-
作为从小程序第一天内测就开车的老司机,分享一些界面方面的开发技巧,干货满满 1.实现搜索框顶部固定+下拉刷新 搜索框+View 搜索框设为 position: fixed; z-index: 100; 下面放一个和搜索框...
2017-12-05浏览量 283 次 -
1.获取当前定位中文地址 2.获取按关键搜索获取周边地址列表 3.点选地址列表选择回传给首页 通过本文你可以了解到: 通过qqmapsdk.reverseGeocoder()获取当前定位中文地址 通过qqmapsdk.getSu...
2017-12-05浏览量 362 次 -
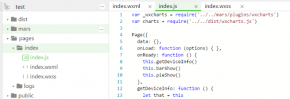
提供一个登录页的案例,供同学们使用项目效果图:目录结构:图片资源:login.wxml:view class=container view class=login-icon image class=login-img src=../images/ ... 这篇文章主要为大家详细介绍了微信...
2017-12-05浏览量 226 次 -
微信开发者工具的使用我们就不一一赘述了,下面直接看需要绘制的页面。思路:整个页面分为头部和内容2大模块,头部又可以分为左右2个部分,将右边的部分设置成行内样式就能让...
2017-12-05浏览量 176 次 -
微信小程序开发两个月了.大家的项目都在不断迭代.已经不是小程序.这时候就会遇到多层回调嵌套的问题.有些目不忍视了.迫不得已引入es6-promise.在微信小程序内测的时候promise不需要手...
2017-12-05浏览量 198 次 -
案例:微信小程序-自定义组件 相关代码:微信小程序自定义组件源码 组件化的剖析过程: 注意: 1. 基础知识:ES6 class, 参考:class 2. Object.assign() 等Object的方法,参考Object.assign() 具体...
2017-12-05浏览量 360 次 -
底部3-5个选项的底部导航栏,目前在移动端上是主流布局之一因此腾讯官方特地做了,可以通过设置,就可以做出了一个底部的导航栏但是通过设置的这个底部的导航栏,功能上比较固...
2017-12-02浏览量 246 次 -
特别说明:本文写作时间为11月份,所以很多内容可能不再适合最新版本,仅供参考;| 导语隐隐觉得有几本书要火《从入门到精通微信小程序》,《微信小程序开发权威指南》,《微信...
2017-12-02浏览量 228 次 -
最近刚好在集中scroll-view的文章和跳坑指南;今天介绍微信小程序中scroll-view实现横向滚动和上拉加载的实现及需要注意的地方。先看最终效果。横向滚动1.设置滚动项display:i ... 最近刚...
2017-12-02浏览量 306 次 -
小程序科普类的文章已经很多了,这里讲下针对小程序的优化方法,可以有效提高小程序的响应速度和用户体验。当然,开发体验也提高不少。1、提高页面加载速度 ... 小程序科普类的...
2017-12-02浏览量 197 次 -
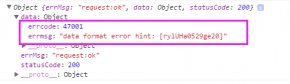
一:模板消息报47001 data format error原因解决分享,更多模板消息相关知识请看:跳坑《九十七》模板消息相关问题说明主要原因是请求的数据不是json格式引起的分享下我用的代码和函数:...
2017-12-02浏览量 383 次 -
前段时间公司要求做了一个微信小程序,现在趁着还算空闲,总结一下小程序中所遇到的问题。有微信提供的文档接口和开发者工具,完成起来总是感觉那么畅快,但是在手机上预览...
2017-12-02浏览量 211 次 -
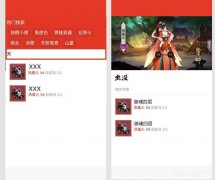
如下图,我在做华企商学院小程序的时候,课程搜索结果页和课程列表页结构是完全一样的,这时就非常适合使用模板来完成页面搭建。实现一次定义,到处使用。一、定义模板1、新建...
2017-12-02浏览量 268 次 -
轮播图是大部分应用的一个常用的功能,常用于广告投放、产品展示、活动展示等等。漂亮的轮播图效果可以吸引用户的点击,达到推广产品的作用。废话少说,下面开始动手。业务需...
2017-12-02浏览量 208 次 -
前段时间把公司小程序项目开发完成了,所以来谢谢自己开发过程中碰到的问题和解决方法,以及用到的提高效率的工具和方法。1、background图片url不能为本地图片比如background:URL(...
2017-12-02浏览量 229 次 -
0.序玩阴阳师的肝帝们都知道,每天早上5点和下午6点会刷新两次封印任务,每次做任务时最蛋疼的就是找各种怪物对应的副本以及神秘线索。 阴阳师提供了 网易精灵 可以进行 ... 0.序...
2017-12-02浏览量 184 次 -
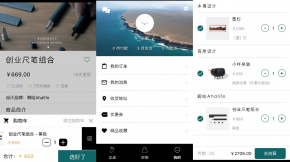
本文并非入门向介绍文章,适合有一定前端基础的开发者阅读。 经过年前若干天的开发、测试、审核,我司的小程序上线了,这是一个专注与打通线下体验、线上购买流程的小应用,感...
2017-12-02浏览量 210 次 -
来自授权地址上拉加载(分页加载)当用户打开一个页面时,假设后台数据量庞大时,一次性地返回所有数据给客户端,页面的打开速度就会有所下降,而且用户只看上面的内容而不需...
2017-12-02浏览量 166 次 -
最近从1月25日到2月8日的两周之内抽空编写了 小打卡 微信小程序,该产品主要是针对每日早起、健身、阅读等习惯进行打卡记录和分享,帮助用户养成好习惯!目前支持私密打卡、打卡...
2017-12-02浏览量 443 次 -
首先感受下效果:项目地址 https://github.com/dongweiming/weapp-zhihulive限于公众号文章篇幅的限制,只能将具体的小程序代码实战和我的经验放在下篇了。今天我先介绍下我对小程序的一 ......
2017-12-02浏览量 303 次 -
1.不能跨组件传递状态状态传递主要是指不管组件间是树型关系还是兄弟关系,组件都不能像Html中的Dom结构一样使用Id访问某一节点的状态属性值,如下面一个例子:12345678910swiper indi...
2017-12-02浏览量 182 次 -
小程序现阶段缺陷还很多,在安卓手机上的性能也是很糟糕,估计实用性还不高。一步一步都是坑,这里作为个人踩坑收集用(内含吐槽),也是经验分享,欢迎issues讨论。框架部分...
2017-12-02浏览量 280 次 -
wxmlview class=container input placeholder=输入快递单号 placeholder-class=placeColor bindinput=getText/ !--显示查得的快递信息-- scroll-view scroll-y=true clas ... wxml [html] ......
2017-12-01浏览量 419 次 -
多个页面共享一套数据一、加入数据,并使用类似node的方式传出接口二、在需要使用数据的页面的js中引入数据并使用父页面传递参数给子页面,然后进行对应的数据处理一、给父页面...
2017-12-01浏览量 351 次 -
在微信小程序发布之后一个月的今天,微信小程序的火苗以及熄灭了一大半,他们都说微信小程序只是火了一天而已,吐槽微信小程序各种弊端,各种不完善,但是不得不说新的技术,...
2017-12-01浏览量 216 次 -
微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程需要,以公众号赞赏 ... 微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程...
2017-12-01浏览量 354 次 -
经历了一段繁忙的工作期,还有2天就要过年了。在这里总结一下最新开发微信小程序的心得和体会,算是一个总结,也算温故而知新,如果还能对读者有所帮助,那就更好了。 ... 开发...
2017-12-01浏览量 228 次 -
index.js [javascript] view plain copy //index.js var app=getApp(); letanimationShowHeight=300; Page({ data:{ animationData: , showModalStatus: false , imageHeig......
2017-12-01浏览量 296 次 -
需求:顶部导航栏效果图:wxml:!--导航条-- view class=navbar text wx:for={{navbar}} data-idx={{index}} class=item {{currentTab==index ? active : }} wx:key ... 需求:顶部导航栏 效果图: wxml......
2017-12-01浏览量 471 次 -
把大神们造轮子的逻辑应用于我们项目的相应组件上,这就是基本思路,有思路才能优雅地在大神们的轮子上二次开发 首先,拿个实例来讲解吧 很多刚入坑的新手估计 ... 把大神们造轮...
2017-12-01浏览量 247 次