把大神们造轮子的逻辑应用于我们项目的相应组件上,这就是基本思路,有思路才能优雅地在大神们的轮子上二次开发 首先,拿个实例来讲解吧 很多刚入坑的新手估计 ...
首先,拿个实例来讲解吧
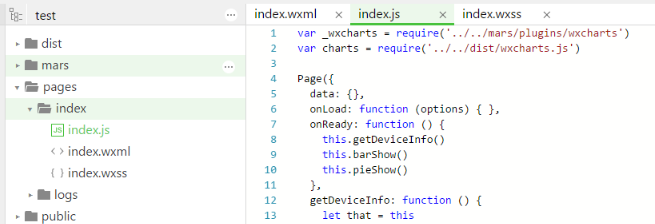
很多刚入坑的新手估计拿到这个demo时的表情是这样的(全是js文件,说好的柱形图呢...)
不要急,首先这种控件类demo一般都会有注解跟你说需要导入哪些文件,例如这个demo,就有明确说到需要导入的是dist这个文件夹(注解在readme.md中)
这个文件夹包括两个js文件,也就是我们一开始说到的造轮子的逻辑,接下来我们需要知道我们需要用在哪个相应组件,很明显,这个demo是canva组件的应用
好的,思路有了,接下来开工,首先是引入js,语法就是require('需要引入的js文件的路径'),例如这样
 (关于绝对路径和相对路径我就不开展教学了,不懂的查下资料能加深印象)
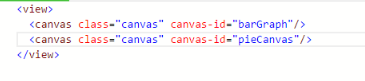
(关于绝对路径和相对路径我就不开展教学了,不懂的查下资料能加深印象) 然后就是应用到我们相应的组件,前面说到的canvas组件
 (canvas-id用于指定该组件需要调用哪种指定动画)
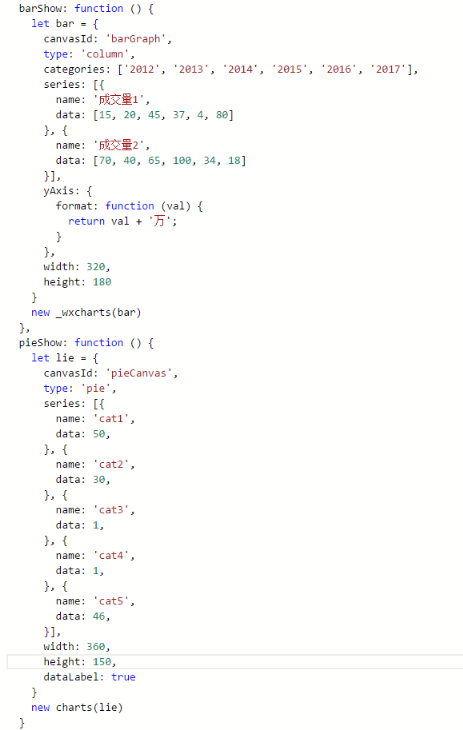
(canvas-id用于指定该组件需要调用哪种指定动画) 最后,我们导入好了,组件也创建好了,是时候使用了,例如这样的
 (这个是该动画所需要用到一些数据结构,看不懂的可以看下上面的图,是有关联性的)
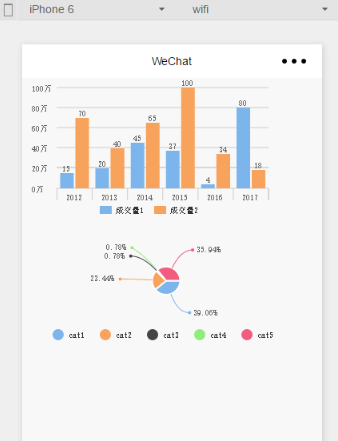
(这个是该动画所需要用到一些数据结构,看不懂的可以看下上面的图,是有关联性的) 然后保存一下,搞定!

ps:无论是不是动画的轮子,只要顺着这思路,一般都能成功的












