最近从1月25日到2月8日的两周之内抽空编写了 小打卡 微信小程序,该产品主要是针对每日早起、健身、阅读等习惯进行打卡记录和分享,帮助用户养成好习惯!目前支持私密打卡、打卡推送提醒、分享邀请群友打卡、数据统 ...
一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI设计、前端开发、后端开发、接口联调、测试上线等开发阶段,最终推向市场,进入用户的视野。在开发之前,你需要有对整个开发阶段的全局认识,清楚在各阶段的工作重点。此外,你还需要借助现成的一些优质工具或代码等资源,高效快速开发出小程序,实现你的创意。本文不会手把手教你编写代码,主要讲述在整个产品开发阶段中,前后端开发的一些要点。旨在提供一些能让你事半功倍、快速开发小程序的相关资源和开发心得!
0.准备工作:
- 在线思维导图工具:百度脑图
- 在线原型设计工具:墨刀
- 在线API文档编写工具:ShowDoc
- 官方接口组件文档
- 可视化编辑器白鹭Egret Wing
- 微信官方IDE
- 小程序界面样式库weui-wxss
- 官方demo代码
- 接口联调插件postman
- 腾讯云小程序后端开发套件wafer
- 腾讯云wafer自行部署方案
- 小打卡微信小程序
1.前端开发
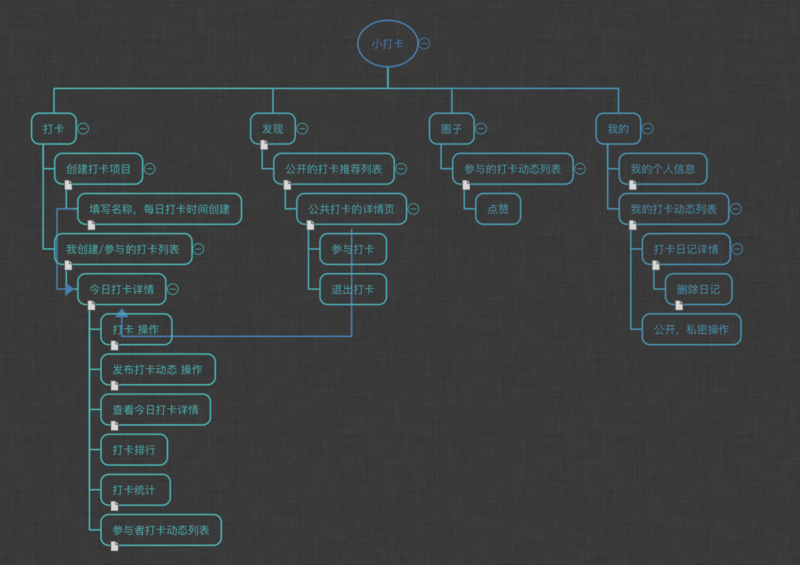
1.根据你构思的产品的相关功能,采用「百度脑图」来规范化产品的功能模块
去粗取精,将与产品功能相关的想法进行梳理
产生一个产品idea后,我的一般做法是尽快记录到备忘录,随后围绕这个产品的功能、市场、特色、使用流程等其它想法也不断补充到备忘录上,这样随着记录越多,产品也变得越来越复杂,这个时候,采用脑图工具,借鉴一般app的设计,对备忘录上的功能和流程方面的记录重新梳理,确定整个产品的模块划分及各个模块下的小功能,剥离出相同的功能。如下图,这是早期小打卡的功能模块划分。只保留了我认为比不可少的功能,产品的第一屏我准备放置四个平级的主页面,每个主页面又包含相应的次级页面和功能。

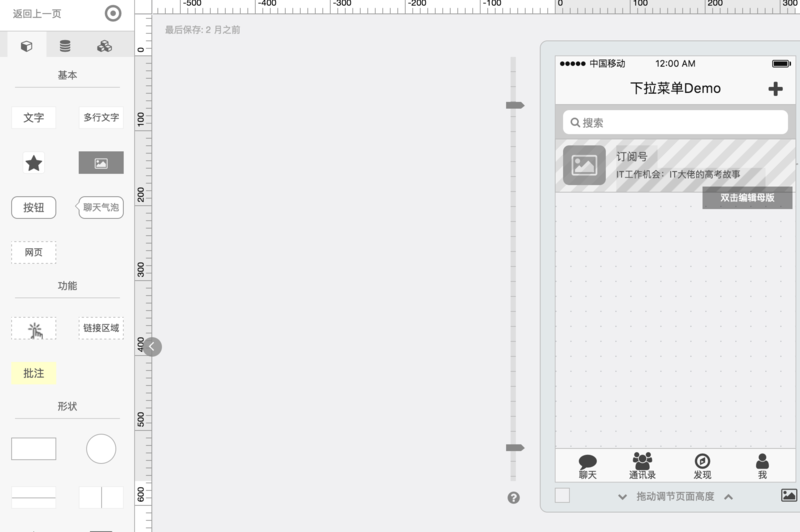
2.根据完成的【功能模块设计】,采用「墨刀」在线设计完成产品的原型图
借助简单的原型设计工具,在编码之前,以较低的成本将创意可视化
这一步的工作,其实需要你简单了解一下现在小程序开发中可用到的ui组件,在小程序官方文档的组件这部分内容中,详细介绍了小程序提供的视图容器、表单、媒体、导航等组件,在开发之前,你至少要弄明白这些组件长啥样子,初期保证功能优先,在设计你的小程序时,先别瞎折腾华丽的界面,应该尽量参考官方已有的组件来设计你的产品,这样可以先跳过UI设计这个阶段,并且在编写前端代码的阶段,你可以复用官方提供的组件和代码,至多只需对官方组件进行稍微改动。从而可以事半功倍地进行开发。此外这些所谓的ui组件应用很广泛,在各类app上基本都能见到。在墨刀这个在线原型设计网站上,你可以拖拽式地设计你的小程序界面。

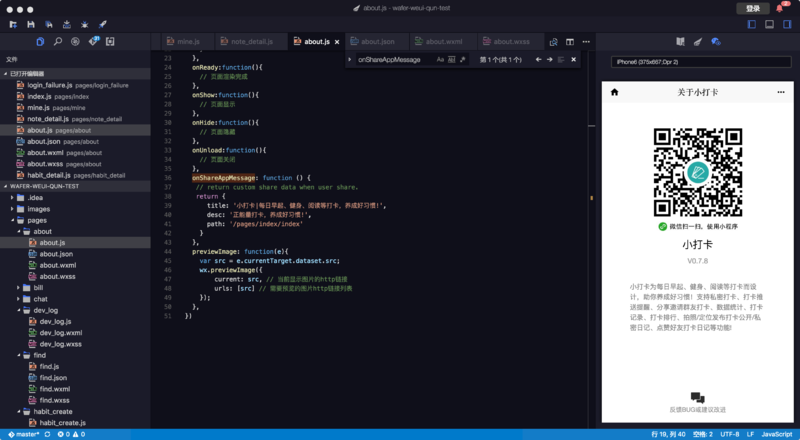
3.使用「白鹭Egret Wing」和「微信官方IDE」编写前端代码
使用两个工具搭配,更高效地开发
工欲善其事,必先利其器,小程序的前端部分的开发,可以采用官方IDE+白鹭Egret Wing搭配,前者可是让你很方便的预览产品、手机扫码联调、上传你的小程序代码到线上部署。后者则弥补了官方IDE在编辑代码方面的不足,提供了很便捷的代码Page模板创建、代码补全以及实时编辑预览功能。

4. 仔细查阅「官方接口组件文档」弄懂小程序的提供相关组件和API
对比小程序的能力,仔细的分析你的产品,思考怎么组织小程序的组件和API去实现你的功能和页面
熟读官方提供的接口及组件文档,这个阶段虽说只是编写界面展示的代码,但是你得先搞清楚小程序的基本骨架、配置、逻辑、视图及样式之间的联系。简单说来,小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。这里的app是指放在根目录的app.js/app.json/app.wxss这三个文件,他们主要负责全局性的逻辑、配置及样式。page则是你即将编写的多个页面,对应到你的原型设计中的每一页,多个page之间可以通过官方提供的导航功能进行跳转。每个page页面由page.js/page.json/page.wxml/page.wxss四个文件组成,其中wxml页面类似于html文件,主要负责页面的结构,不过比起html来,它更加简化了,你的布局基本上是在使用<view>和<text>标签以及其它官方文档上说明的其他标签,这里注意查看官方文档中的组件这部分的内容。
5.结合「weui-wxss」和「官方Demo」的相关代码,来编写产品的前端界面的代码
这一步主要是对照你的原型设计,使用微信小程序的wxml语法,借助小程序的样式组件来把你的产品界面写出来
搭建产品界面不得不提weui-wxss这个官方开源的样式库,他封装了很多实用的组件,比如图片上传、消息提示、日期选择、tab选项卡等组件,你只需要复制相应的wxml和wxss代码到你的项目中对应的文件里面即可。这也是一开始让你尽量参考微信已有组件来设计原型图的原因。这样做还有个好处,就是能让界面风格和微信尽量统一,保持一致。另外,官方Deom代码包含了官方组件和API的在小程序的中具体使用的代码,值得开发者借鉴使用。
总结:上面部分主要是小程序前端界面的开发流程,对于没有后端开发基础和经验的用户,想写一个没有和服务器进行数据交互的产品,基本上是可以实践了。别忘了页面逻辑写好,测试修复好bug再上线。对于有后端开发经验的朋友可以继续往下看,下面会聊聊关于怎么快速后端开发的内容,当然也是尽可能的结合已有的资源或代码。
2.后端开发
1.根据【已完成的前端界面和逻辑】,采用「ShowDoc」在线完成api接口文档
小程序通过逻辑page.js中设置数据的改变,带来界面相应的变化,需要和服务器端程序约定好数据交互的格式
完成前端的界面以后,你可能写了一堆假界面,或者说是静态的界面。在微信小程序中,我们改变逻辑层的page.js文件中定义data对象下某个属性的值,则引起视图page.wxml文件中的该属性值自动变为改变后的值。简而言之,如果需要改变界面上的内容,比如不同的用户显示不同的昵称,我们只需要在page.js这样定义data对象数据:
data: {nickName: '某某'}
在page.xml中使用这个数据:
<view> {{nickName}}</view>
在通过网络请求后可以通过setData()函数来改变数据:
this.setData({nickName: '小打卡'})
执行这个函数操作后,你所看到的界面内容也随之改变。
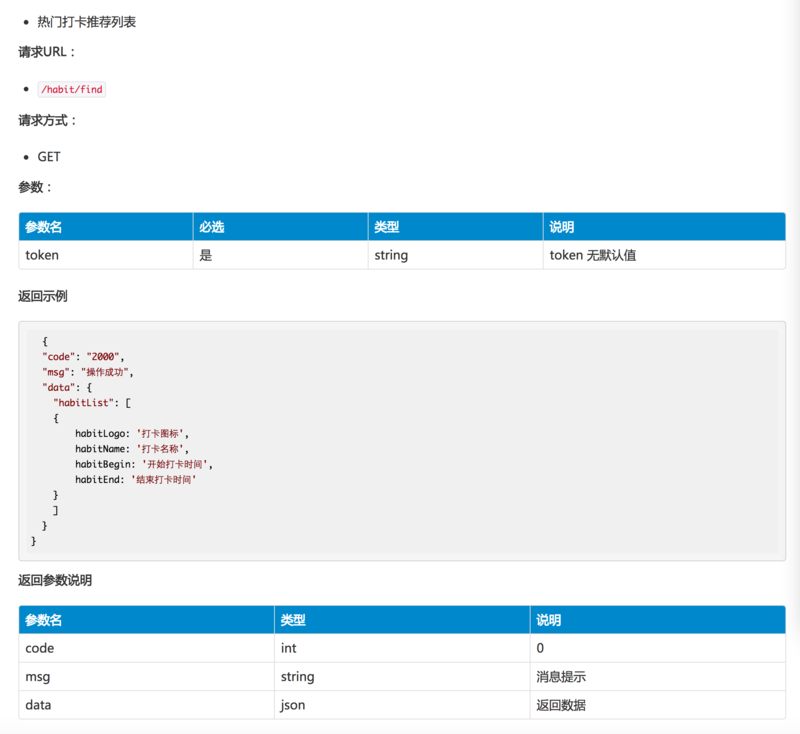
因此,在写后端代码之前,我们可以先捋一捋各个页面或者功能需要发生变化的数据,并且该数据需要从服务器获取,我们通过撰写接口文档,让前后端遵循这个规定进行数据交互。下图是我的小打卡小程序的接口示例:

使用小打卡的用户都知道,在创建打卡的时候,可以在推荐列表中直接选择某个习惯,我之后会根据大家的习惯使用频次,来更新这个推荐的习惯,所以先通过文档约定这个数据的请求方式、请求链接、请求时所带的参数以及返回的数据格式。首先在page的data对象中定义这个属性habitList,在小程序中向服务器发送网络请求并获取返回的数据后,通过setData()更新data对象下定义的habitList的值。后,推荐列表的内容将自动呈现在界面上。代码如下:
//page.js
Page({
data:{
habitList: [],
},
onLoad:function(){//页面初始化时,发送网络请求
this.habitFind();
},
habitFind: function(){
var that = this;
wx.request({
url: 'https://www.x.com/habit/find',
method: 'GET',
data: {
openId: userInfo.openId
},
success: function(res) {//成功获取返回的数据
if(res.data.code == '2000'){
let habitList = res.data.data.habitList;
if(habitList.length){
that.setData({//更新data数据中的habitList
habitList: habitList
});
}
}
}
});
}
})
//page.wxml 可以参考官方文档中的 列表渲染 部分的内容
<view class="weui-cells weui-cells_after-title" wx:for="{{habitList}}" wx:key="unique">
<view class="weui-cell" bindtap="habit_create" data-mode="find" data-habit-data="{{item}}">
<view wx:if="{{item.habitLogo}}" class="weui-cell__hd">
<image src="{{item.habitLogo}}" style="margin-bottom:2px;margin-right: 5px;vertical-align: middle;width:16px; height: 16px;" />
</view>
<view class="weui-cell__bd">{{item.habitName}}</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</view>
</view>

通过API文档规范约定小程序中某一个页面或操作所需发送的数据以及从服务端返回的数据格式,这对于独立开发或团队协作开发都大有裨益。这样的文档编写工具可以采用在线的网站,也可以自行编写word,目的都是约定好前后端数据输入输出,当然也有比我提到的ShowDoc更强大好用的工具。在开发过程中,还需根据你的实际情况,补充完善API接口文档,因为有些并不是所有数据都会在视图层显示,还有与你的逻辑相关的数据,也需要在接口文档中去考虑定义好,这个阶段的工作直接回影响到你下个阶段数据表的设计相关高总。所以在设计数据表之前,尽量把你的小程序的各种操作的逻辑代码写好,整理出你需要服务器端提供的各项数据。
2.根据【API接口文档】和【前端小程序代码】,设计所需的数据表
数据库设计请参考相应的设计规范,一言难尽啊~~~~
3.根据【API接口文档】和【数据表】,阅读「wafer自行部署方案」,采用「小程序后端套件wafer」中的会话服务和CI框架,确定后端的控制器、数据模型划分,编写后端代码
wafer是腾讯云开源小程序后端PHP套件,部署后可以轻松使用会话服务和信道服务
授权登陆、获取用户身份信息这些功能虽然官方文档有提及,但是没有给出具体的后端实现代码,所以腾讯云的wafer套件刚好满足了需求,后端可以直接部署使用,但是部署还是有点儿麻烦,更简单点你可以购买配套这个服务的腾讯云服务器。若自行部署可以参考我的部署心得,部署后,其他具体的接口代码你需要结合设计好的数据表进行编写、调试。

后端代码编写后可以联调数据,记得完成前端小程序的http请求、数据渲染及其他逻辑。对产品的相关功能和逻辑的进行测试,修复相关BUG后再上线产品。
开发小程序的过程中难免踩坑,多研究小程序官方文档,多研究小程序官方文档,多研究小程序官方文档,多搜索相关的开发知识,多阅读优质的小程序源代码,多写多练熟能生巧。肯定还有很多优质的开源代码、工具等资源没有提及,欢迎补充!












