-
本文非常适合非前端工程师学习!哈哈!都说小程序出来前端会抢移动端饭碗,但是据我所知现在好多学习的都是移动开发工程师,谁抢谁的还不一定呢! 准备工作 IDE搭建 知识准备 从...
2018-01-25浏览量 171 次 -
从微信小程序开发教程-从零开始(1)中我们学会了怎么搭建一个微信小程序的框架以及显示一个文章列表,这篇文章我将讲解列表的点击以及UI的优化,达到一个我们预期的一种效果。...
2018-01-25浏览量 157 次 -
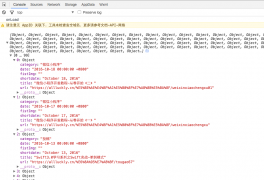
前俩章中我们学会了怎么搭建一个微信小程序的框架以及显示一个文章列表,这篇文章我将讲解列表的网络请求以及网络数据的对接。 首先找到我们的index.js文件,然后看看 微信小程序...
2018-01-25浏览量 135 次 -
最新版下载:https://mp.weixin.qq.com/debug/w ... tml?t=1476197490605 官方demo下载: demo.zip(127.35 KB, 下载次数: 89) 如果还是不懂如何导入demo,请加群519229351版本预计两周更新一次 1:安装后图标:...
2018-01-25浏览量 295 次 -
微信公众平台https://mp.weixin.qq.com/ 1. 点进链接,然后选择小程序注册(说好的图文图文,图在下面) 2.邮箱激活,不再多说(为了这个教程我又注册了个新的谷歌账号) 3.重点来了,信息...
2018-01-25浏览量 166 次 -
如果你正在开发微信小程序,并还没有https,这篇可能可以帮到你。 可https,在国内线上用https的都不算多,更何况是开发过程中用https,应该就更少了吧。 本篇不讲什么是https,什么是...
2018-01-25浏览量 146 次 -
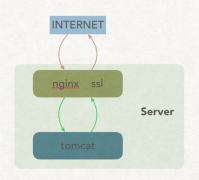
第一部分:Nodejs+Express创建HTTPS服务器: 为了使我的Nodejs服务器提供HTTPS服务,学习了一下如何利用express创建https服务器,现记录如下。 1. Http与Https 介绍 HTTP: 超文本传输协议 (Hypertext...
2018-01-25浏览量 582 次 -
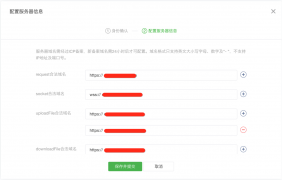
如微信官方规定的,数据请求需要使用https协议进行 微信的官方要求 https协议是什么就不加累述了,传送门-HTTPS原理 下面讲操作步骤 申请ssl证书 CA机构颁发的证书有3种类型: 域名型...
2018-01-25浏览量 166 次 -
基本结构 首先要明白两个基本知识点: 平时我们在地址栏里面输入http://www.domain.com 访问的是80端口,相当于http://www.domain.com:80 而https://www.domain.com 使用的是443端口 那么问题就来了,如...
2018-01-25浏览量 207 次 -
一、微信小程序接入的困境 开发者在接入微信小程序过程中,会遇到以下问题: 微信小程序要求必须通过 HTTPS 完成与服务端通信,若开发者选择自行搭建 HTTPS 服务,那需要自行 SSL 证...
2018-01-25浏览量 343 次 -
又是一天,继续小程序之旅,这一次把项目优化了一下布局,不至于那么丑了,然后实现了上拉加载更多,下拉刷新,需要滚轮操作才可以,鼠标多拽好像不灵活。效果图 简单的说一下...
2018-01-25浏览量 153 次 -
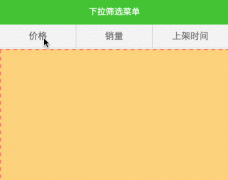
先来看下效果图: 思路与步骤: 布局方面,整体使用dl来写,二级包在dd中,用ul li来写;交互方面,点击某一级菜单,关闭兄弟子菜单,点击某子菜单关闭所有菜单。 1.使用dt做出第一...
2018-01-25浏览量 398 次 -
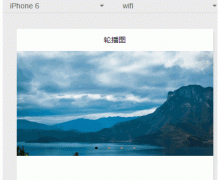
照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完...
2018-01-25浏览量 144 次 -
先提一个问题,以免你们不看到最后 在微信小程序的循环列表中,如何实现图片的等比例缩放,这件事上我有尝试,但是效果不佳,欢迎交流解决方案!! 实现方式 虽然实现方式很简...
2018-01-25浏览量 167 次 -
编辑名片有两条路径,分为新增名片流程与修改名片流程。 用户手填新增名片流程: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.navigateTo 带值跳转。Manual 为 true 设...
2018-01-25浏览量 215 次 -
我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理。比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会...
2018-01-25浏览量 322 次 -
超出限制截图 Screen Shot 2016-11-06 at 9.31.15 PM.png[size=1em]1280x800 59 前言 对于开发微信小程序的程序员来说,你必须有一种一分钱掰成两半花的思想准备 正因为有1024KB的限制,才能够显示出一...
2018-01-25浏览量 296 次 -
一:text组件text文本组件 特点: 1支持转义符\; 2 text/ 组件内只支持 text/ 嵌套。中间不能嵌套其他任何组件; 3 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持长...
2018-01-25浏览量 226 次 -
wx:for={{list}}用来循环数组,而list即为数组名wx:for-item=items 即用来定义一个循环过程中每个元素的变量的 如果是一维数组,按照如下方式循环出来: view wx:for={{list}} {{index}} {{item.name}} /v...
2018-01-25浏览量 329 次 -
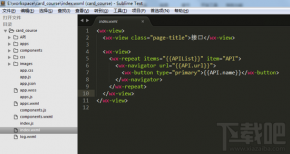
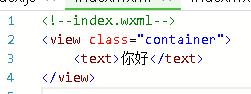
首先显示首页结构。创建三个navigator,用来跳转页面: !--index.wxml-- !--创建一个标签介绍-- view class=usermotto text class=user-motto{{motto}}/text /view !--创建三个navigator,一定要记住为了便捷,可以...
2018-01-25浏览量 180 次 -
# 问题 有朋友问,微信小程序require (base64.js)文件时,会失败,,, # 分析 事实上,微信小程序require很多JS模块都有不兼容现象。。。先从base64.js这个模块入手吧。 调试出错点: ~~~~ (function(...
2018-01-25浏览量 344 次 -
入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉。 view wx:for={{items}} {{index}}: {{item.m...
2018-01-25浏览量 186 次 -
一:开发技巧 1、所有的页面都需要在 app.json 文件中的 pages 中以【路径+页面名】方式注册(页面名无需添加文件扩展名) 2、文件 app.json 中 pages 中注册的第一个页面为小程序的首页...
2018-01-25浏览量 265 次 -
千呼万唤始出来,微信应用号终于来了,但是目前还属于内测,微信只邀请了部分企业参与内测,想必很多开发者都对这个应用号的神秘而感到好奇,不用慌,现在我们就来慢慢揭秘这...
2018-01-25浏览量 187 次 -
目录 开发环境 目录结构 WXML组件 WXSS 数据绑定 条件渲染 列表渲染 模版 事件 引用 路由传参 API 实例TodoList 1.开发环境 开发工具下载(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)...
2018-01-25浏览量 282 次 -
接下来开始搞一些简单的代码了! 1. 找到项目文件夹,导入你的编辑器里面。在这里,我使用了 Sublime Text 编辑器。你可以根据自己的开发习惯选择自己喜欢的编辑器。 2. 接下来,你需...
2018-01-25浏览量 373 次 -
一个简单的例子 布局文件: 样式文件: 最终的效果去不是全屏: 这是为什么呢,首先要知道设置百分比是什么意思,既然是百分比,那一定要有一个参照物,那就是它的父元素 在例...
2018-01-25浏览量 222 次 -
微信录制的音频格式为.silk格式,具体可以Google,强大的ffmpeg都没法直接解码,最后使用了GitHub上的一个开源Decoder库, 解码成功转成了MP3,感谢作者,地址:https://github.com/kn007/silk-v3...
2018-01-25浏览量 403 次 -
代码命名原则 便于程序员开发与后期维护; 便于程序员读取并理解代码含义。 代码命名规则 变量及名称开头必须是以下字符中的其中一个 字母:a-z或者A-Z中其中一个,例如:var a1 a...
2018-01-25浏览量 381 次 -
最近开发了一个微信小程序版的任务管理系统,在向Java后台发送接口时遇到了一些问题,在这里做一个简单的总结。 官方接口 官方给出的接口叫做wx.request,请求方式比较简单,下面是...
2018-01-25浏览量 188 次