-
此贴适合小白学习,做出第一个自己的小Demo,大神可以选择是否踩踏 欢迎和我一样的小白一起学习交流.. (被坑死了的我,含泪写下的初体验Demo分享) 为了给新手建立一个从0到1的过...
2018-01-25浏览量 268 次 -
写在前面 此帖承接从0 到1:初学者入门Demo,原计划内容是一个两个页面的小程序,现在暂时增加到三个页面,包括从0 到1:初学者入门Demo篇中的欢迎页,该篇的内容列表页面,和下一...
2018-01-25浏览量 287 次 -
如果你还想要 从0到1 和 从1到2 的细致的话,那么对不起,本文没有。 展示效果 回顾一下从1到2中最后的小作业,请确保你已经完成了如展示效果中的 列表页面,这里有 6 个数据内容哦...
2018-01-25浏览量 253 次 -
这章内容先讲解 如何使用 template 和 wx:for 完成文章列表的骨架。然后下章谈谈 如何使用weui-wxss UI框架美化页面。 微信小程序官网的api介绍很详细,https://mp.weixin.qq.com/debug/wxadoc/dev/。但...
2018-01-25浏览量 169 次 -
上一章介绍了微信小程序的UI框架 weui-wxss 这章就谈谈微信小程序的数据交互---wx.request 官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是http站点,那需要做配置。可...
2018-01-25浏览量 260 次 -
上一章介绍了微信小程序的UI框架weui-wxss这章就谈谈微信小程序的数据交互---wx.request 官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是http站点,那需要做配置。可...
2018-01-25浏览量 266 次 -
前三章基本完成文章列表页面的UI界面和数据加载,这章介绍内容详情页面的加载和布局。有了之前的知识储蓄,这章就容易多了。废话不多说。 首先是服务端代码,通过id查询数据:...
2018-01-25浏览量 199 次 -
之前谈到文章列表的数据加载,是一次性全部加载,这样是不友好的。这章介绍加载和刷新。 效果图: 先介绍在IDE中,怎么模拟上滑这个操作。开始我是用鼠标点击文章列表,然后先...
2018-01-25浏览量 286 次 -
上一章介绍了上拉加载下拉刷新的功能这章谈谈搜索和本地缓存。主要功能有,点击搜索显示搜索输入框同时显示搜索历史记录,点击右侧搜索按钮搜索数据同时保存到搜索历史记录中...
2018-01-25浏览量 213 次 -
上一章介绍了微信小程序入门六本地缓存和搜索,这章介绍小程序的登录注册页面。主要有表单的验证,错误信息的提示,form表单的取值,get / post 请求 ,反馈交互提示框,页面跳转...
2018-01-25浏览量 290 次 -
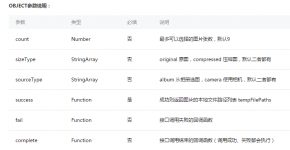
上一章介绍了微信小程序入门七登录注册,这章谈谈头像的选择,上传,预览以及后台服务端代码的功能。本章节主要用的知识点有 1.action-sheet 底部弹出可选菜单组件 2. wx.uploadFile 将本...
2018-01-25浏览量 166 次 -
正文 一、总体架构 1、文件架构 项目文件构架 2、UI构造 UI设计,好吧,是挺丑的。但是,没办法。我没那么多的艺术细胞 整体的架构包括四个方面:首先我们打开小程序的话,会进入...
2018-01-25浏览量 148 次 -
本次由于态度没摆正,晚上又跟我的指路明灯学长聊天到八点多。然后又跟我的迷途羔羊说了会话!然后花了半个多小时测评一个免费的VPN (具体情形请去看我的另一篇文章)再来搞开...
2018-01-25浏览量 174 次 -
这次回来,暂时只加了一个图片选取以及预览模块。虽然我说的很顺利,但是确实也经历了很多的Debug,现在对Bug简直是又爱又恨,爱恨交织,没有她让我觉得不真实,有了它让我很苦...
2018-01-25浏览量 485 次 -
微信小程序(有始有终,全部代码)开发--- 新增【录音】以及UI改进 正文一、UI改进 本来想要就此封笔,但是最近觉得要找点事情干,所以还是写一写吧。同时调整了下以前的一些代码...
2018-01-25浏览量 193 次 -
组件说明: 视图容器 没有固定结构,比较随意,可以包裹其他组件,也可以放到一些组件的内部,类似HTML中的 DIV 组件用法: wxml viewclass=btnGroup view class=item orange 退格/view view class=item...
2018-01-25浏览量 155 次 -
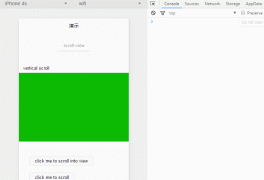
组件说明: 可滚动视图区域。 组件用法:纵向滚动用法 Tip: 使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height,否则无法滚动。 当滚动到顶部时会触发bindscrolltoupper事件(具体...
2018-01-25浏览量 136 次 -
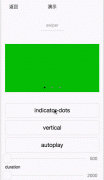
组件说明: 滑块视图容器,用于展示图片,可以通过用户拖拽和设置自动切换属性控制图片的切换 组件用法: wxml swiper indicator-dots={{indicatorDots}} autoplay={{autoplay}} interval={{interval}} durati...
2018-01-25浏览量 255 次 -
组件说明: icon是一种图标格式,用于系统图标、软件图标等,这种图标扩展名为.icon、.ico。常见的软件或windows桌面上的那些图标一般都是ICON格式的。在应用上面很多地方用到了icon图标...
2018-01-25浏览量 258 次 -
组件说明: text 文本就是微信小程序中显示出来的文本。 组件用法: wxml view text我是文本组件/text /view text{{text}}/text js Page({ /** * 初始化数据 */ data:{ text:我是在js文件中绑定的文本 }, onL...
2018-01-25浏览量 158 次 -
组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行。 progress进度条是微信小程序的组件,和HTML5的进度条progress类似。 组件用法: wxml !--index....
2018-01-25浏览量 212 次 -
组件说明: button,顾名思义,按钮,类似于html的button标签。我们可以设置按钮的属性,比如字体颜色大小,背景颜色等,可以给按钮绑定事件,用户点击时会触发事件。 组件用法: wx...
2018-01-25浏览量 226 次 -
组件说明: checkbox是小程序表单组件中的一个组件,作用是在表单中引导用户做出选择。 要使用checkbox组件,还需要在同组中所有的checkbox标签外使用checkbox-group标签。 checkbox-group标签的...
2018-01-25浏览量 245 次 -
组件说明: 表单,将组件内的用户输入的switch/ input/ checkbox/ slider/ radio/ picker/ 提交。 当点击 form/ 表单中 formType 为 submit 的button/ 组件时,会将表单组件中的 value 值进行提交,需要在表单...
2018-01-25浏览量 210 次 -
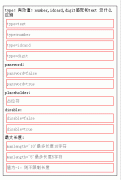
组件说明: input 输入框。 效果展示 属性效果图: wxml view class=content type:有效值:text 感觉没什么区别 inputplaceholder=type=text type=text value= / inputplaceholder=type=number type=numbe......
2018-01-25浏览量 246 次 -
组件说明: label标签,和html的label极其类似。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用...
2018-01-25浏览量 201 次 -
组件说明: picker: 滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。 组件用法:...
2018-01-25浏览量 271 次 -
组件说明: radio: 单选项目。 radio-group: 单项选择器,内部由多个radio/组成。 组件用法: wxml view class=page view class=page__hd text class=page__titleradio/text text class=page__desc单选框/te......
2018-01-25浏览量 188 次 -
组件说明: 滑动选择器。 组件用法: wxml view class=section section_gap text class=section__title设置left/right icon/text view class=body-view slider bindchange=slider1change left......
2018-01-25浏览量 253 次 -
组件说明: switch,开关选择器。只能选择或者不选。这种属于表单控件或者查询条件控件。 组件用法: wxml view class=section section text class=titleswitch style/text view class=body-view switch checked bin...
2018-01-25浏览量 288 次