轮播图是大部分应用的一个常用的功能,常用于广告投放、产品展示、活动展示等等。漂亮的轮播图效果可以吸引用户的点击,达到推广产品的作用。废话少说,下面开始动手。业务需求: ...
轮播图是大部分应用的一个常用的功能,常用于广告投放、产品展示、活动展示等等。
漂亮的轮播图效果可以吸引用户的点击,达到推广产品的作用。
废话少说,下面开始动手。
业务需求:
5个图片轮番播放,可以左右滑动,点击指示点可以切换图片
重点说明:
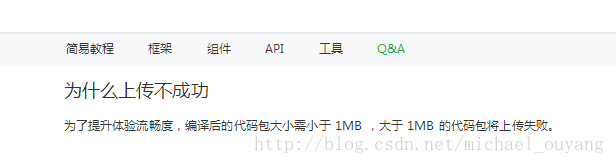
由于微信小程序,整个项目编译后的大小不能超过1M

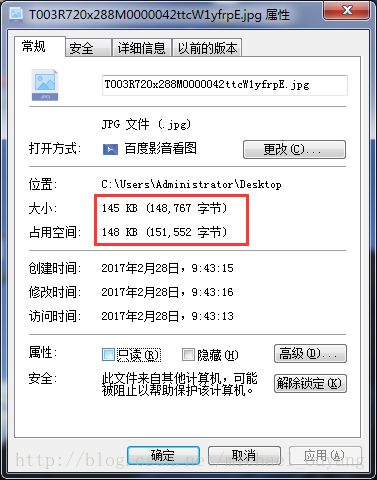
查看做轮播图功能的一张图片大小都已经有100+k了

那么我们可以把图片放在服务器上,发送请求来获取。
index.wxml:
这里使用小程序提供的<swiper>组件
autoplay:自动播放
interval:自动切换时间
duration:滑动动画的时长
current:当前所在的页面
bindchange:current 改变时会触发 change 事件
swiper 的属性 设置为 vertical="true" 即可上下滚动
由于<swiper>组件提供的指示点样式比较单一,另外再自定义指示点的样式












