-
1、wx.request 只能访问 https 解决: 新建项目 不填appid 即可访问 localhost 2、页面中多重三元表达式 解析有问题 解决: 1 2 3 4 5 6 7 !--{{index}} {{(index==0)?A: (index==1)?B: (index==2)?C:D}}-- block......
2018-01-29浏览量 246 次 -
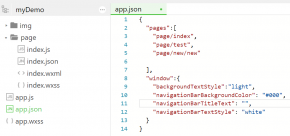
-app.json文件对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、tab等 1 { 2 pages : [ //决定页面文件的路径 3 pages/index/index , //第一项配置为默认打开时显示...
2018-01-29浏览量 218 次 -
感谢本站会员 御宅喵人,奖励50点积分 在开发阶段中会碰到很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,c...
2018-01-29浏览量 208 次 -
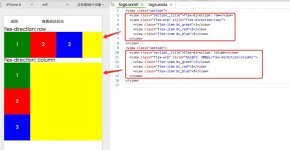
1. View flex-direction:row:横向布局模式;如果不设置该属性,默认为横向 flex-direction:column:纵向布局。 界面样式代码 注意:1.如果想要改模式有效,父控件必须设置显示方式为flex模式,di...
2018-01-29浏览量 201 次 -
开发总结 一、设计 无需开发者开发的 1、小程序加载动画; 2、页面下拉刷新加载样式; 3、微信控件(拥有完整的操作反馈);如弹出框、通知、模态框。。。 建议用微信自己的 1、...
2018-01-29浏览量 284 次 -
一:系统配置app.json window :{ backgroundTextStyle : light , navigationBarBackgroundColor : #f0f , navigationBarTitleText : 我的微信小程序 , navigationBarTextStyle : black ,......
2018-01-29浏览量 215 次 -
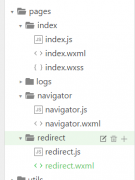
第一部分:目录结构介绍 1.微信小程序目录结构 微信 小程序默认的目录结构,下面一一介绍: 1.1 小程序的文件格式介绍 在项目中我们可以看到四种文件类型 : .js 后缀的文件是脚本...
2018-01-29浏览量 181 次 -
一 、小程序是什么? 一种介于原生app、和web app的hybrid, 比web app 的开发成本还低; 通过微信进行加载; 相对原生app来说,更加轻量、更新实时、跨平台; 相对web app来说,资源离线,体验...
2018-01-29浏览量 318 次 -
第一部分:页面跳转和参数传递 在 微信 小程序里面的跳转其实和html里的超链接a差不多,我们实现跳转可以通过标签实现,也可以通过js实现,下面一一演示给大家看一下。 在展示d...
2018-01-29浏览量 479 次 -
自2016年1月张小龙第一次公布未来可能会推出一种新的应用号形态,到9月底公布内侧,再到11月3日晚,微信团队正式对外公测,开发者可登陆微信公众平台申请,并允许将产品提交至微...
2018-01-29浏览量 202 次 -
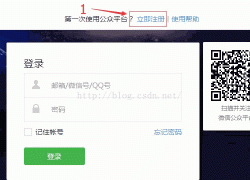
第一天 1.申请小程序的账号 小程序账号的申请不是很复杂,只需要按照微信的一步一步的提示进行即可,微信暂时不提供个人用户申请,所以要想申请必须提供一些公司的资质并且需要...
2018-01-29浏览量 253 次 -
一、更新部分 1)wx.showModal功能可以在手机上实现,点击取消和空白处正确返回取消事件,点击确定返回确定事件(原本不管点什么都是返回确定事件) 2)wxml自动补全功能已修复,例如输...
2018-01-29浏览量 271 次 -
1.公众号后台要配置上去 2.域名要备案(且备案审核通过后要24小时后才生效) 3.要有https,可以去沃通买一个,或者去国外的网站免费申请一个 4.ssl的配置要全部正确,附上两个检测的...
2018-01-29浏览量 361 次 -
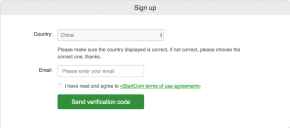
1. 点进链接,然后选择小程序注册(说好的图文图文,图在下面) 2.邮箱激活,不再多说(为了这个教程我又注册了个新的谷歌账号) 3.重点来了,信息登记(老子当初就是蒙圈在这了...
2018-01-29浏览量 299 次 -
最近移动端的任务完成了,正好赶上小程序公测。作为一个iOS开发的弱鸡,已经准备接受web同行的疯狂吐槽了。 首先,我们iOS程序程序的入口是main函数制定appdelegate进入程序循环=====...
2018-01-29浏览量 232 次 -
摘要 最近闲下来了,就准备了解下微信小程序的内容。首先从目录结构开始吧。 创建项目 扫描登录 登录后你会看到两种项目类型,这里我们添加一个本地小程序的项目 目前没有AppI...
2018-01-29浏览量 239 次 -
最近开发了一个微信小程序版的任务管理系统,在向Java后台发送接口时遇到了一些问题,在这里做一个简单的总结。 官方接口 官方给出的接口叫做wx.request,请求方式比较简单,下面是...
2018-01-29浏览量 201 次 -
微信小程序开发ssl认证及https配置 本篇不讲什么是https,什么是SSL,什么是nginx 想了解这些的请绕道,相信有很多优秀的文章会告诉你。 本篇要讲的在最短的时间内,让你的网站从http升...
2018-01-29浏览量 176 次 -
在实际的移动应用程序交互方式中,最常见的就是滑动操作。像左右滑动切换页面,手指张开来放大图片等,都是由滑动操作来完成的。 微信小程序默认提供的相关事件如下: tap对应...
2018-01-29浏览量 159 次 -
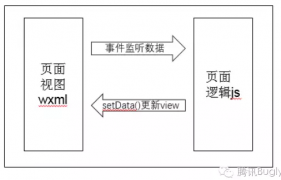
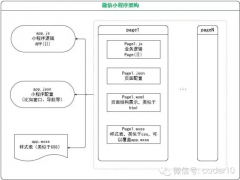
从上篇文章中,我们了解:小程序主要由两个部分构成,app和page。 app,就是小程序的框架。支撑pages,逻辑层的调用,对数据,wxss,wxml的解析; page,主要是业务层,用于实现界面化...
2018-01-29浏览量 151 次 -
一、小程序架构 每个小程序的结构都是由两个主要部分构成: 主体部分 + 各个页面 。 类似于许多框架,主体部分主要用于核心的配置,各个页面主要用于不同业务场景。 1.1,主体部...
2018-01-29浏览量 245 次 -
微信之父张小龙的一段话 小程序是一种不需要下载安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。也体现了用完即走的理念,用户不用关心...
2018-01-29浏览量 291 次 -
小程序配置 app.json文件小程序设置全局配置 ,包括页面路径、窗口、选项卡,以及网络超时等 { pages: [ pages/index/index, pages/logs/index ], window: { navigationBarTitleText: Demo }, tabBar: { list: [{ ......
2018-01-29浏览量 178 次 -
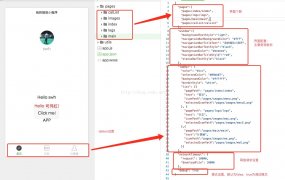
1. 前言 牛客网第三期编程作业是体验下 微信小程序的编写 , 由于本菜鸟对前端这块理解并不深入,整起来比较费劲, 突然想到一个idea, 顺手简单实现一下, 基本效果如下: 有点恶...
2018-01-29浏览量 179 次 -
wx.canvasToTempFilePath wx.saveFile 官方文档中只有一行,真是坑爹啊,原来 wx.canvasToTempFilePath参数为一个对象包括canvasID,success,fail,complete,和wx.saveFile差不多; wx.canvasToTempFilePath({......
2018-01-29浏览量 405 次 -
api.weixin.qq.com ,这个要加进去 愿意的话,api.wxapp-union.com,我们的域名也欢迎加进去,方便以后使用我们的开放api @ 287637915: http://apis.baidu.com 非常丰富大量的商业API,商业化小程序必不...
2018-01-29浏览量 223 次 -
在上一期文章中,我们以爱范儿旗下的玩物志电商小程序作为 Demo,介绍了首页 banner 部分的开发,以及微信小程序内置组件、数据绑定和发送请求 API 的用法。 本期,知晓程序依然以玩...
2018-01-29浏览量 201 次 -
功能点:轮播;列表,下拉刷新上拉加载更多;地图;网络请求;数据绑定等 文本仿照了 找事吧app 附近三公里功能,并感谢找事吧数据的提供。考虑到数据的私密性,本文贴出的代码...
2018-01-29浏览量 173 次 -
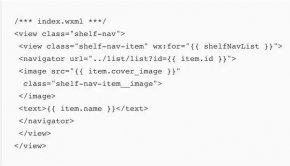
1.列表(本部分内容出入官方文档) 对于这个功能,微信小程序中并没有提供类似于Android中listview性质的控件,所以我们需要使用 wx:for 控制属性绑定一个数组,用数组中各项的数据重...
2018-01-29浏览量 249 次 -
前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。 1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报...
2018-01-29浏览量 237 次