一:系统配置app.json
系统配置
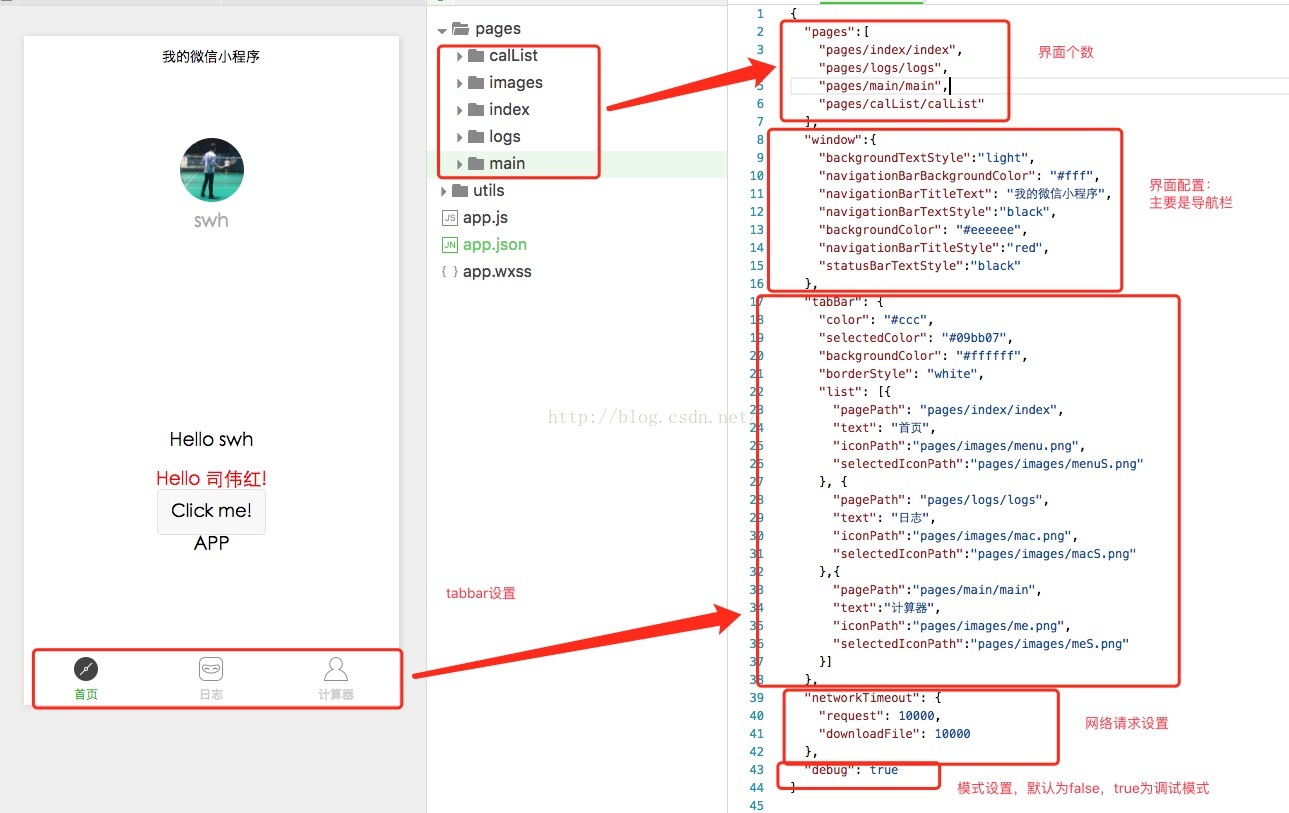
系统配置文件为app.json文件,主要配置一下项目:pages、window、tabBar、networkTimeout、debug,该文件为json数据,文件内不能添加注释行。
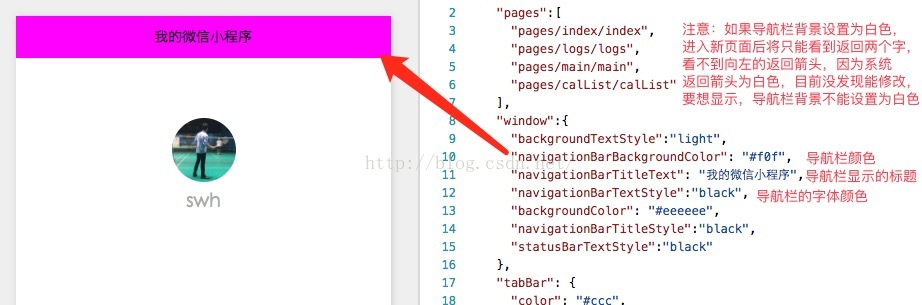
1.pages是一个数组参数,每一条数据代表一个页面,每次创建一个页面,必须在这边注册才能进行跳转和显示该页面,并且注册页面的时候不需要写文件的后缀名,这里我写了四个页面,index为主页面显示;logs页面显示小程序的访问日志;main这里为一个简单的计算器的界面;calList为计算结果日志页面。 2.window用于设置小程序的状态栏、导航条、标题、窗口背景色。
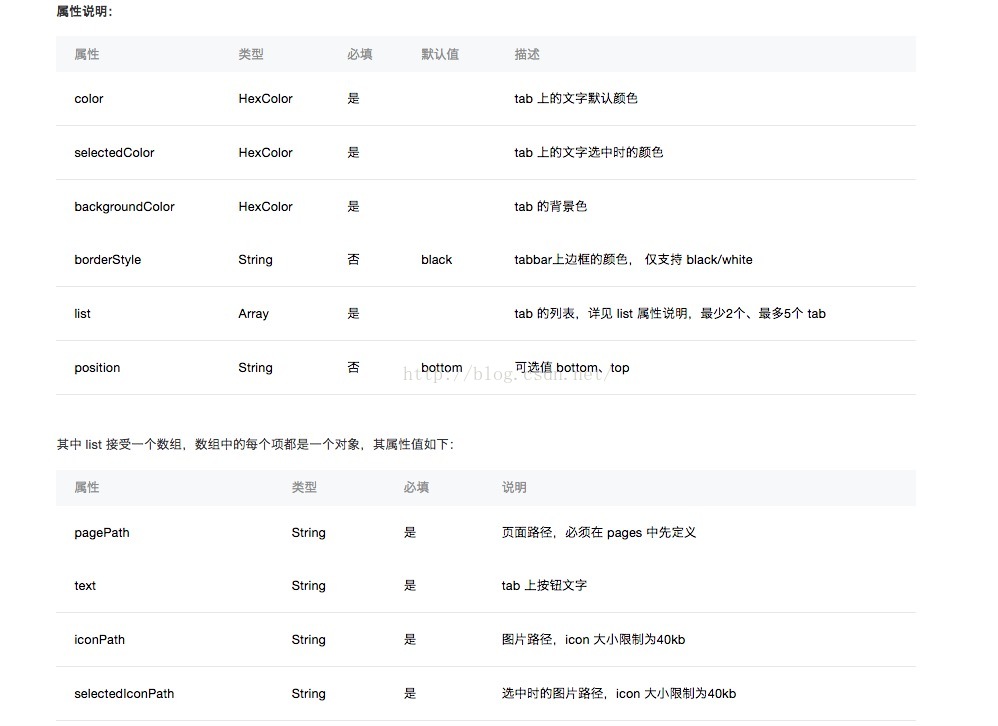
3 tabBar
下面是我的一些配置,对应修改看效果
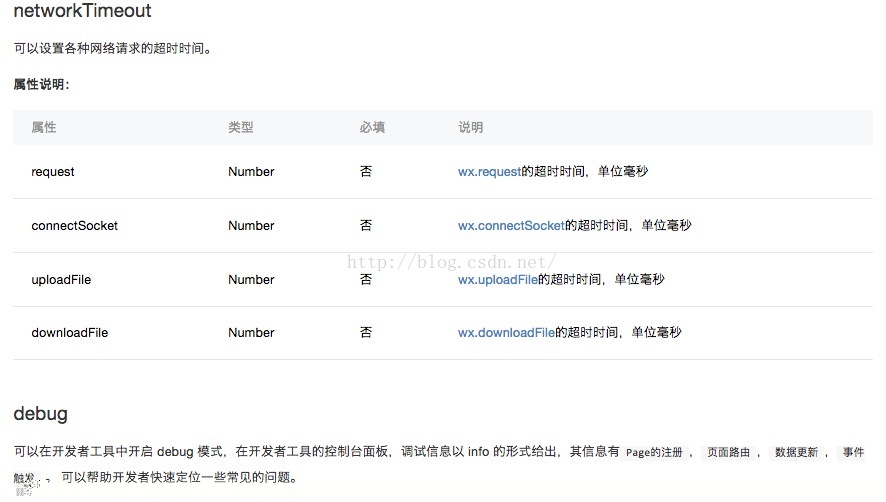
注意:tabBar如果设置,最少要两个,最多不能超过五个。 4.networkTimeout和debug
一般不用dubug参数。
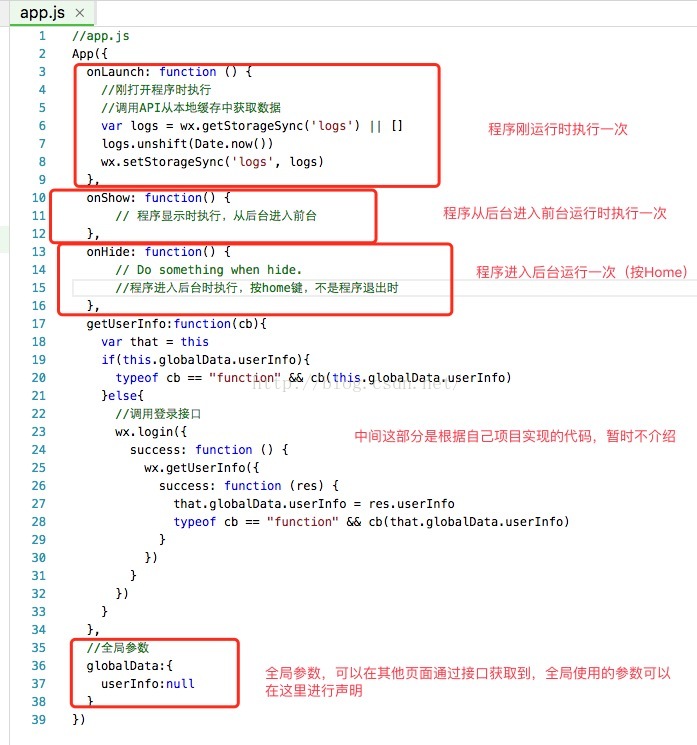
二:程序和页面注册.js
1.小程序注册
全局参数可以在其他页面通过下面方法获取到
2.注册一个界面2.1 注册页面
2.2 数据初始化2.2.1 常规初始化
2.2.2 外部声明,data引入
使用的时候通过nameStr.name进行引用,注意:如果data中没有增加nameStr:helloData这行代码的话,不能访问变量name;我朋友学习时遇到这问题了,帮他找问题发现他没有在data中注册
2.3 外部声明,整体引入
所有数据定义完,直接赋值给data
切记:数据声明必须用data,如果没有用data声明的数据变量讲不能进行访问。
3.就是自己功能的js代码在Page({})中编写。
|
微信小程序学习记录《二》:系统配置app.json,程序和页面注册.js ... ...
发布:2018-01-29 14:59浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07