },
- imageError: function(e) {
- console.log('image3发生error事件,携带值为', e.detail.errMsg)
- }
- })
主要属性:
|
属性
|
类型
|
默认值
|
说明
|
| src | String | 图片资源地址 | |
| mode | String | scaleToFill等 | 图片裁剪、缩放的模式 |
| binderror | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} | |
| bindload | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:’图片高度px’, width:’图片宽度px’} |
注:image组件默认宽度300px、高度225px
mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
3种缩放模式
|
缩放模式
|
说明
|
| scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
9种裁剪模式
|
裁剪模式
|
说明
|
| top | 不缩放图片,只显示图片的顶部区域 |
| bottom | 不缩放图片,只显示图片的底部区域 |
| center | 不缩放图片,只显示图片的中间区域 |
| left | 不缩放图片,只显示图片的左边区域 |
| right | 不缩放图片,只显示图片的右边区域 |
| top left | 不缩放图片,只显示图片的左上边区域 |
| top right | 不缩放图片,只显示图片的右上边区域 |
| bottom left | 不缩放图片,只显示图片的左下边区域 |
| bottom right | 不缩放图片,只显示图片的右下边区域 |












