1. View
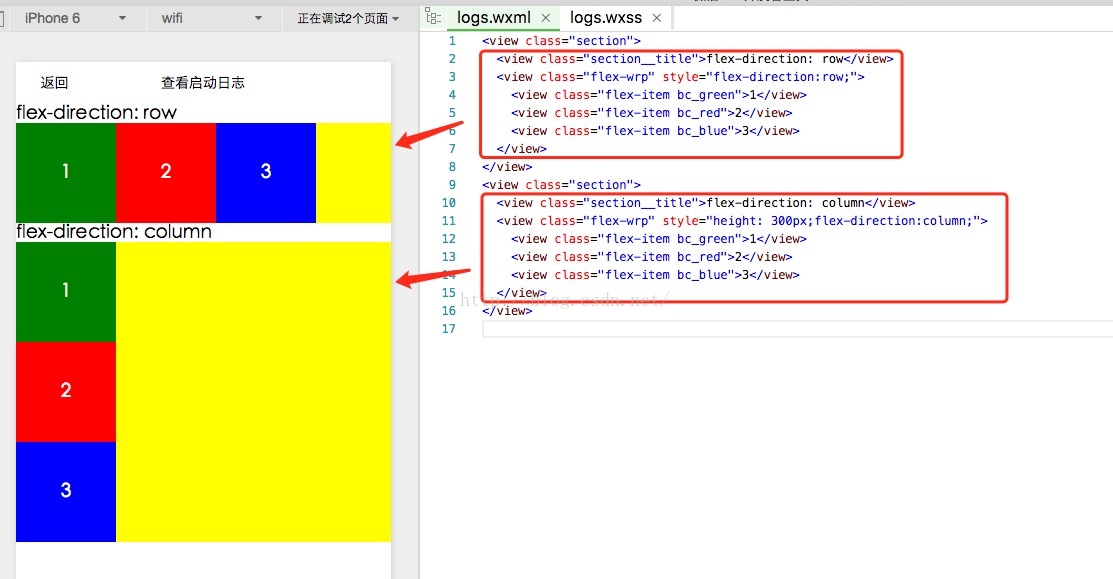
flex-direction:row:横向布局模式;如果不设置该属性,默认为横向 flex-direction:column:纵向布局。
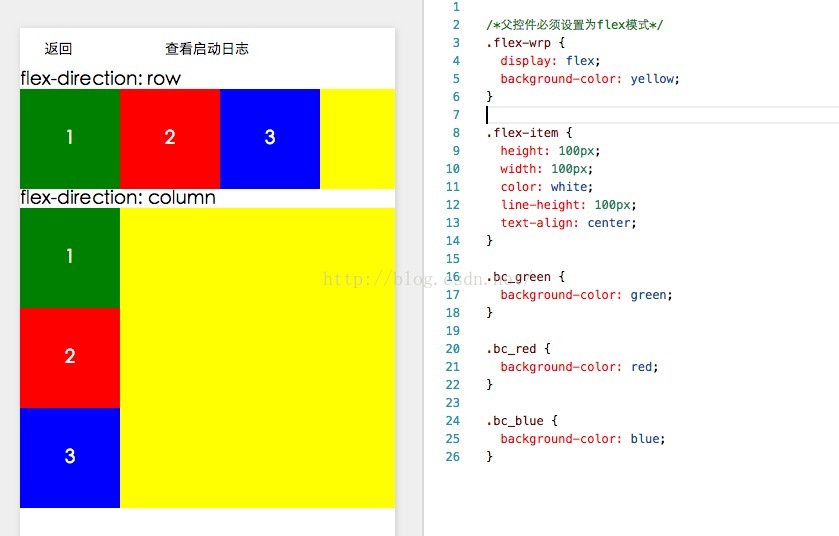
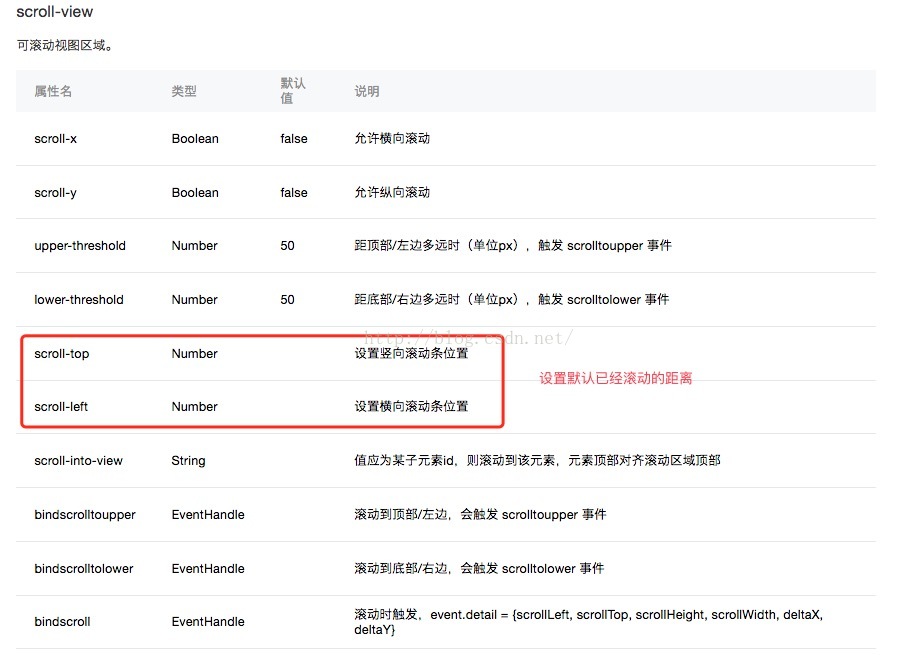
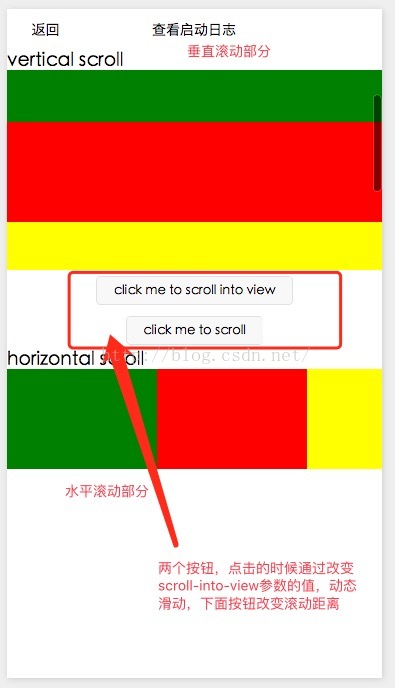
界面样式代码 注意:1.如果想要改模式有效,父控件必须设置显示方式为flex模式,display:flex; 2.要想控件的背景颜色显示出来,必须view设置大小,否则background-color属性无效。 2.scroll-view
|
微信小程序学习记录《三》:视图容器
发布:2018-01-29 15:02浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07