接下来开始搞一些简单的代码了!
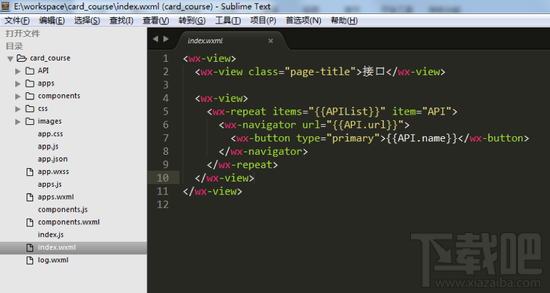
1. 找到项目文件夹,导入你的编辑器里面。在这里,我使用了 Sublime Text 编辑器。你可以根据自己的开发习惯选择自己喜欢的编辑器。

2. 接下来,你需要根据自己的项目内容调整项目结构。在范例项目中,“card_course”目录下面主要包含了“tabBar”页面以及该应用的一些配置文件。
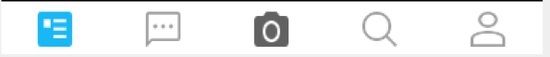
3. 示例项目的“tabBar”是五个菜单按钮:

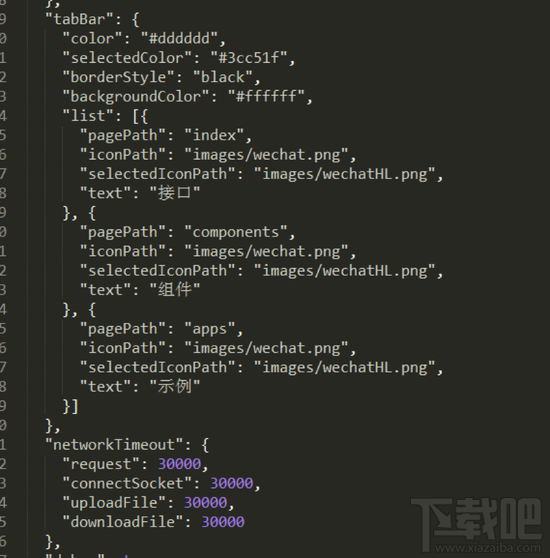
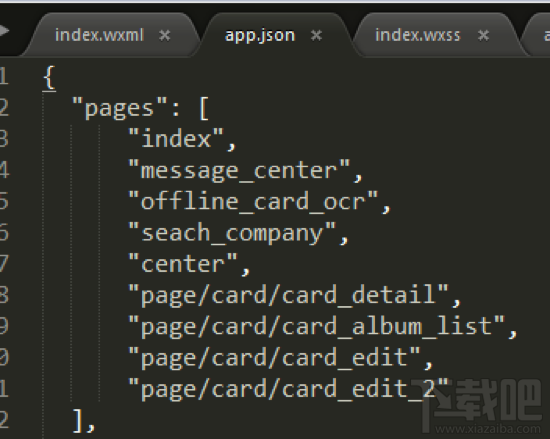
4. 找到“app.json”文件,用来配置这个五个菜单。在代码行中找到”tabBar”:

你可以根据实际项目需求更改,其中:
Color是底部字体颜色,selectedColor是切换到该页面高亮颜色,borderStyle是切换菜单上面的一条线的颜色,backgroundColor是底部菜单栏背景颜色。文字描述较为抽象,建议你一一调试并查看其效果,加深印象。
“list”下的代码顺序必须依次放置,不能随便更改
”pagePath”之后的文件名内,.wxml后缀被隐藏起来了,这是微信开发代码中人性化的一点——帮你节约写代码的时间,无须频繁声明文件后缀。
”iconPath”为未获得显示页面的图标路径,这两个路径可以直接是网络图标。
”selectedIconPath”为当前显示页面高亮图标路径,可以去掉,去掉之后会默认显示为”iconPath”的图标。
”Text”为页面标题,也可以去掉,去掉之后纯显示图标,如只去掉其中一个,该位置会被占用。
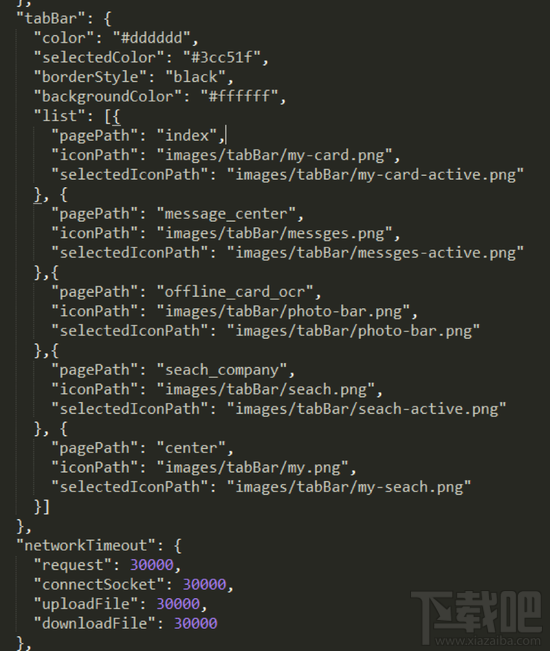
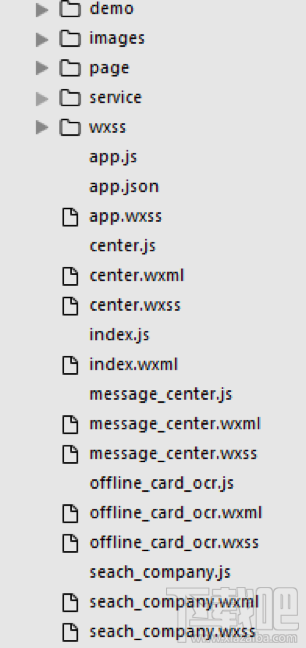
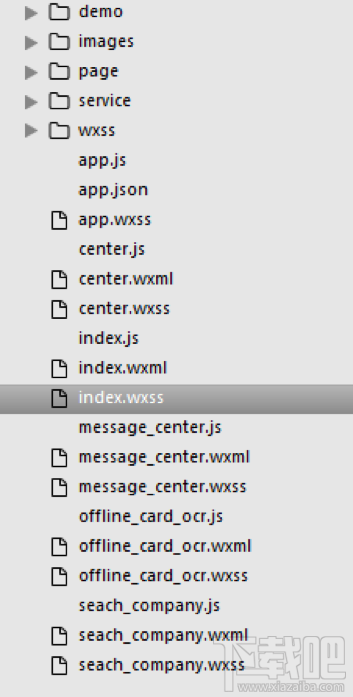
5. 根据以上代码规则,我做好了示例项目的基本架构,供你参考:


6. “Json”文件配置好后,“card_course”的基本结构入上图所示,不需要的子集都可以暂时删除,缺少的子集则需要你主动新建。删除子集时记得顺带检查一下app.json里的相关内容是否已经一并删除。
注意:我个人建议你新建一个“wxml”文件的同时,把对应的“js”和“wxss”文件一起新建好,因为微信应用号的配置特点就是解析到一个“wxml”文件时,会同时在同级目录下找到同文件名的“js”和“wxss”文件,所以“js”文件需及时在“app.json”里预先配置好。
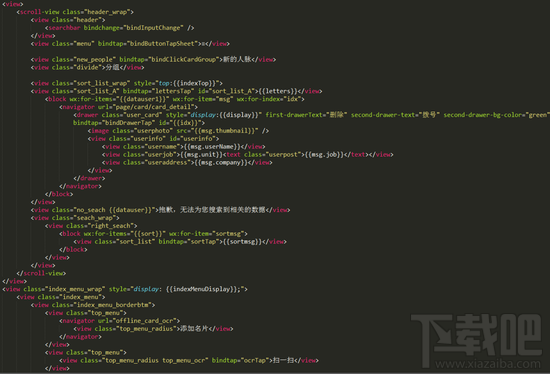
编写“wxml”时,根据微信应用号提供的接口编码即可,大部分就是以前的“div”,而我们现在就用“view”即可。需要用其它子集时,可以根据微信提供的接口酌情选择。
使用class名来设置样式,“id”名在这里基本没有什么用处。主要操作数据,不操作“dom”。

7. 以上是示例项目首页的“wxml”编码。从图中就可以看出,实现一个页面代码量非常少。
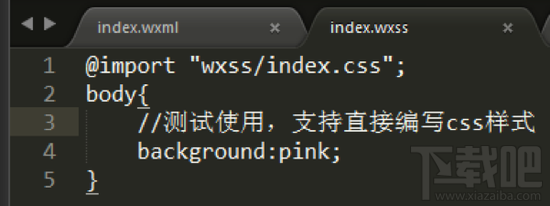
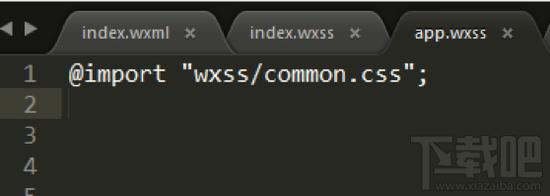
8. “Wxss”文件是引入的样式文件,你也可以直接在里面写样式,示例中采用的是引入方式:


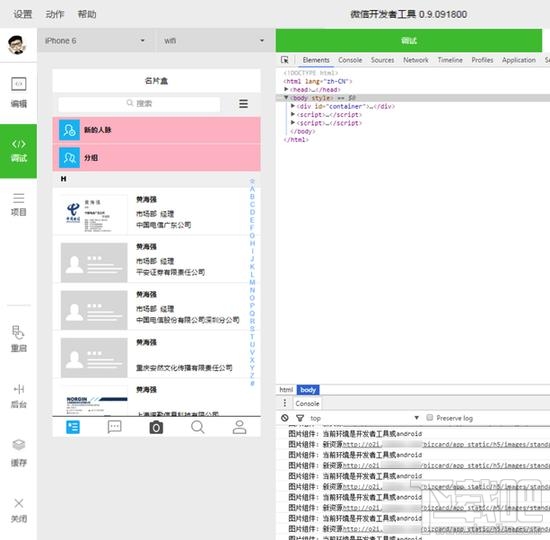
9. 修改代码后刷新一次,可以看到未设背景的“view”标签直接变成了粉色。
注意:修改“wxml”和“wxss”下的内容后,直接 F5 刷新就能直接看到效果,修改“js”则需点击重启按钮才能看到效果。
10. 另外,公共样式可以在“app.wxss”里直接引用。


11. “Js”文件需要在“app.json”文件的”page”里预先配置好。为了项目结构清晰化,我在示例项目中的index首页同级目录新建其它四个页面文件,具体如下:

经过以上步骤,案例中的五个底部菜单就全部配置完毕了。
好的,以上就是下载吧小编为大家带来的关于微信小程序是什么和微信小程序怎么开发的相关介绍啦,希望可以帮助到大家












