-
一:Tab分页 1.1 组件 tabBar 微信小程序提供了一个组件tabBar用来实现多tab分页功能。如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过...
2018-01-29浏览量 259 次 -
注意点 1. 微信小程序官方给出的定义是: 微信小程序是一种不需要下载安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或搜一下即可打开应用。其实他更像一个WEB...
2018-01-29浏览量 197 次 -
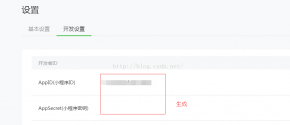
由于之前没有内测资格,很多人学习小程序的开发,大都用的破解版,可以解决网络请求等问题。 不过要发布,就需要申请真正的小程序账号,拿到appId,才能在手机预览、及提交审核...
2018-01-29浏览量 131 次 -
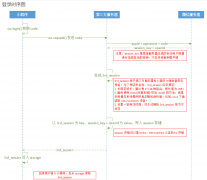
官方文档 文档相关地址: 用户登录 获取用户数据 用户数据的签名验证和加解密 微信两个api所拿到的信息:login和getUserInfo 注册/登录 小程序端: 通过上面wx.login和wx.getUserInfo两个api拿到相...
2018-01-29浏览量 210 次 -
0、文件导入 import src=../a.wxml/ include src=../a.wxml/ import ../common.wxss;1、规定屏幕宽度rpx(df750rpx), rem(20rem)2、内联样式影响渲染速度3、可使用模板template片段 定义模板 template name=msgI......
2018-01-29浏览量 214 次 -
思来想去不愿自己的微信小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记. 第一步:下载av-weapp.js,放到utils下. 第二步:使用const...
2018-01-29浏览量 233 次 -
前面说到,微信小程序框架是逻辑层与UI层分析的设计方式,这种设计方式需要解决两个问题 UI层响应逻辑层逻辑和数据的变化 UI层将用户的操作反馈到逻辑层 其中前面讲到的数据绑定...
2018-01-29浏览量 250 次 -
一:页面中多重三元表达式 解析有问题:解决方法: 1 2 3 4 5 6 7 !--{{index}} {{(index==0)?A: (index==1)?B: (index==2)?C:D}}-- blockwx:if={{index==0}}A/block blockwx:elif={{index==1}}B/b......
2018-01-29浏览量 241 次 -
小程序页面结构 pages pages/app.js(小程序注册入口) pages/app.json(小程序路由配置以及app窗口设置) pages/app.wxss(小程序公共样式) pages/moduleName/moduleName.js(小程序模块应用逻辑,MVC中...
2018-01-29浏览量 168 次 -
作者灵动生活,的实战开发系列,一步步带领你完成开发任务: 相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站。 先别着急我们一步步来,先尝试下写一...
2018-01-29浏览量 238 次 -
前言 微信之父张小龙在年初的那次演讲中曾表示:我自己是很多年的程序员,我觉得我们应该为开发的团队做一些事情。几个月后,微信正式推出微信应用号(即微信小程序),在互联...
2018-01-29浏览量 247 次 -
本文来自公众号:TITF 一:tabBar的使用小技巧 原理:在app.json中配置tabBar属性 3、关键代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 tabBar: { color:#666666, selectedColor:#06bd04, list: [{ pagePath......
2018-01-29浏览量 242 次 -
前段时间去了广州参加了关于「微信小程序」的技术沙龙,整场下来收获颇多。实际上微信小程序刚刚发布出来的时候就关注,弄了破解了的开发工具,跑了个官方的 Demo。 听完回来之...
2018-01-29浏览量 241 次 -
集成微信提供 的weui进微信小程序wxss 最开始将weui.css 全部复制进入app.wxss里面,发现跑不起来。 搜索了下,常见原因有如下几点: wxss和css的部分区别: 不支持:first-child这类写法, 不...
2018-01-29浏览量 404 次 -
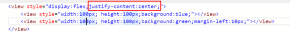
本文来自公众号:TITF,欢迎关注; 一:点击按钮修改字体颜色 关键代码 wxml文件 js文件 二:动态改变view标签的宽度和高度 关键代码 wxml文件 js文件 三:动态修改标签的透明度 关键代...
2018-01-29浏览量 147 次 -
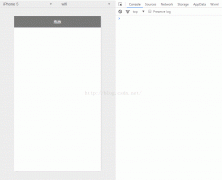
需要做个浮在scroll-view之上的button.尝试了一下. 上GIF: Android中也会有类似移动控件的操作.思路差不多.获取到位移的X Y 的变量,给控件设置坐标. 1.index.wxml [html]view plaincopy imageclass=image...
2018-01-29浏览量 165 次 -
教程接微信小程序开发教程(基础篇)7-数据绑定上,当需要展示一组数据时,可以使用wx:for //.wxmlview wx:for={{array}} {{index}}: {{item.message}}/view//.jsage({ data: { array: [{ message: foo, }, { mess......
2018-01-29浏览量 243 次 -
这个小程序的主要目的是为了用户用微信的用户信息登录后将用户信息授权存入自己的数据库中,这样以后每次微信登录得到的code 所得到的 openid 可以在项目的数据库中查到该用户的相...
2018-01-29浏览量 157 次 -
前期小程序开发只进行到根据 微信 用户登录获取的code 去微信的API去获取到该用户的openId和session_key,到了第二阶段,老大让我重写OAuthManager的代码来实现微信小程序和微信公众号平台...
2018-01-29浏览量 177 次 -
在之前的教程中写到,微信小程序框架将程序分为逻辑层(.js文件)和视图层(.wxml文件)。这是一种常见的UI和逻辑分离的程序设计方式,开发出来的程序更加灵活,易扩展。 这种程序设计...
2018-01-29浏览量 144 次 -
一、小程序应用场景 小程序主打的是比APP更轻量的形态,简单的开发,却接近app的体验,无需下载,扫码打开。一些高频的金融类、电商类、教育类等其实是不适合接入小程序的。这些...
2018-01-29浏览量 147 次 -
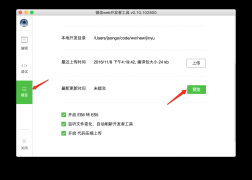
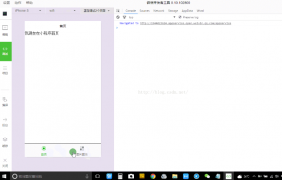
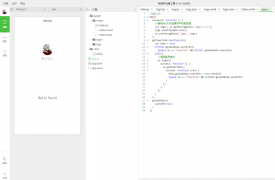
1、开发工具 从微信公众平台官方网站下载安装小程序: 开发工具下载 。这是是基于微信自己的开发者工具,可以实现同步本地的文件,进行开发调试,项目管理,编译,动态预览和上...
2018-01-29浏览量 205 次 -
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、art...
2018-01-29浏览量 245 次 -
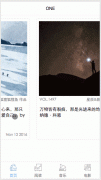
主要实现功能 1、播放音乐,调节进度,上一曲,下一曲,暂停,列表点歌,播放模式(随机,单曲,列表) 2、歌单列表,新建歌单,删除,重命名,收藏到歌单,用户信息 3、最近播...
2018-01-29浏览量 668 次 -
bindtap和catchtap区别 bindtap可以产生冒泡事件catchtap只自身触发事件,不会传递到父视图 事件方法中参数event currentTarget:当前View对象target:事件源对象(点击view3Click时,查看view1的event里的...
2018-01-27浏览量 272 次 -
MINA的视图层由WXML与WXSS编写。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。WXML(WeiXin Markup language)用于描述页面的结构。WXSS(WeiXin Style Sheet)用于描述页面的样式。组件...
2018-01-27浏览量 208 次 -
逻辑层(App Service)MINA的逻辑层是由JavaScript编写。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。在JavaScript的基础上,我们做了一些修改,以方便地开发MINA程序。...
2018-01-27浏览量 272 次 -
一:目录结构 MINA程序包含一个描述整体程序的app和多个描述各自页面的page 一个MINA程序主体部分由三个文件组成,必须放在项目根目录下 app.js 必须项 小程序逻辑app.json 必须项 小程序...
2018-01-27浏览量 390 次 -
前言 相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如 wx.request 数据请求不成功,在数组操作时,不知道如何往数组里...
2018-01-27浏览量 264 次 -
由于微信小程序要求接口使用 https , 以后会用到,所以先拿自己的博客练一练手。 用的是 lets encrypt 免费证书,环境是 CentOS+ Nginx , 使用certbot安装证书。 步骤是: 确保自己的域名解析...
2018-01-27浏览量 173 次